Shopify App : Vivid Buy Button
Customize and animate product page buy button
About Vivid Buy Button
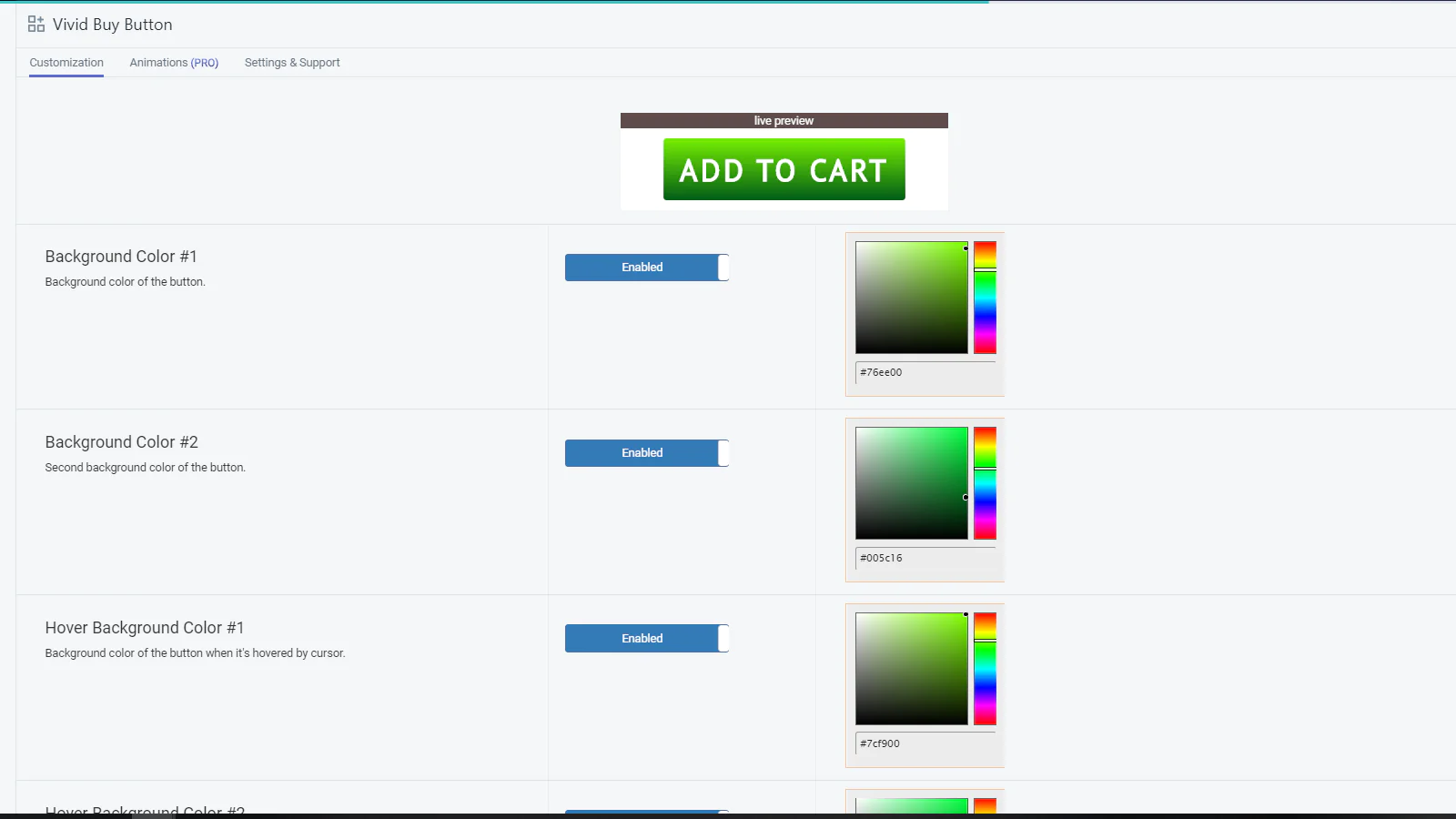
Effortless customization : Effortlessly modify product page “Add To Cart” button colors, width, font size and more.
More appealing product page : Add animations and effects to a product page button and make your store more appealing.
Save time and money : With Vivid Buy Button you don't have to hire coders or spend time learning how to code yourself when you want to modify product page button.
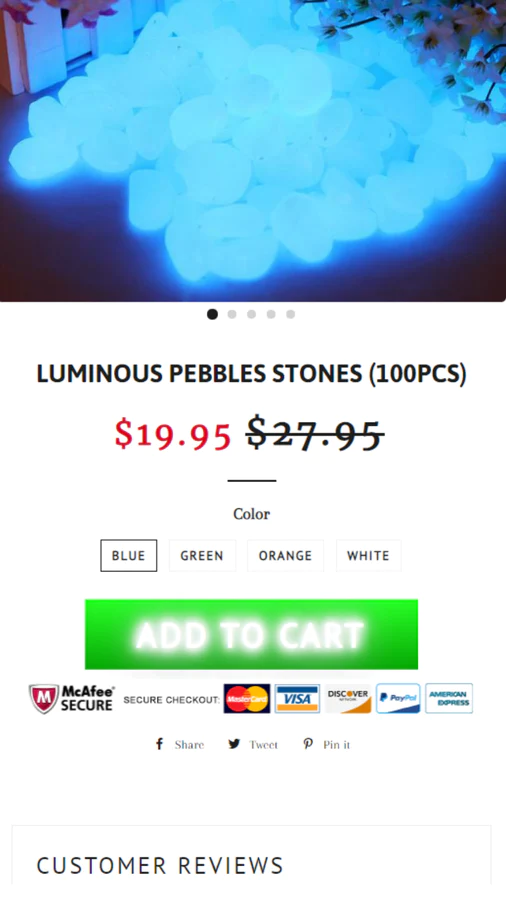
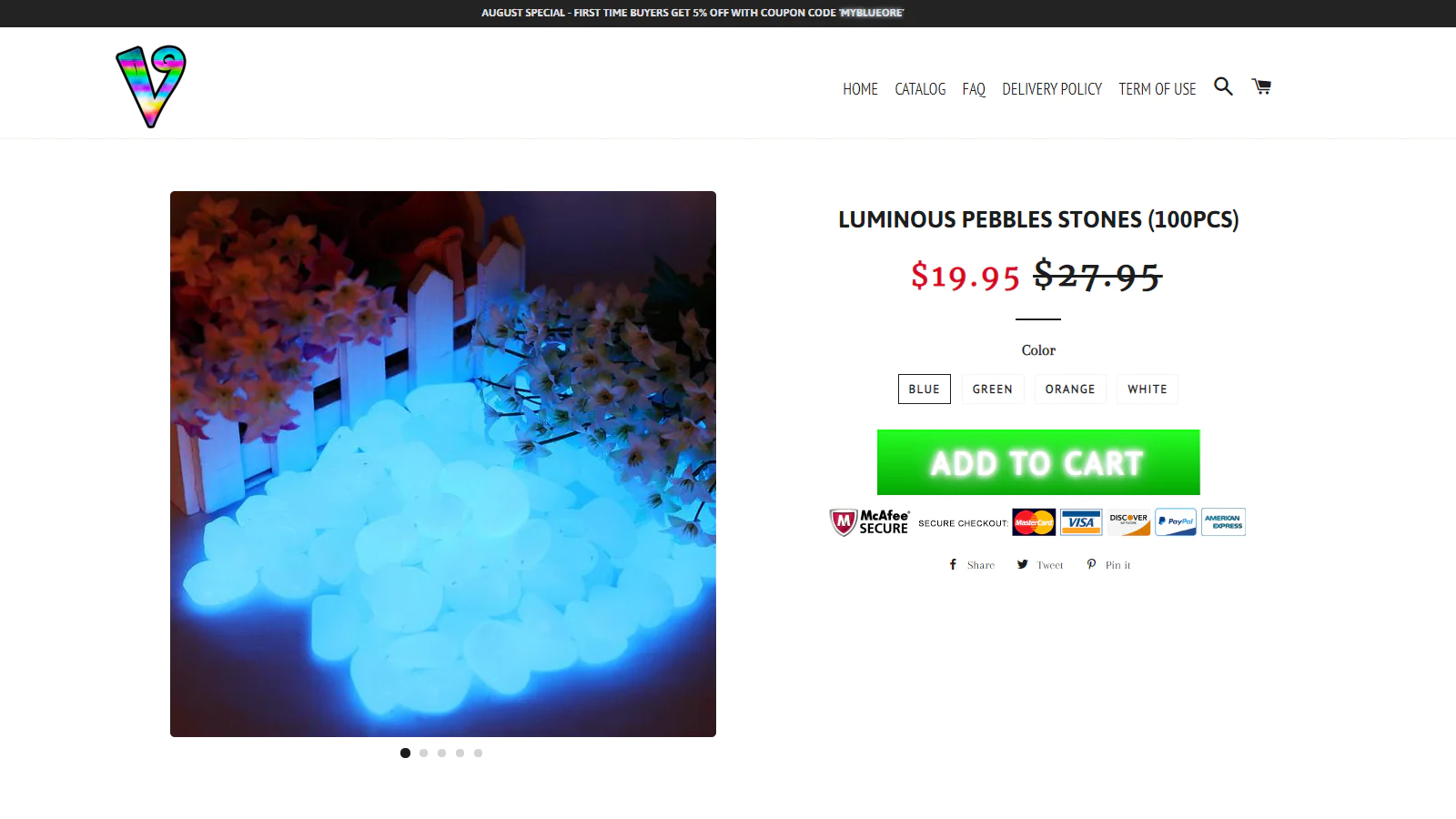
“Add To Cart” button is one of the most important elements on your store's product page. Every visitor that becomes a buyer must notice and click it. This app allows you to customize it easily, according to your store's layout needs. Because of it, your product page can be more appealing and generate better conversion rates. What’s more, Vivid Buy Button allows you to add various types of button animations and effects, which will help in catching user attention.
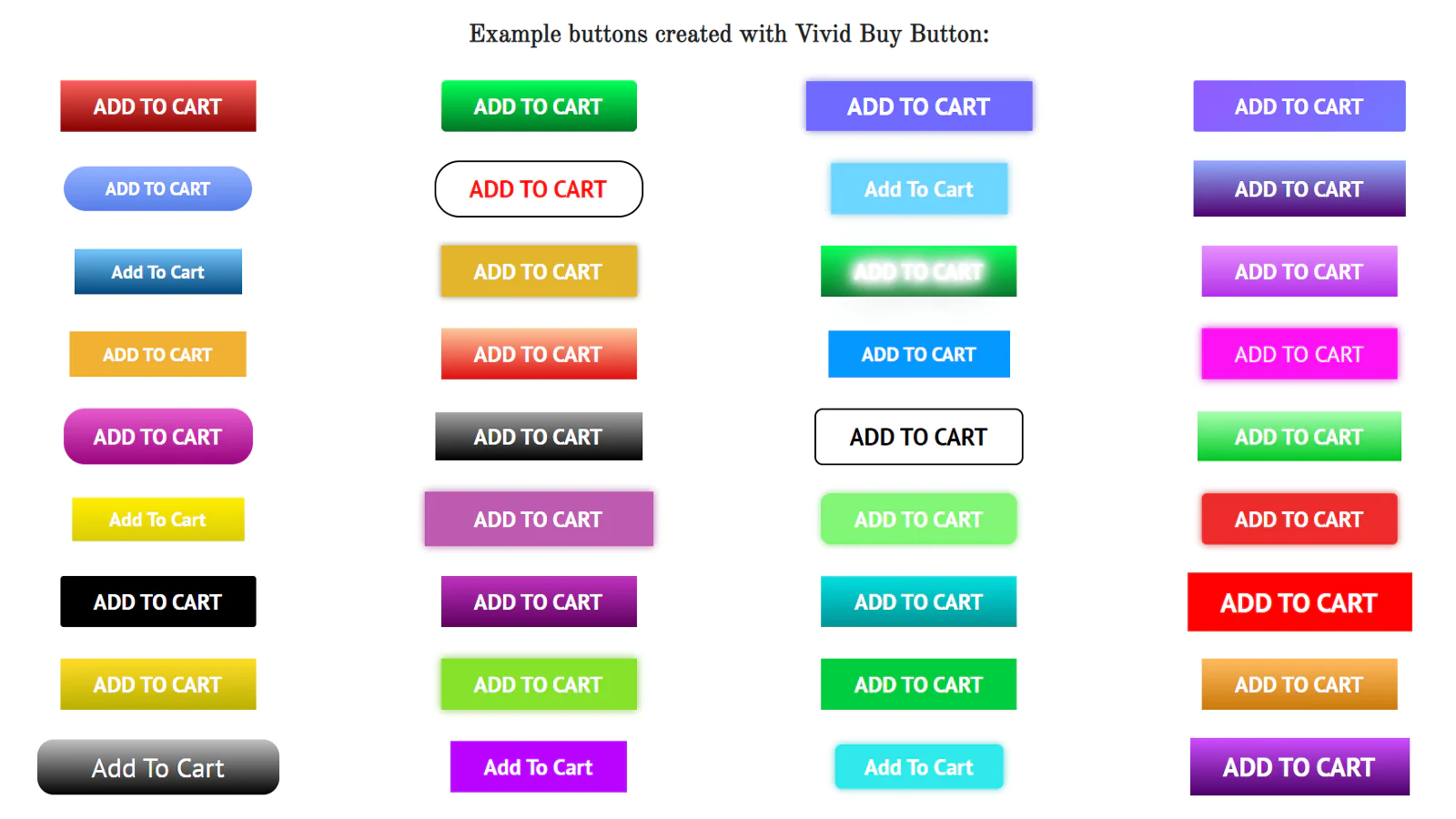
Vivid Buy Button lets you change:
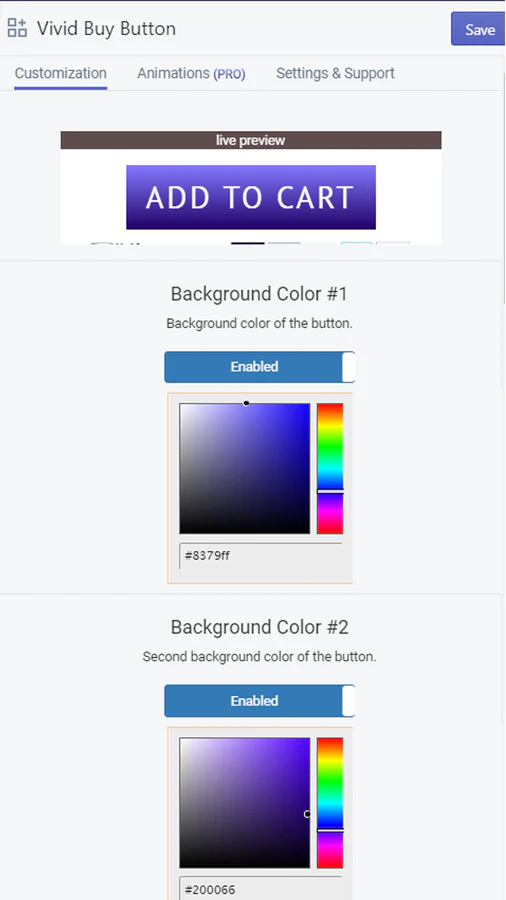
Background Color #1
Easily change button background by selecting a color that greatly fits your store.
Background Color #2
Combine first color with second one to create beautiful gradients.
Hover Background Color #1
Change background color when button is hovered by cursor.
Hover Background Color #2
Like with normal background, combine two colors to create gradient color that is displayed when button is hovered by a cursor.
Font Color
It’s obvious that font color must fit background color of the button. Change it as easily as the rest of the properties!
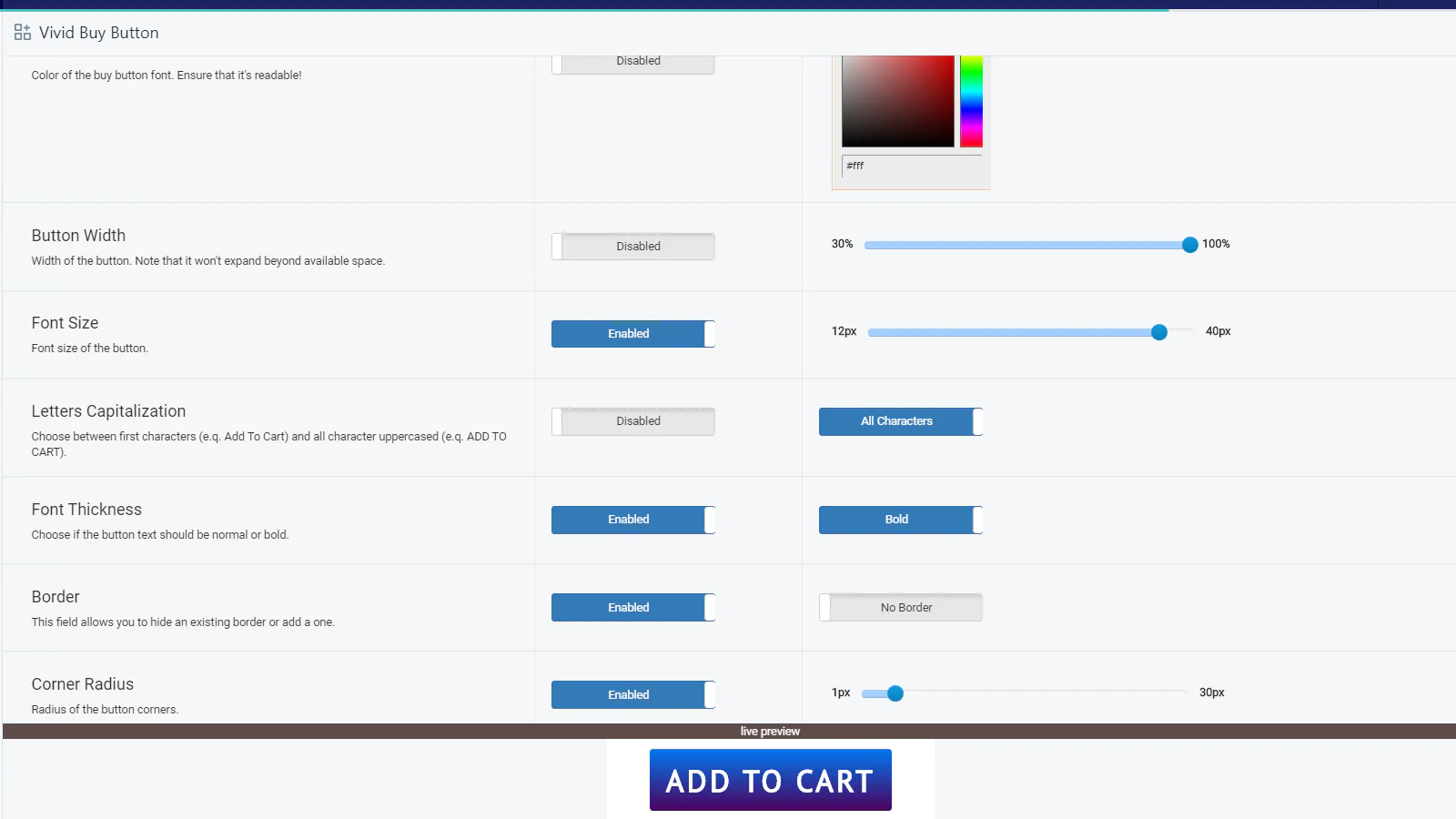
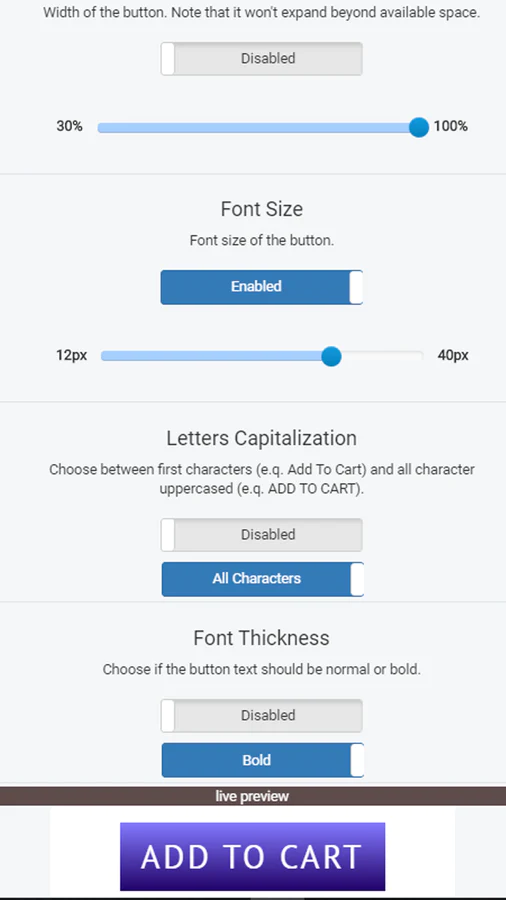
Button Width
Your product page button is too small? Change its width! With this property you can make product button to fill available space.
Font Size
Changes your button font size.
Border
This field allows you to hide an existing border or add a one.
Letters Capitalization
Choose between first characters (e.q. Add To Cart) and all characters upper-case (e.q. ADD TO CART).
Font Thickness
Choose if the button text should be normal or bold.
Corner Radius
Adds roundness to your button corners.
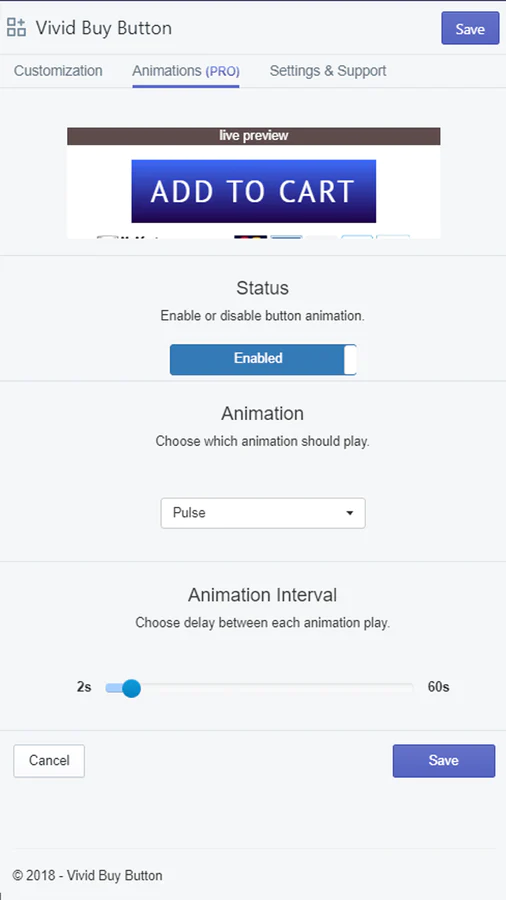
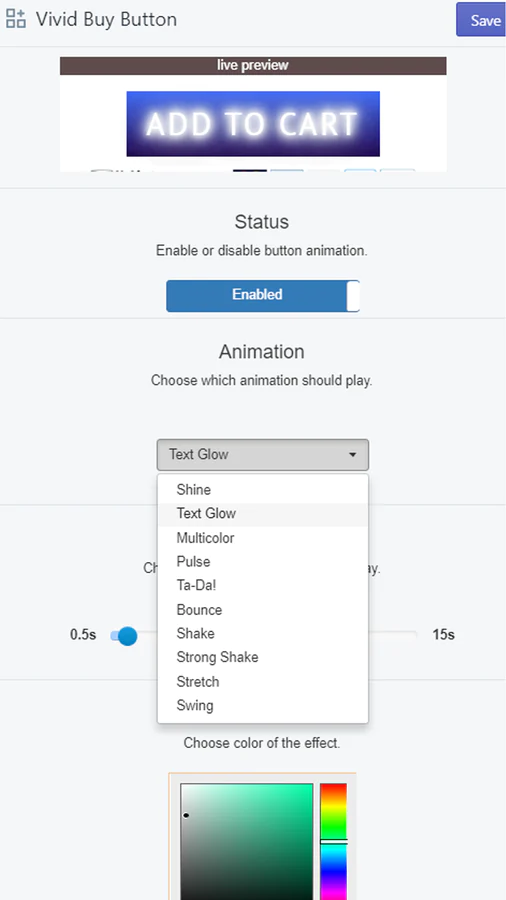
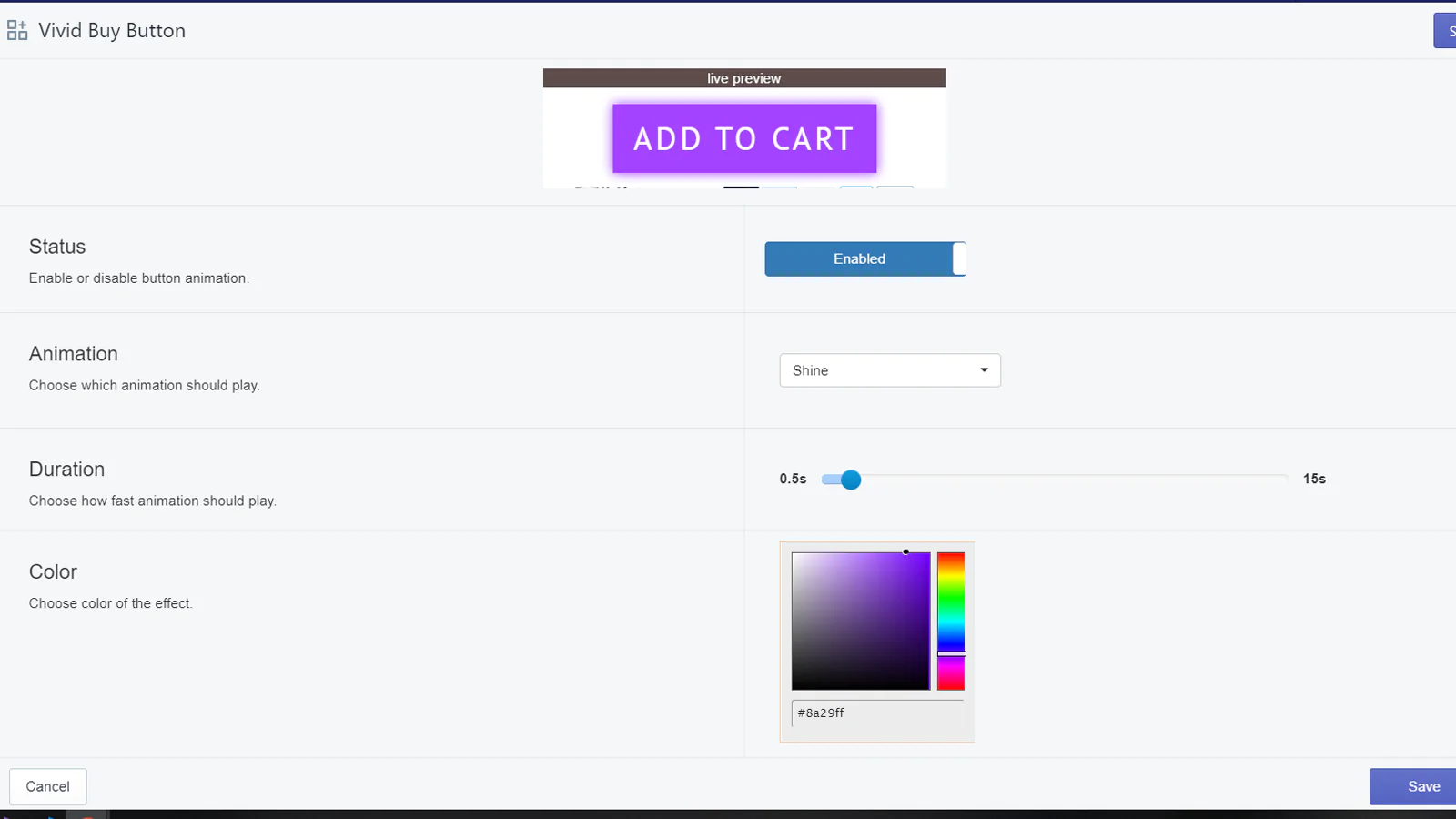
Animations and Effects
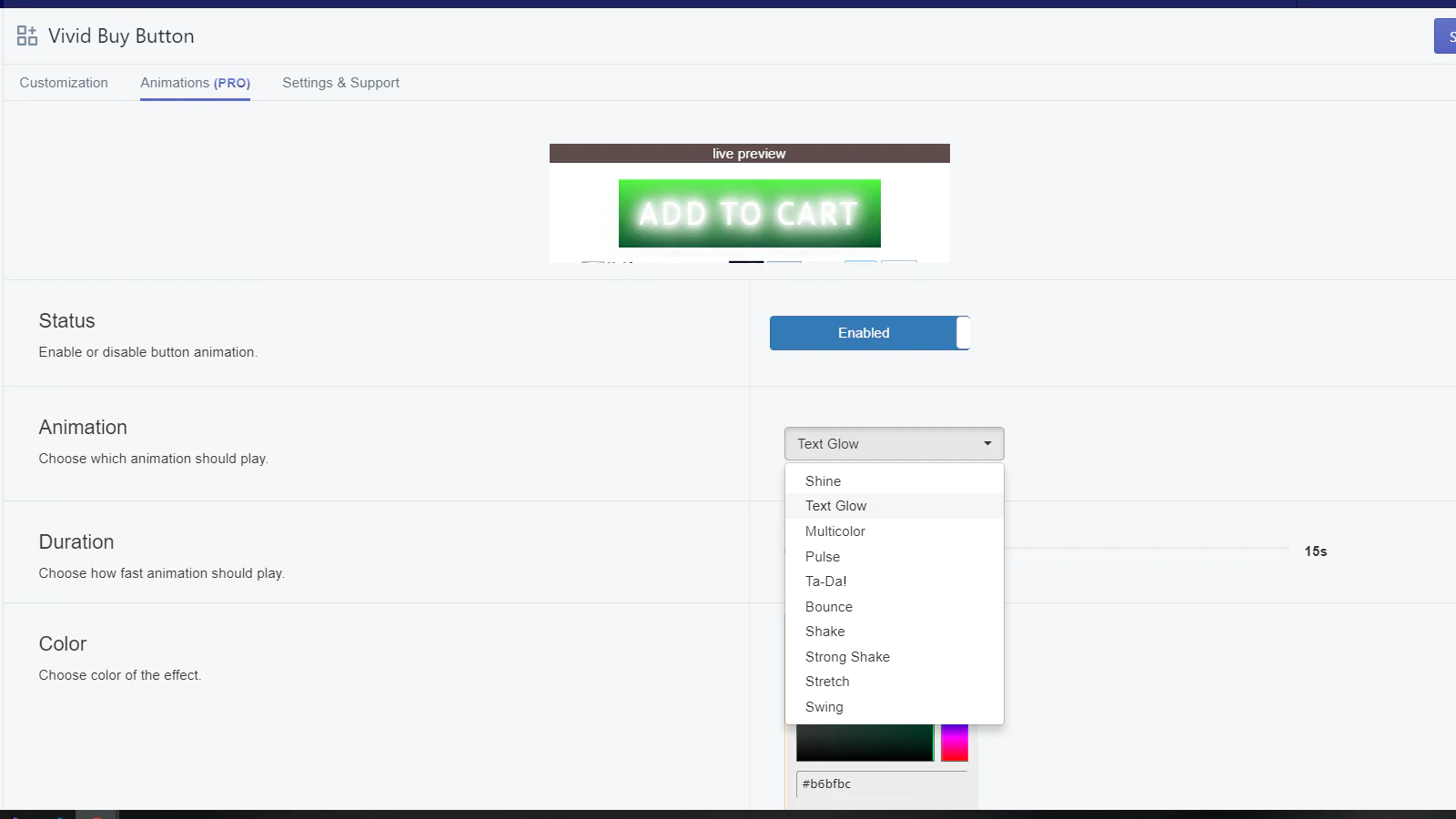
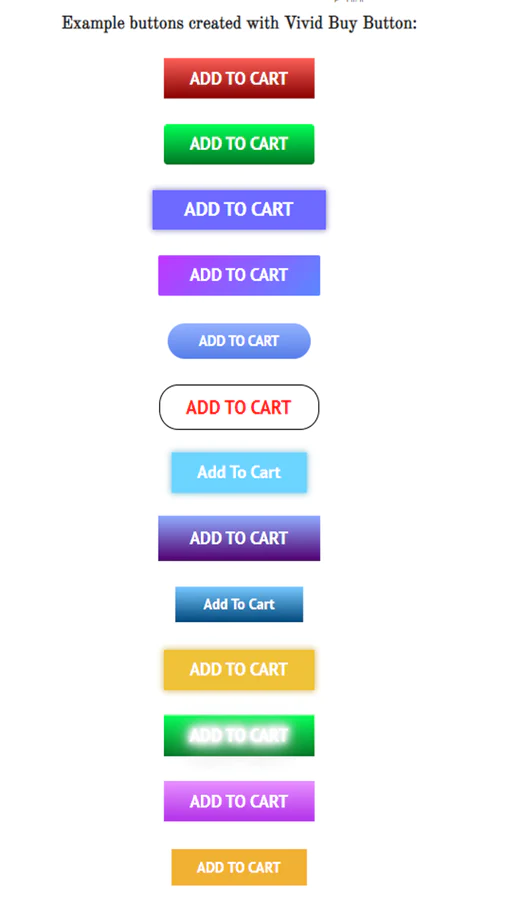
With Vivid Buy Button you can add the following effects to your button:
Shine
Text Glow
Multicolor
Vivid Buy Button also lets you animate product page button with following animations:
Ta Da
Bounce
Shake
Strong Shake
Pulse
Stretch
Swing
Effects and animations have customizable speed and colors so they can fit your store's layout.
No Coding Required
Vivid Buy Button is perfect for people that are not tech-savvy and does not require any coding knowledge. All programming actions are seamlessly and automatically performed behind the scenes, so you can focus on things that are really important to you.
It's worth noting that Vivid Buy Button changes the “Add To Cart” button colors independently from Shopify customization, so you can distinguish product page button from the rest of the shop buttons.
Do you have an idea for more properties? Contact us!
Vivid Buy Button supports most themes. If your theme is not supported you will be notified just after you open the app for the first time. If that’s the case, you can contact us to solve this problem.












Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].