Shopify App : Urb‑it
Show Urb-it delivery methods on checkout page
This Urb-it Integration is the connector for you if you are using Urb-it for delivering your packages. This app will show Urb-it time slots in Shopify’s Checkout. The selected timeslot will be saved with the placed order. You can let the sync happen automatically and instantly when an order is received in Shopify store, or you can choose to sync manually. After the details are synced to Urb-it server, you can print the Shipping Label from the Manual Sync tab on the app.
Features
Show Urb-it delivery methods in Checkout
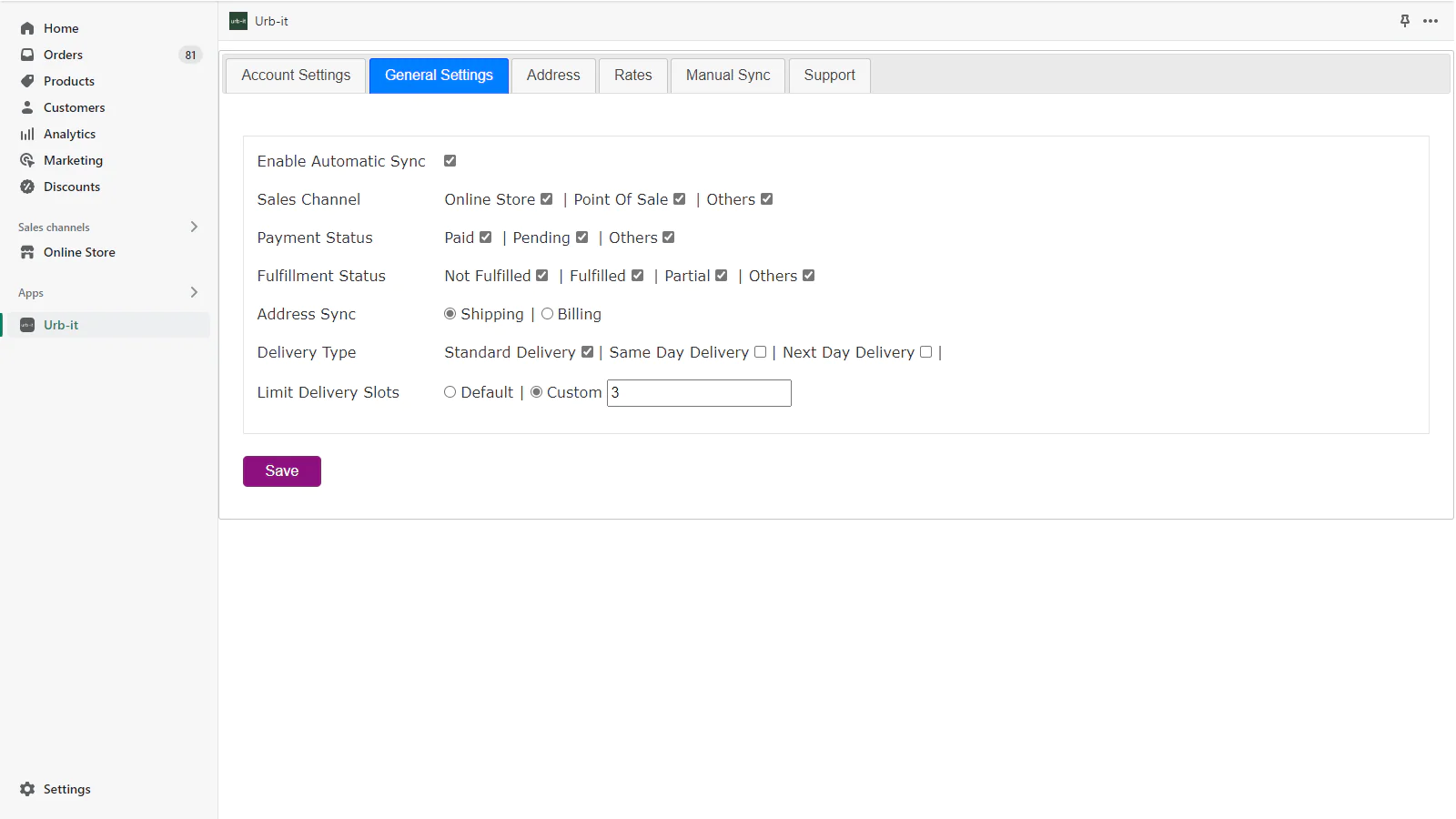
Automatic and Manual data transfer
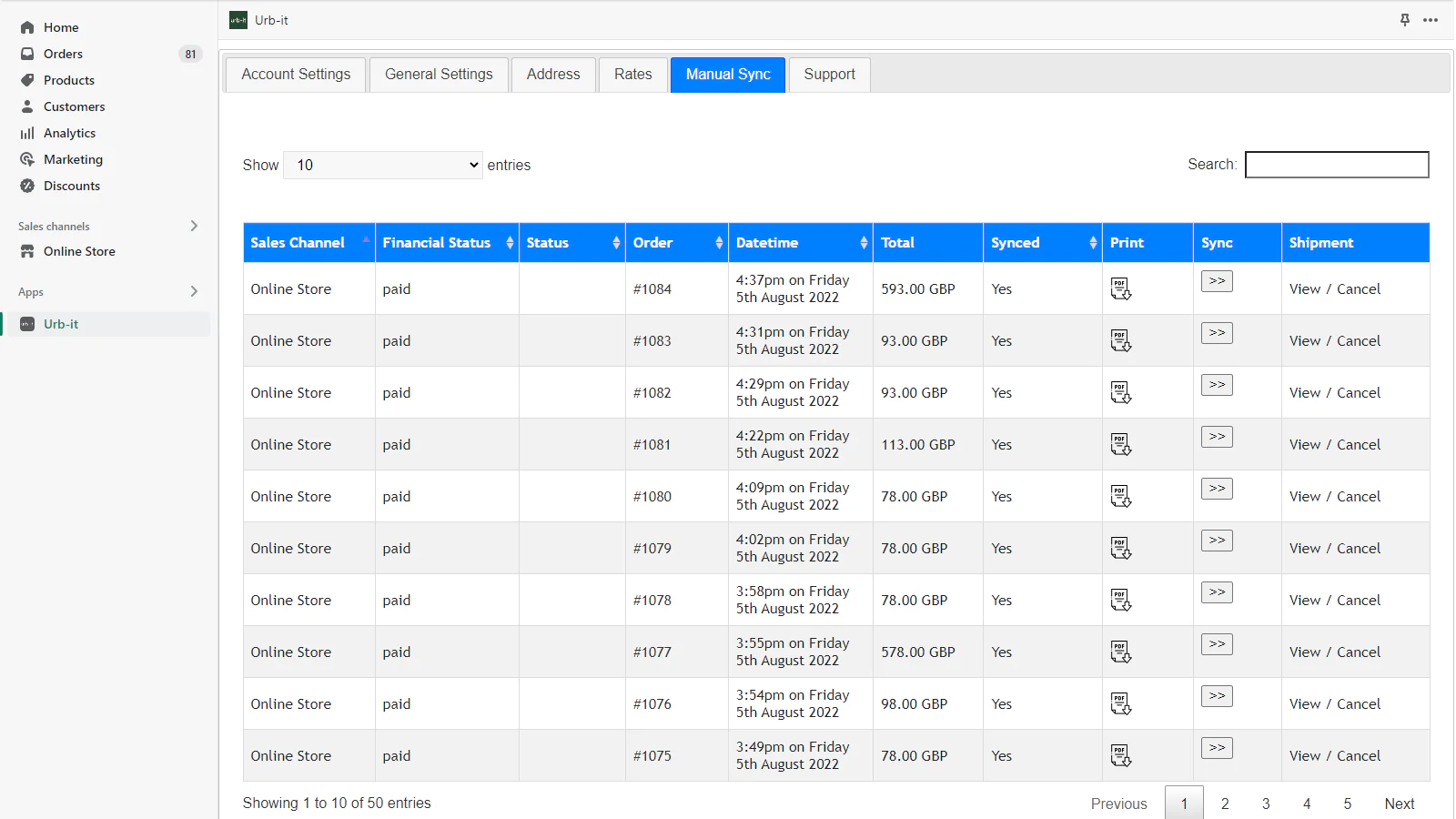
Print Shipping Label
Enjoy!
This app requires a contract with Urb-it. Carrier Service API must be available and enabled on your store before you install the app.
Compatibility
App is tested on PC with Google Chrome, Microsoft Edge and Firefox. App is NOT tested with Mac/Safari. If you experience any problem with the installation or features on Mac/Safari, please try with one of the tested browsers.



Seamless workflow: use directly in Shopify admin
2019-05-14 Version 1.1.1 Automatic and Manual Sync
[2019/05/19 06:36:50]
Date : 14/05/2019 Version : 1.1.
How to test the sync feature
[2019/04/22 05:51:19]
1. Installed the app in new test environment – https://yourstore.myshopify.com – App installed successfully 2. Created a new test order(1002) – Shipment automatically synced to Fraktjakt 3. When I clicked the Fraktjakt link(See screenshot) from the app, It’s lead to me the corresponding Fraktjakt shipment page – Working fine 4.
How to install the app
[2019/04/18 05:29:44]
Install the Shopify-Fraktjakt app from: https://fraktjakt_app_installation Check installation video on youtube: https://www.youtube.
This is a post with post format of type Link
[2012/01/17 08:00:25]
http://www.kriesi.at Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
This is a standard post format with preview Picture
[2012/01/14 01:13:53]
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
Post Formats is a theme feature introduced with Version 3.1. Post Formats can be used by a theme to customize its presentation of a post.
[2011/03/28 09:13:11]
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus – more on WordPress.
Postformat Gallery: Multiple images with different sizes
[2011/02/17 09:11:58]
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lor Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Indented Quotes and Images – beautiful
[2011/02/12 09:11:13]
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].