Shopify App : FAQ & Accordion | Help Center
Create Product FAQs, Page FAQs, Search bar, Multiple layouts
About FAQ & Accordion | Help Center
Knowledge Base FAQ : Improve your customers support on page content with accordion. Completely knowledge base environment with Multiple prebuilt layouts.
Page FAQ : Create collapsible accordions (Questions & Answers) to any page on your store like FAQ page, returns & privacy policy, shipping etc
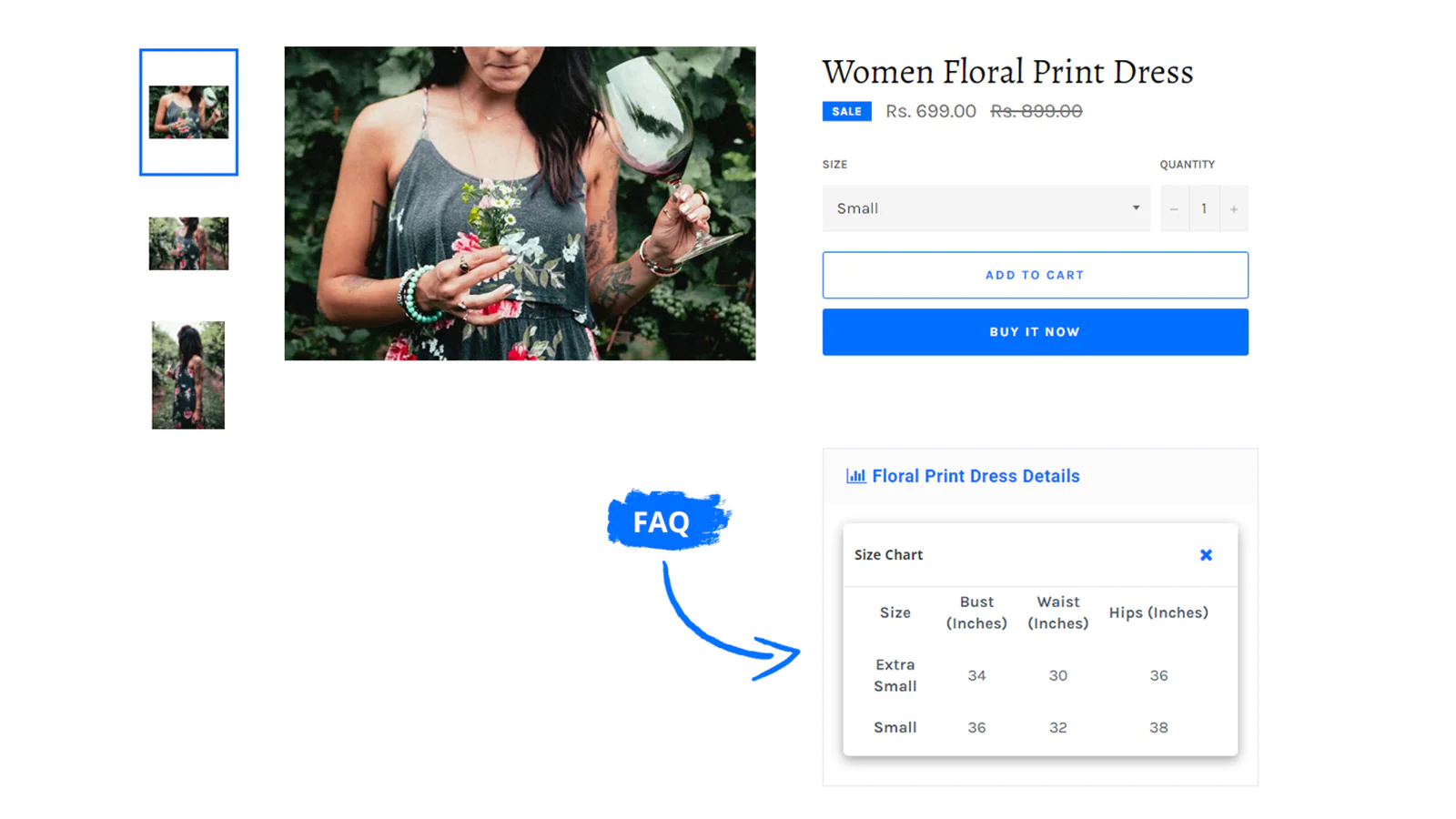
Product FAQ : Arrange long product descriptions in accordions. Show different information size charts, care instructions, technical details, etc
Ultimate FAQ & Accordion help you to create an amazing FAQ accordion for your store. It helps your customer's common inquiries & questions. No coding skills required for setup.
Ultimate FAQ & Accordion provides you with a very simple and easy look admin dashboard. Customize everything on the front end, like font size, color, style, & layout. Give it a try and reach out if you have further questions, feature requests or need any help.
FAQ Types
- Show Specific FAQ on any Page
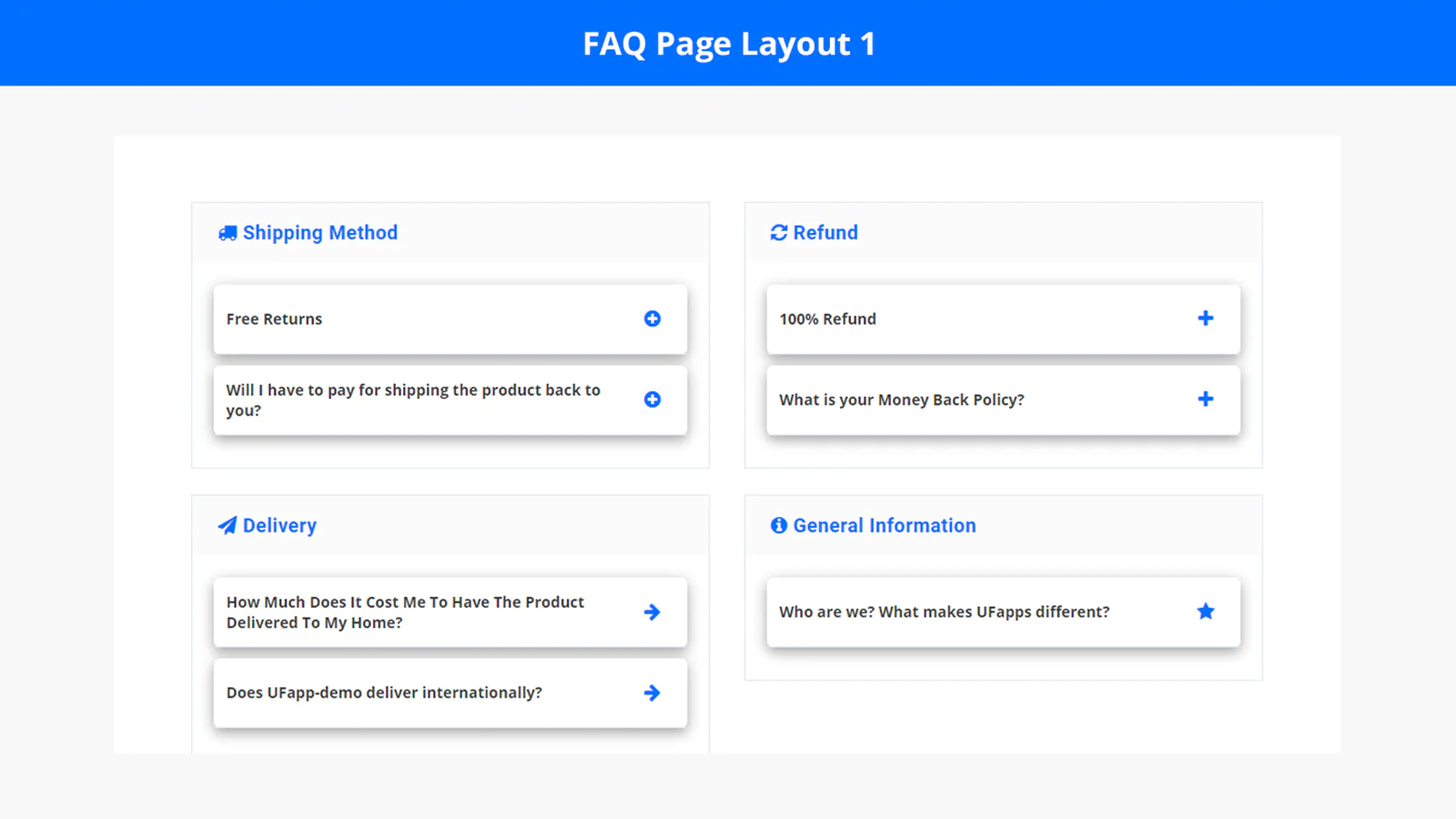
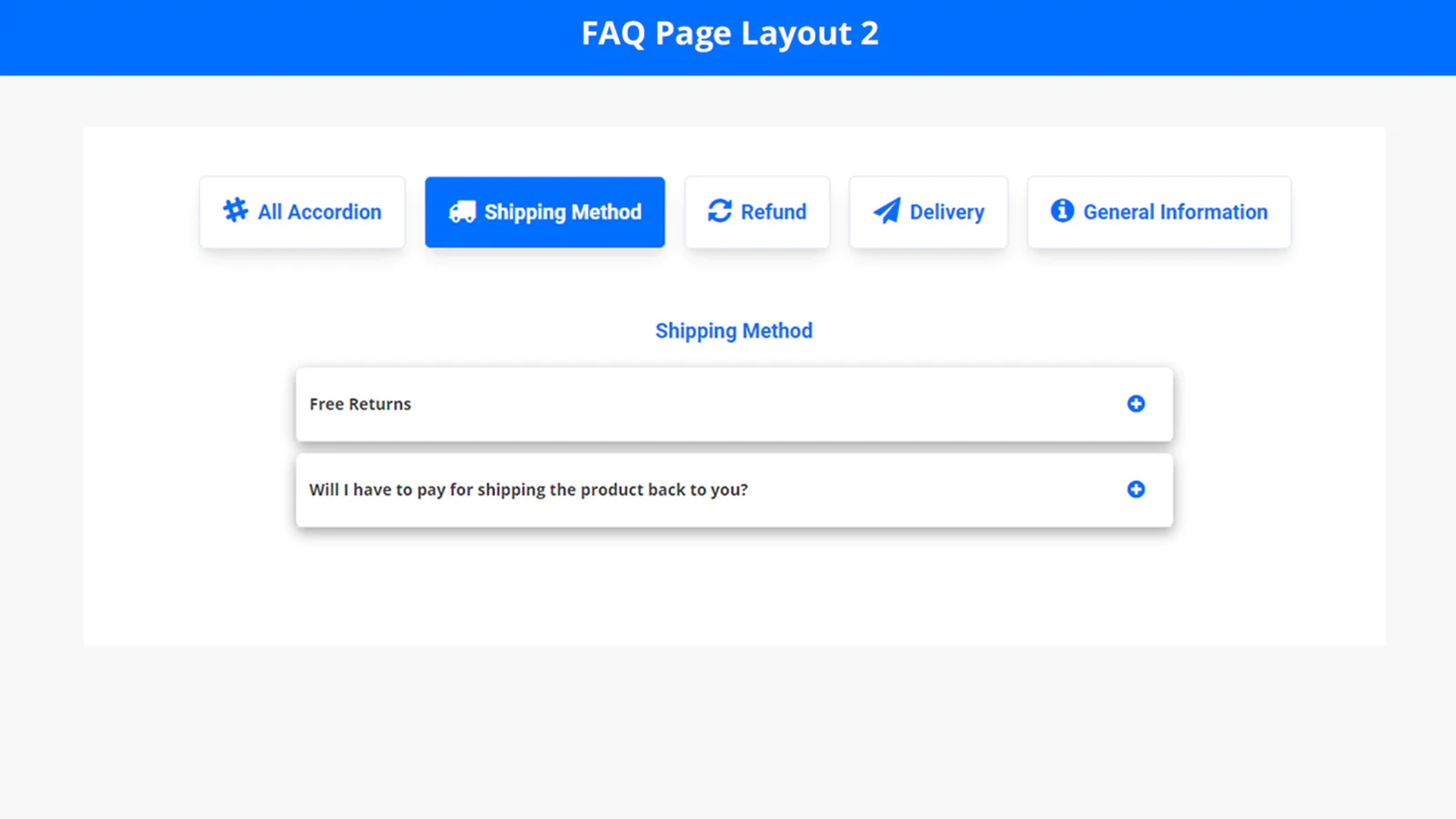
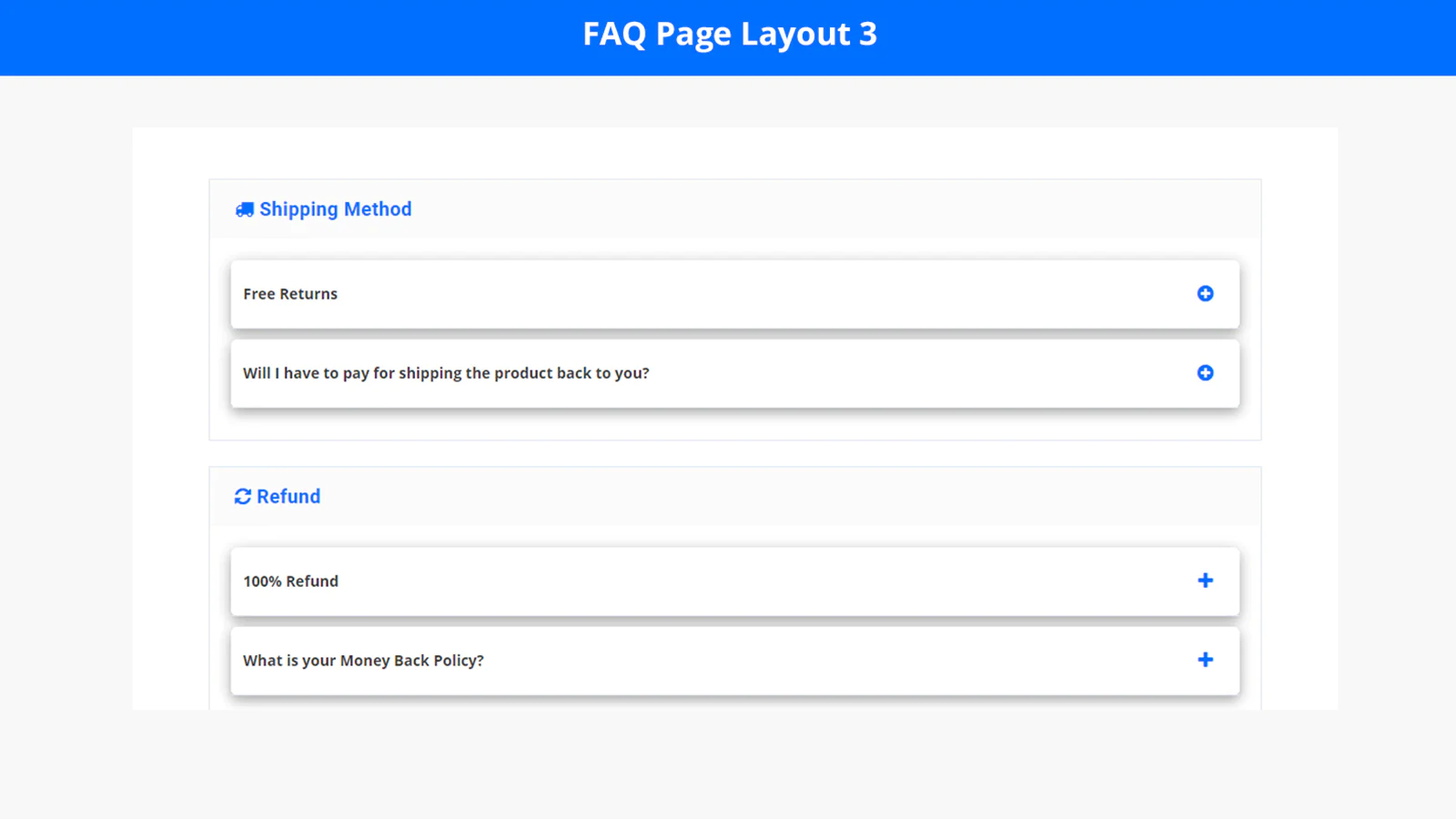
- Show All FAQ on any Page
- Show FAQ on any Product Page
Features
- Simple & easy dashboard
- Responsive ready on each device
- Unlimited FAQ category
- Unlimited FAQquestion/answer
- Rich text editor
- Ordering feature for FAQ (Drag & drop)
- Custom CSS
- Multiple page layouts
- Filterable FAQ by category
Upcoming Features
- Knowledge search feature (Search bar)
- New FAQ page layouts
- Export FAQs to PDF
- Let us know what you would like to see?




About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].