Shopify App : Sold Count: Sold Stock Counter
Scarcity, Low Stock Alert, Sold Count & Stock Countdown
About Sold Count: Sold Stock Counter
Sold Count to Create Scarcity : Display inventory in stock for your products. Our inventory display & sold stock counter creates a sense of scarcity to boost your sales.
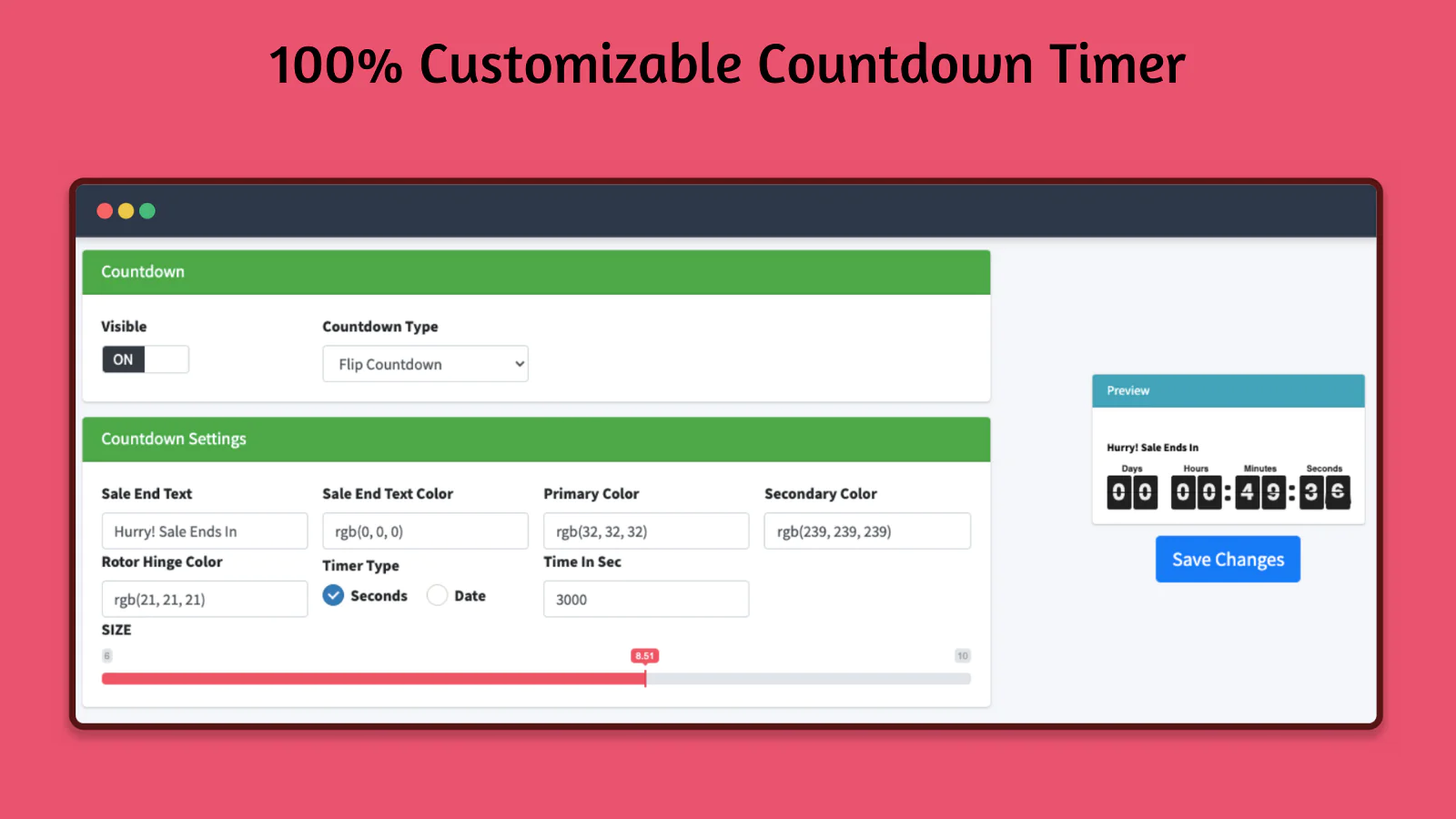
Inventory Display for Urgency : Along with the sold stock, you have the option to enable the stock countdown timer. Display sold count & stock display to create urgency.
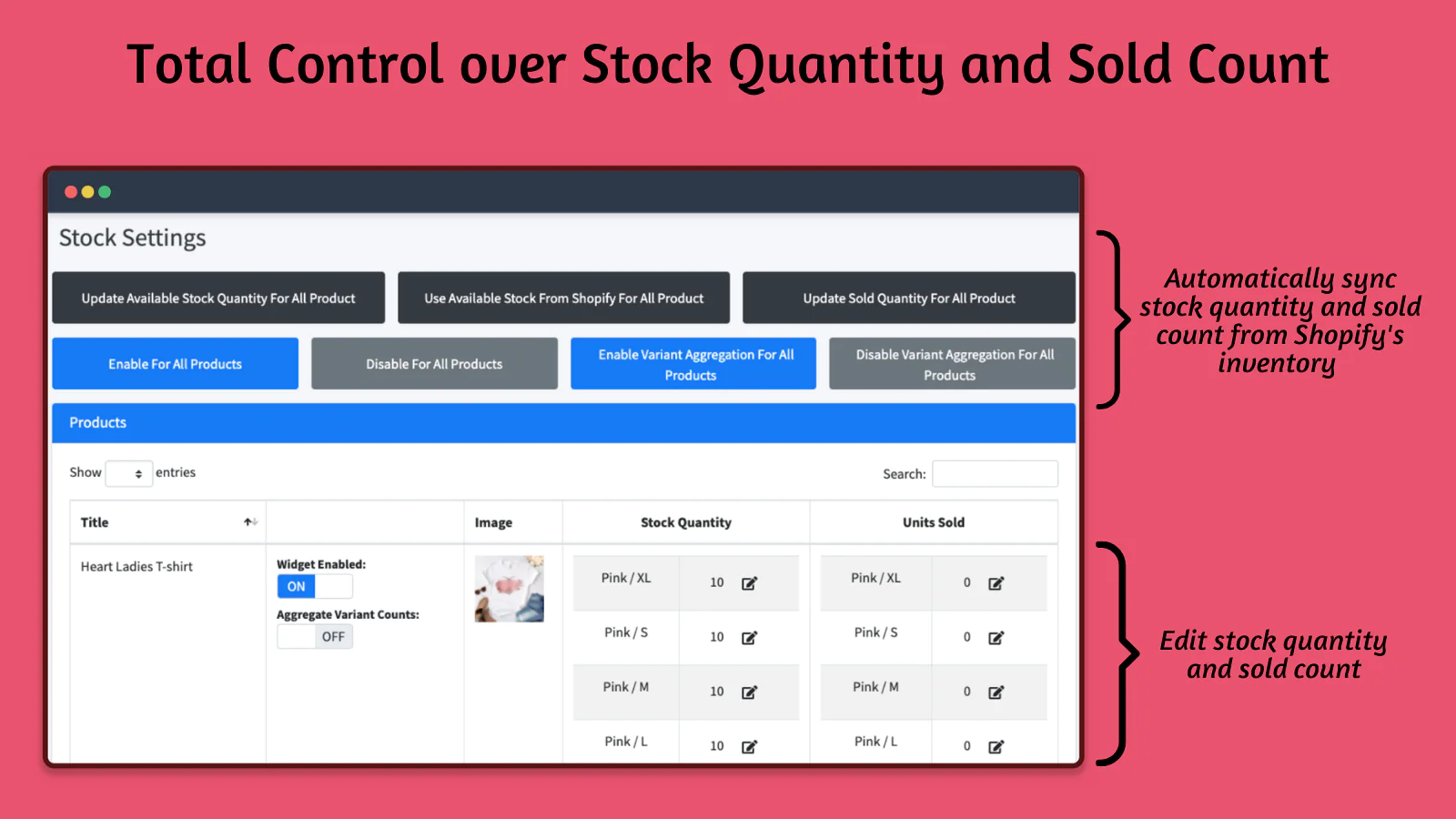
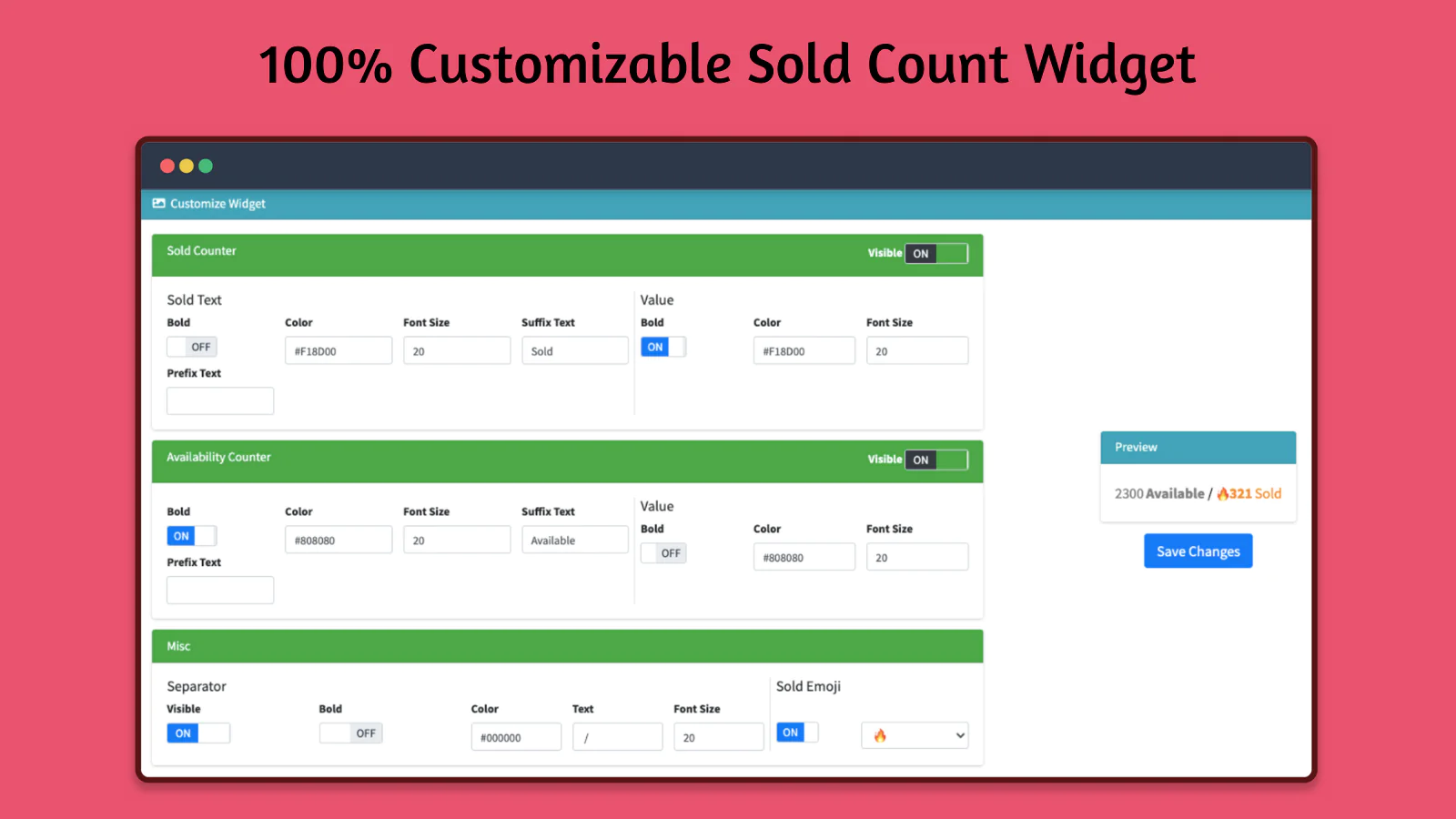
Customize Sold Stock Count : Customize the inventory display & countdown clock. Mobile ready design with complete control over the sold count layouts.

Gear up for BFCM Black Friday Cyber Monday
Create scarcity with Sold Stock Count & Inventory Display on your product pages & collection pages. Create urgency with Sold Count to make your customers buy from you.
How does Sold Count - Inventory Display boost sales?
You may be driving a lot of visitors to your store, but you're still not getting the number of purchases you'd like. Many of these potential customers are interested in your product but still aren't motivated to buy. By displaying the sold stock countdown and inventory display, our app triggers FOMO - Fear of Missing Out to trigger scarcity for your customers to buy from you. The Sold stock display also helps by creating a sense of urgency.
Display In Stock Products & Stock Countdown Availability
Our app is the most simple, effective, and affordable solution available on the Shopify app store to display sold stock and sold count. Set up the app in under one minute and customize almost the entire look and feel to match your store's theme. Stop losing out on sales TODAY!
How will Sold Count - Inventory Counter appear on my Shopify Store?
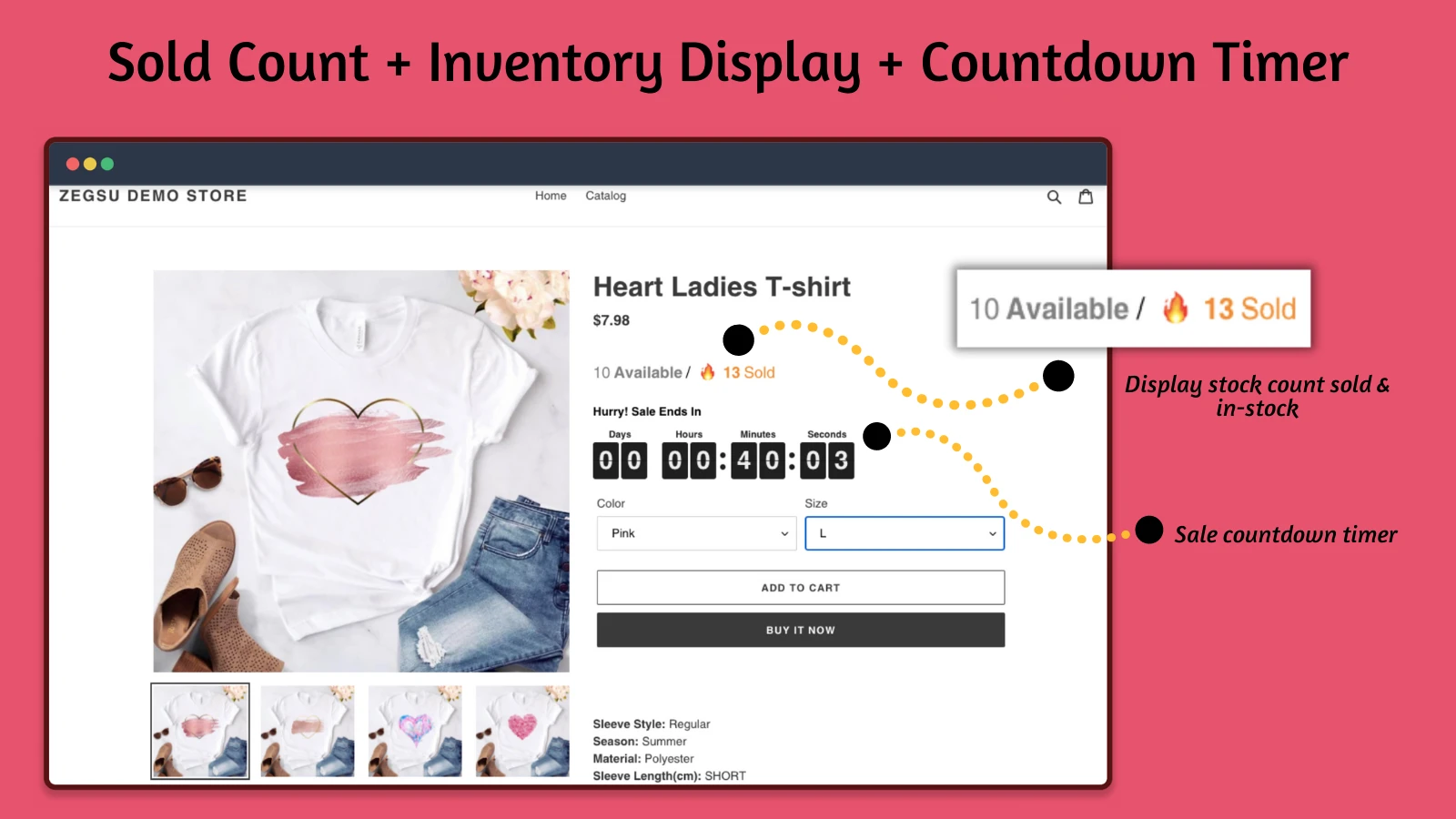
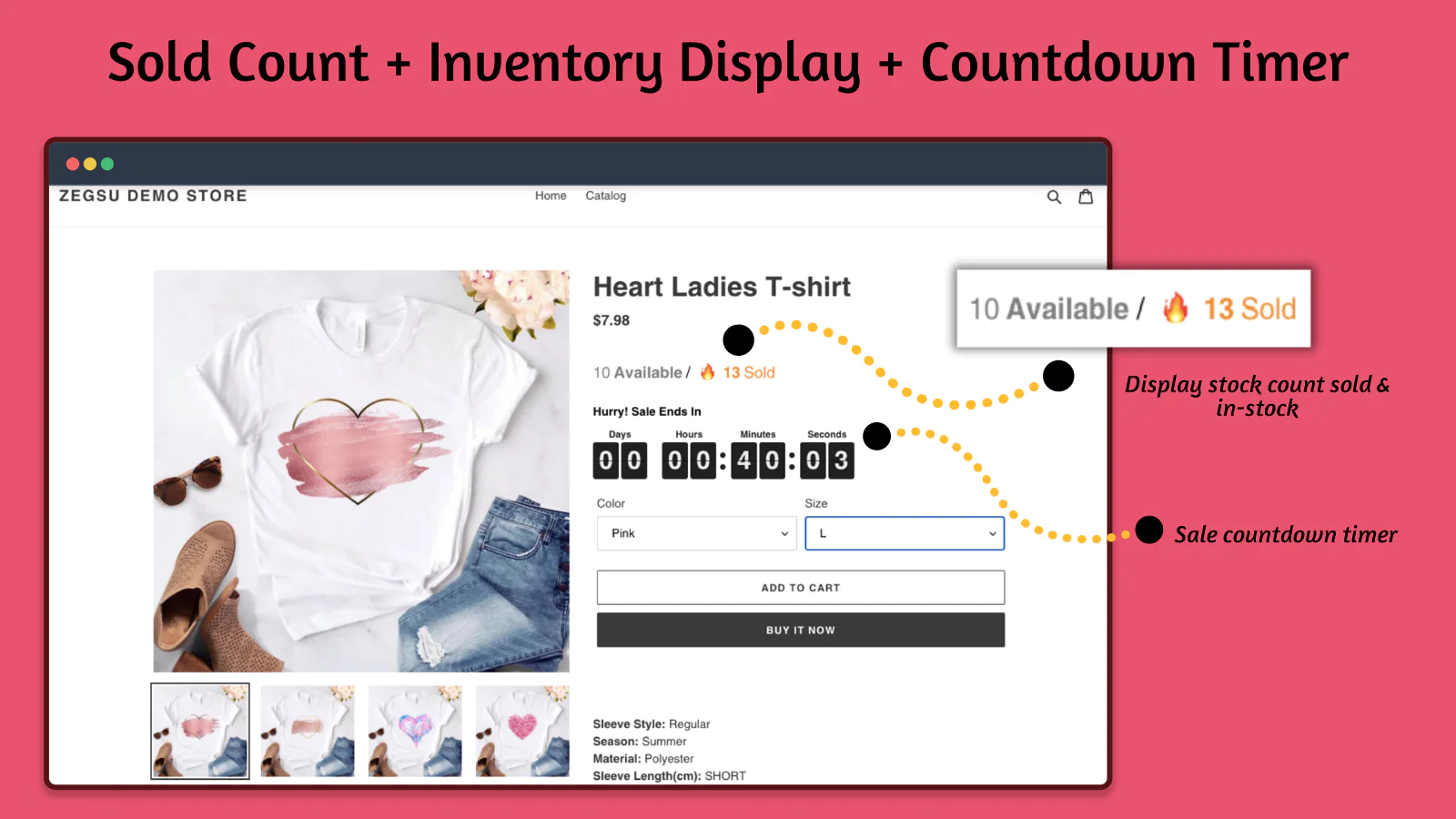
The count down widget will appear below the product title and will have the following template:
- 12 in stock / 20 sold
- Countdown timer clock
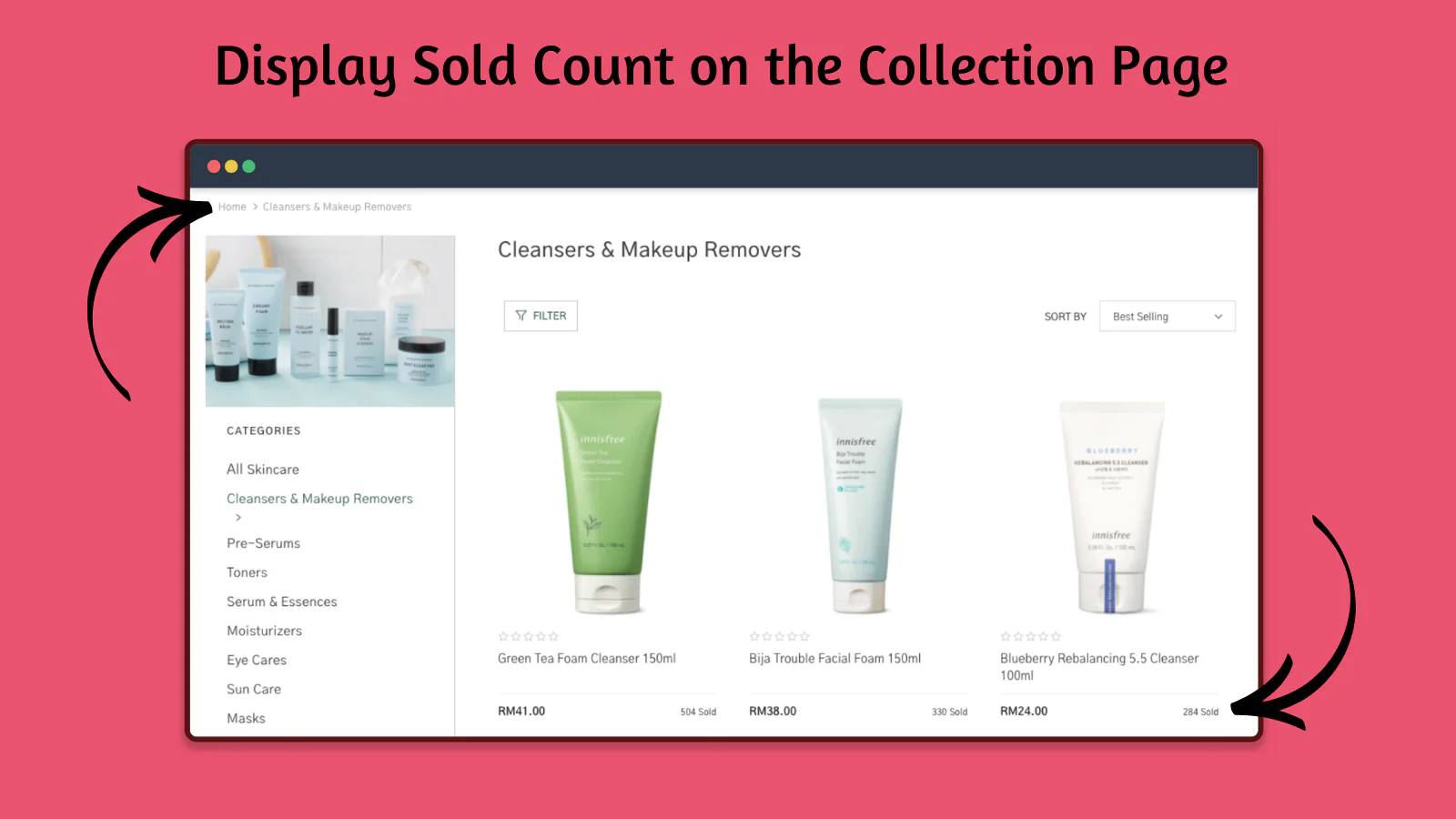
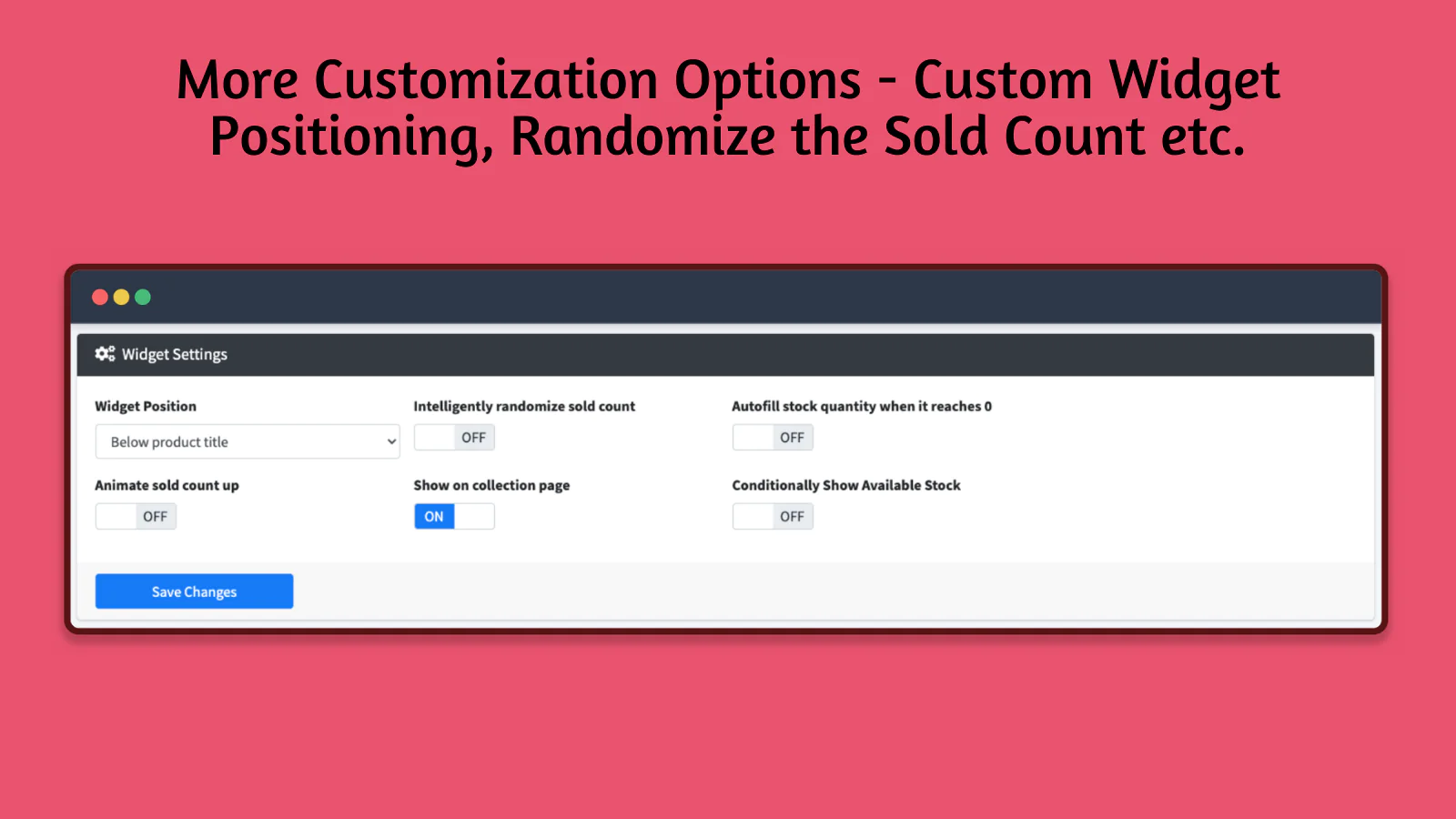
You can either countdown stock availability or use the random inventory countdown to display the sold count. It doubles up as your units sold calculator. You can also display the inventory counter on the collection page.
Of course, it is not just text, check the screenshot to see how the stock countdown template looks like. Oh, and that's not all, you can customize everything in the widget. Right from the 'in stock' or 'sold' texts to the font colors, sizes, separator, and emoticons along with the sold countdown timer. You can also choose to selectively display or hide a section and choose the position of the count-down widget!
Feature Highlights of Sold Stock Countdown:
- Display the Sold count, stock display & inventory display on the product page and collection page
- Display Sold Count
- Random Inventory Counter
- Countdown stock
- Enable/Disable inventory counter widget at a product level
- Add custom emojis to Sold Count to create a sense of Scarcity
- Countdown stock availability with custom text color, boldness & size
- Simple, easy-to-use count-down interface
- Quick & automated one click-to-install process. We'll not ask you to write code :)






Seamless workflow: use directly in Shopify admin
Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].