Shopify App : Theme Switcher
Switch between themes from the front end of your site

OVERVIEW:
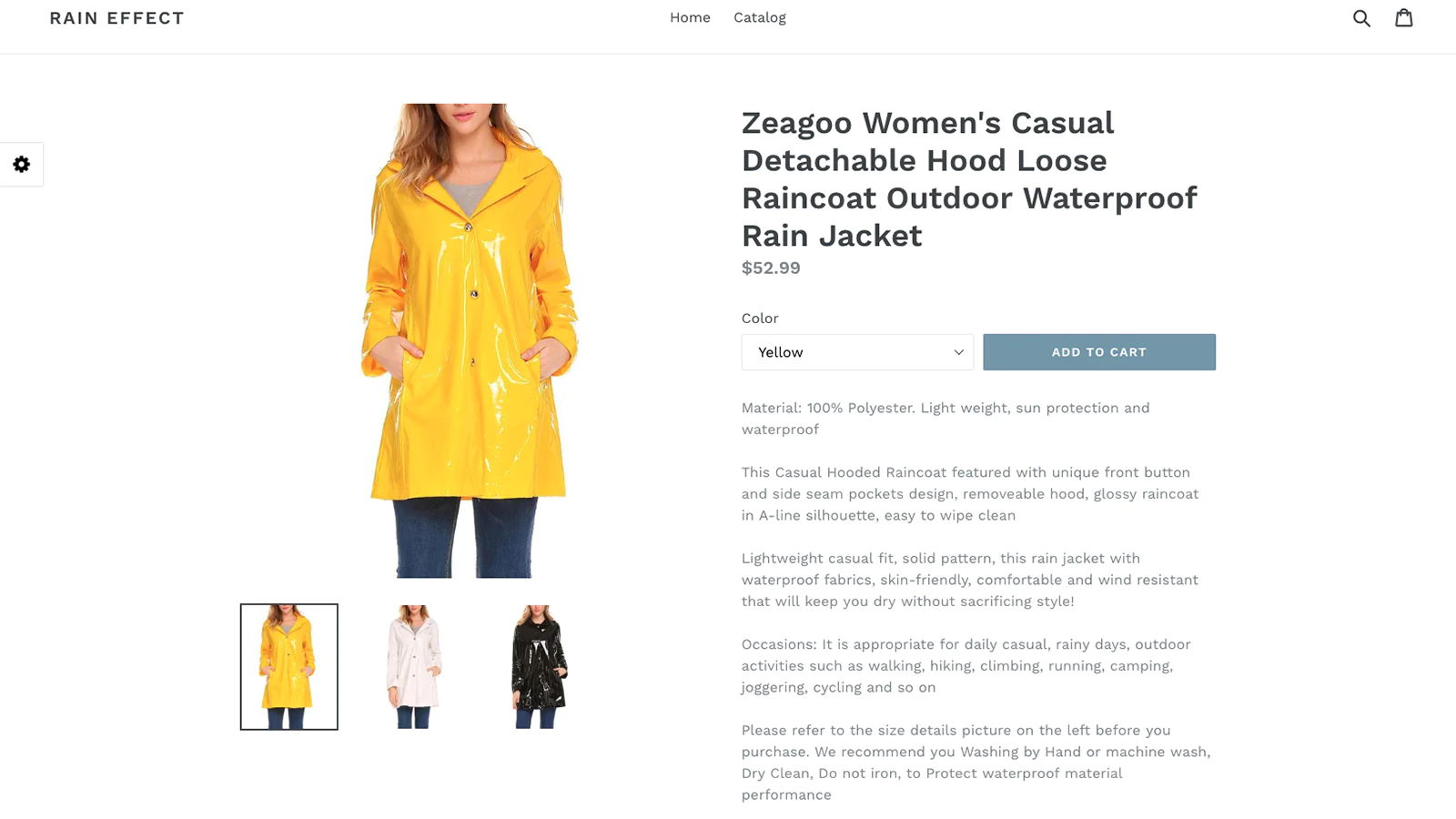
Theme Switcher by Anh Kiet gives your users the ability to switch between themes from the front end of your site. Visitors with the opportunity to choose different theme designs quickly and easily.
Visitors can freely choose to use the theme they like. So you can combine with some tracking services to run A/B Tests for Shopify themes.
WHAT ARE THE FEATURES?
- Add a theme switcher to the site of site to allow visitors to switch the theme they see on your site
- Quick and easy to install
- Easily configure or turn on/off the theme switcher with the click of a mouse
- There is no limit of themes
HOW DOES THIS APP WORK WITH SHOPIFY?
- Absolutely, 100%, no coding required! Theme Switcher will never ask you to edit template files, or configure your Shopify template files.
SUPPORTS:
- Work with any themes
- Works on mobile devices
HOW DO I GET STARTED?
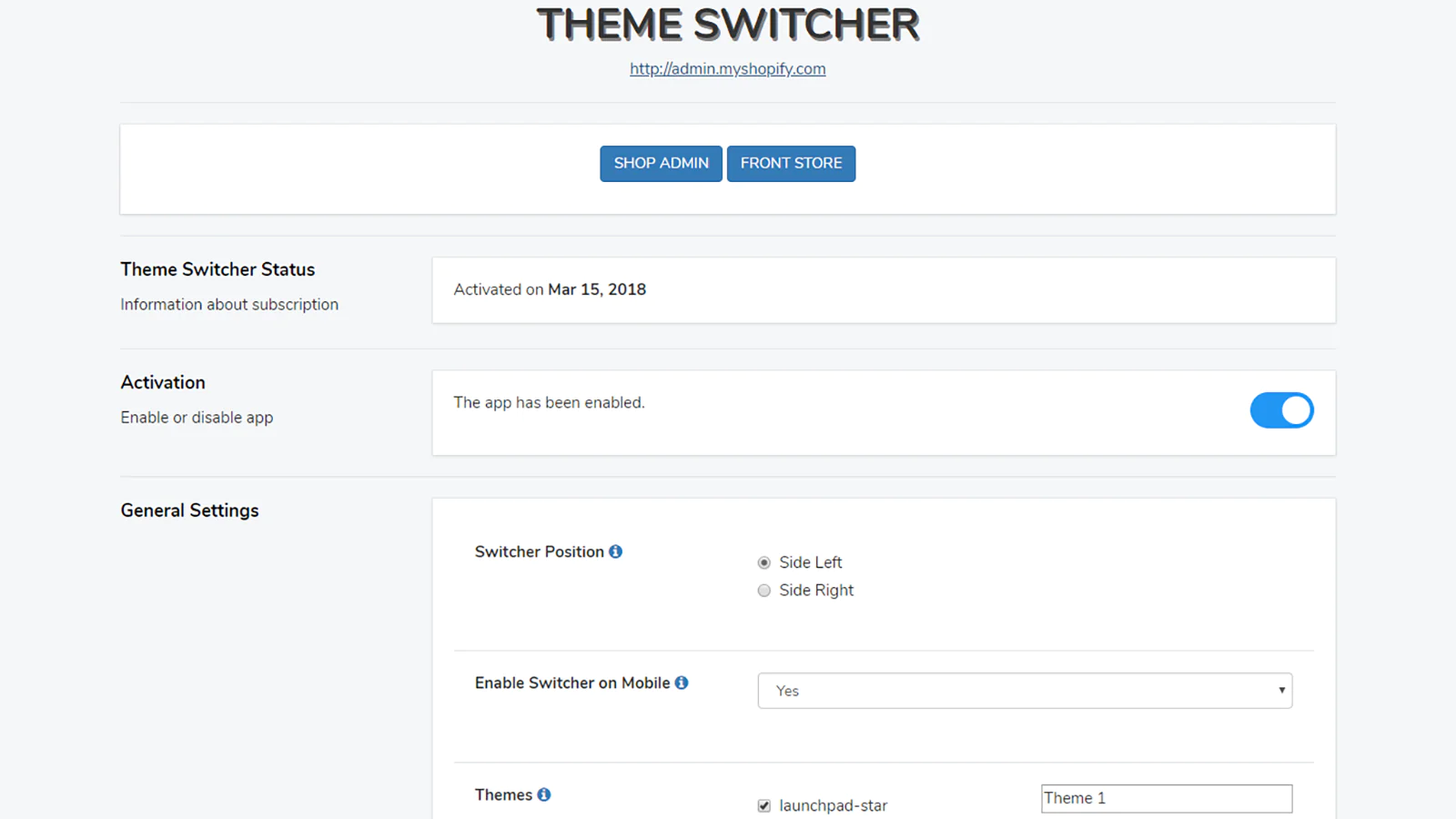
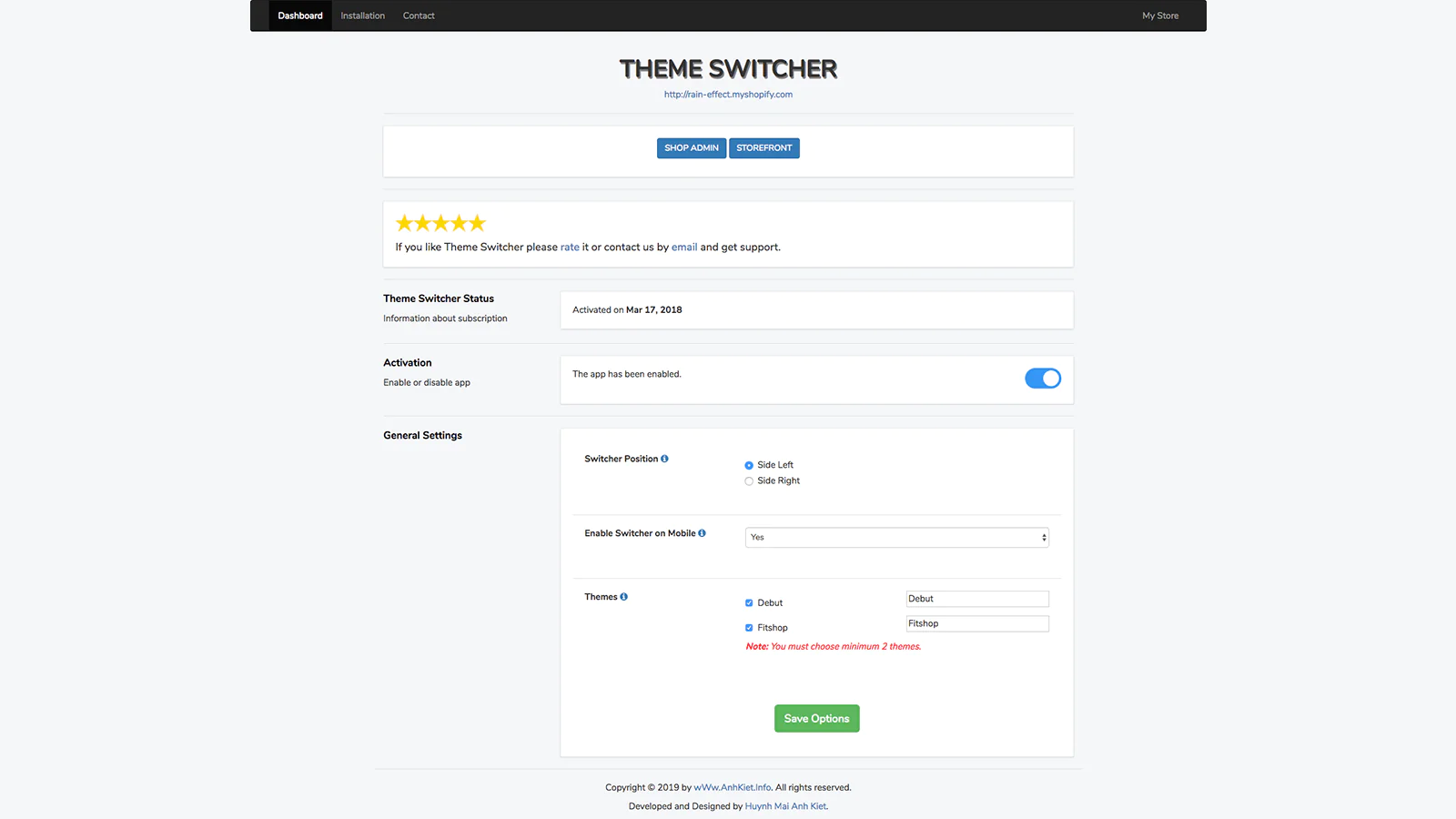
- After Installing "Theme Switcher by Anh Kiet" into your site. You can go to Dashboard page of this app to set configuration or activate / inactivate the app by click into button. Start there.
CONFIGURATION OPTIONS:
You can change the following options at any time:
- Switcher Position: Set position of switcher on site.
- Enable Switcher on Mobile: Enable / Disbale switcher on mobile devices.
- Themes: Choose themes for switching.



About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].