Shopify App : Tabs by Station
Easily add professional tabs or accordions to your products.
About Tabs by Station
Make tabs : Make tabs automatically by using headings in your product descriptions. No coding required.
Manage tabs : Create custom tabs and assign them to products by collections, tags, vendors or types for the ultimate time saver.
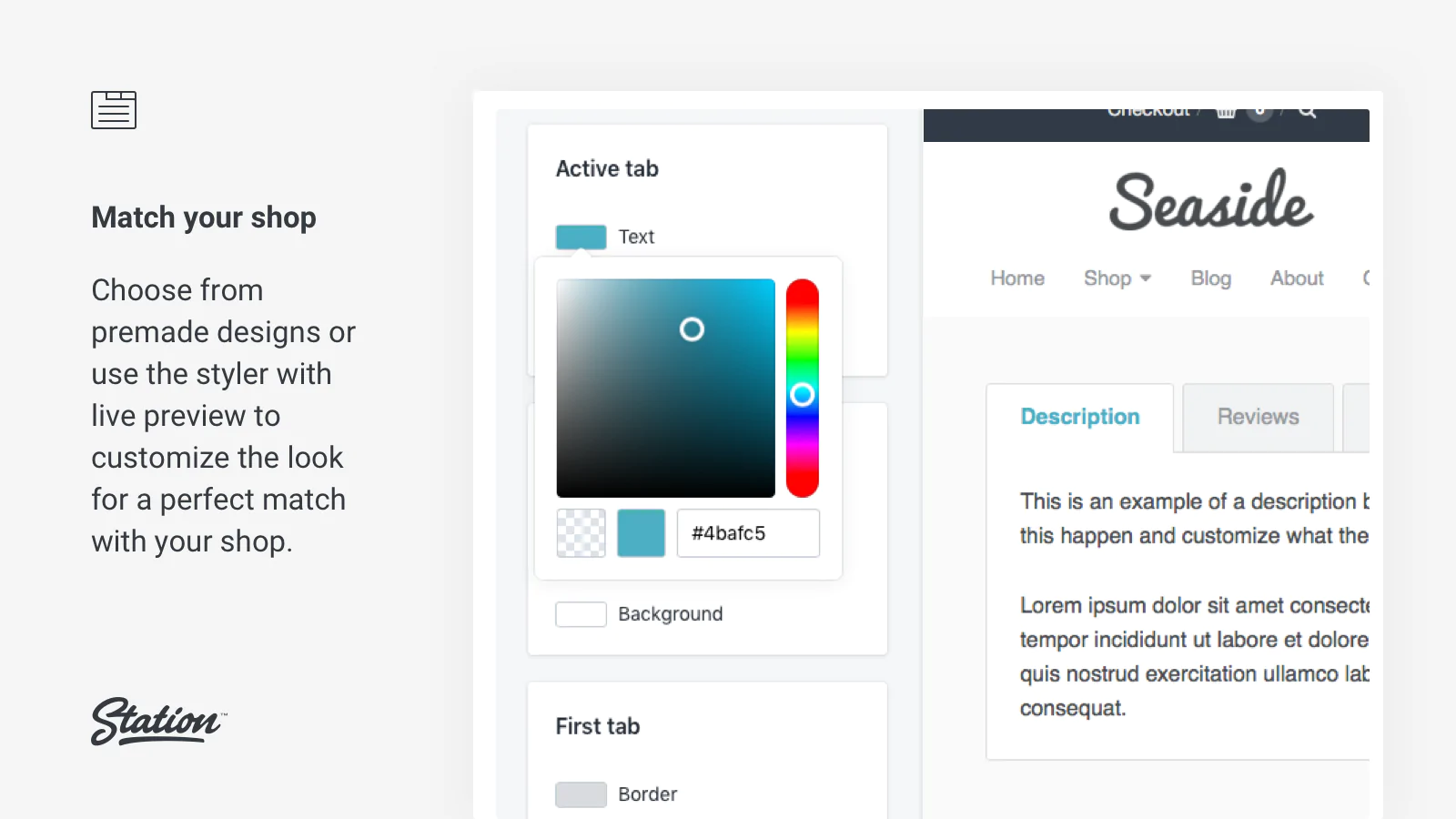
Style tabs : Use the style designer to customize the look of your tabs for a perfect match with your shop.

Easily add beautiful, fully customizable tabs to your product descriptions
Tabs by Station is simply the best app to use for adding tabs to your products.
Automatically create tabs from your product descriptions
Use the headings in your product descriptions (Heading 1, Heading 2, etc.) to have tabs created automatically.
Heading tabs are perfect for product-specific information such as ingredients, materials, specifications, and dimensions and you can add as many heading tabs to the description as you like.
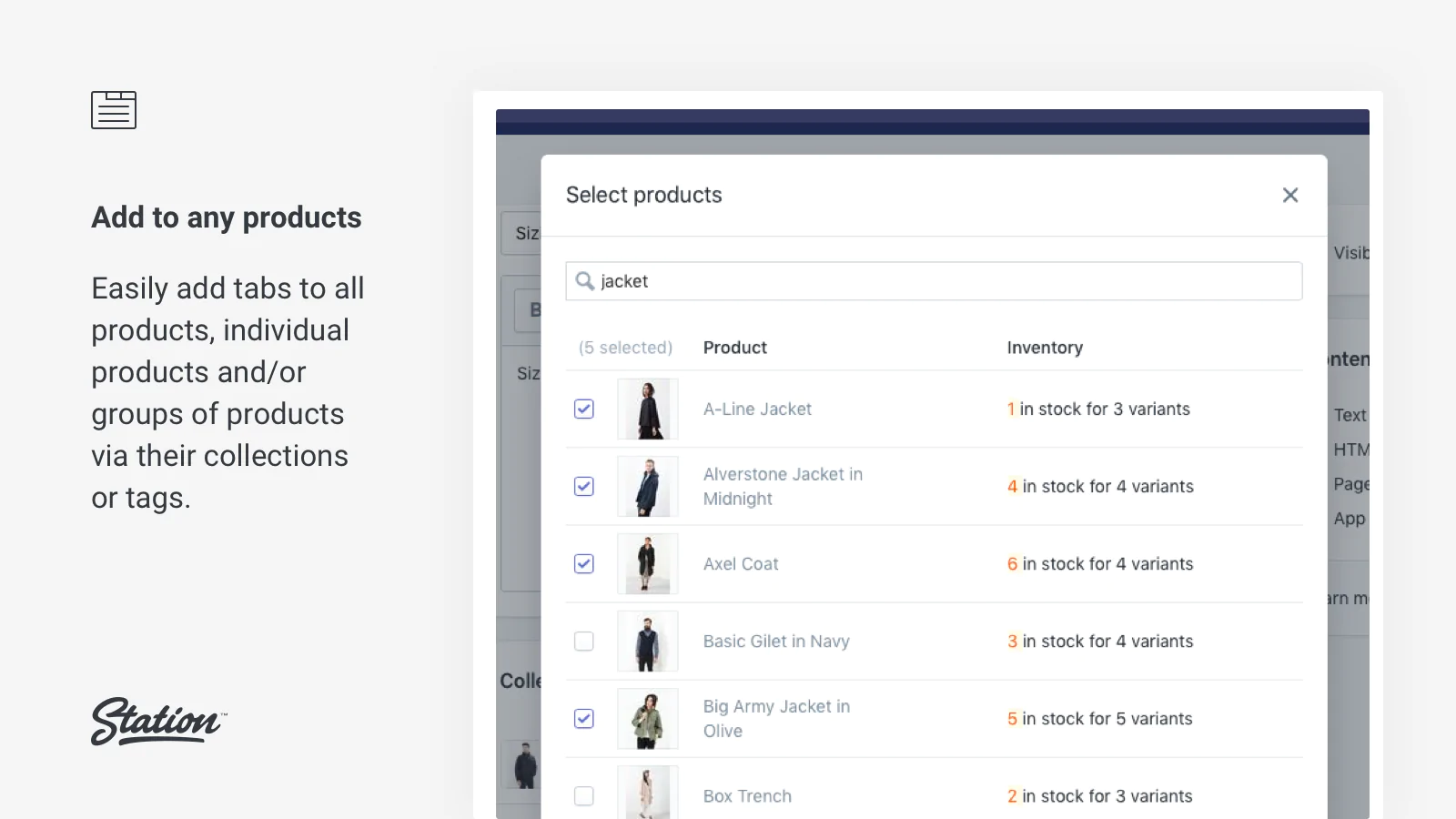
Assign tabs to groups of products
Create shared tabs directly in the app and assign them to entire groups of products for the ultimate time saver. Tabs can be assigned to collections, tags, product types and/or vendors.
Common tabs are perfect for things like reviews, FAQ’s, shipping and returns information, warranty details, guarantees, company history, etc.
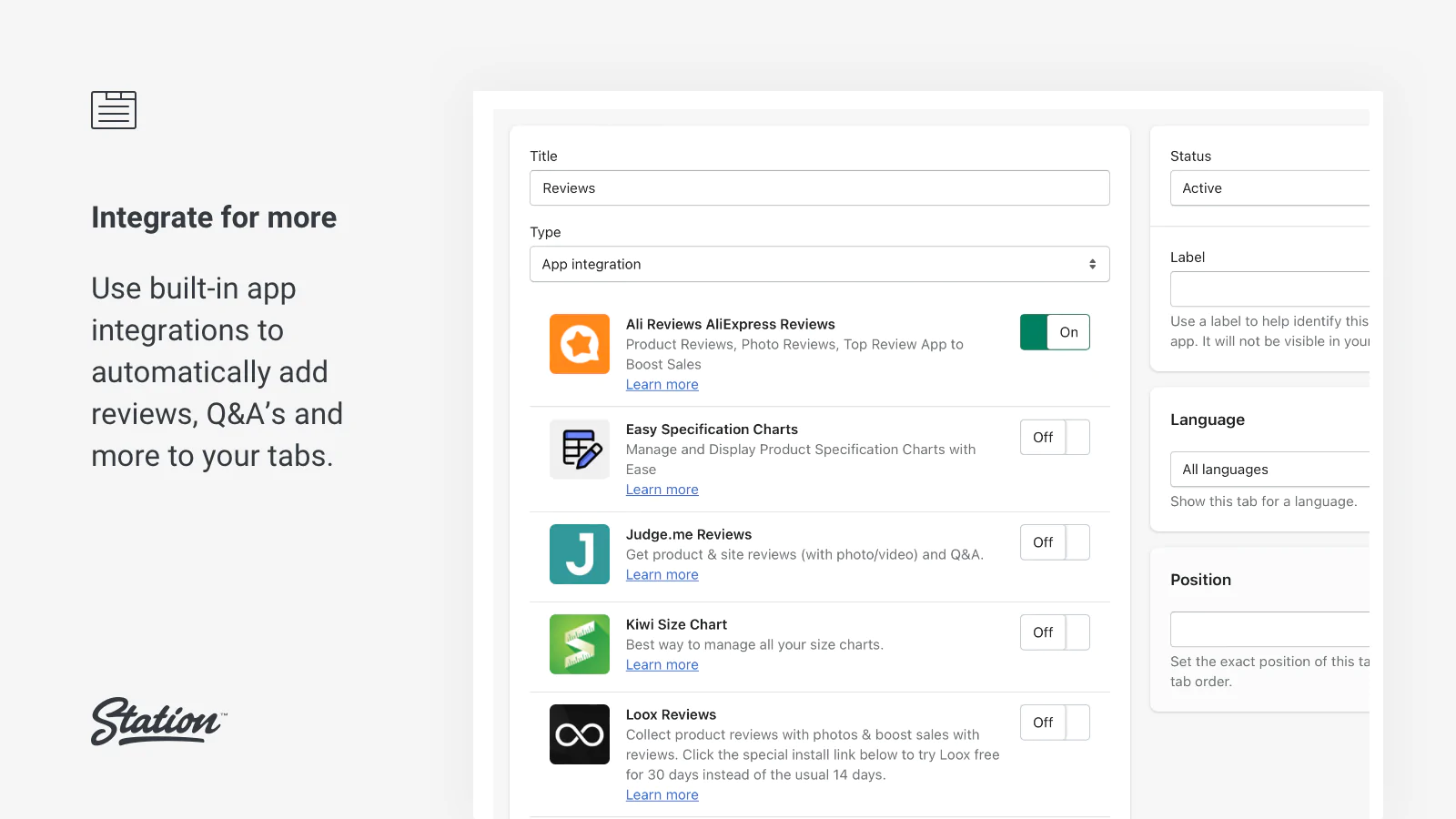
Add a reviews tab with a single click
Built-in app integrations let you add powerful functionality to a tab with a single click. Easily add Shopify Product Reviews, Loox Reviews, Judge.me Reviews, Recommendify, Yotpo Reviews and/or Yotpo Q&A.
Add an Instagram tab, a contact form tab and more
Add nearly any app, plugin or widget simply by pasting in the code for it. Build your social following by adding an Instagram tab, a Facebook tab, a Twitter tab or any other kind of social media tab.
Choose the style of your tabs
Tabs by Station includes a library of professionally designed style presets so that you can instantly get the tab look you want, from simple Apple-style underlines to the traditional folder look.
Other Tabs by Station features
Tabs by Station has many more features than we're able to fit in here. For a full overview of the app click the 'Developer website' link on the right. To give you a quick idea, you can:
- Use Tabs by Station to improve your SEO
- Add a general product description tab with a single click
- Test your tabs in unpublished themes
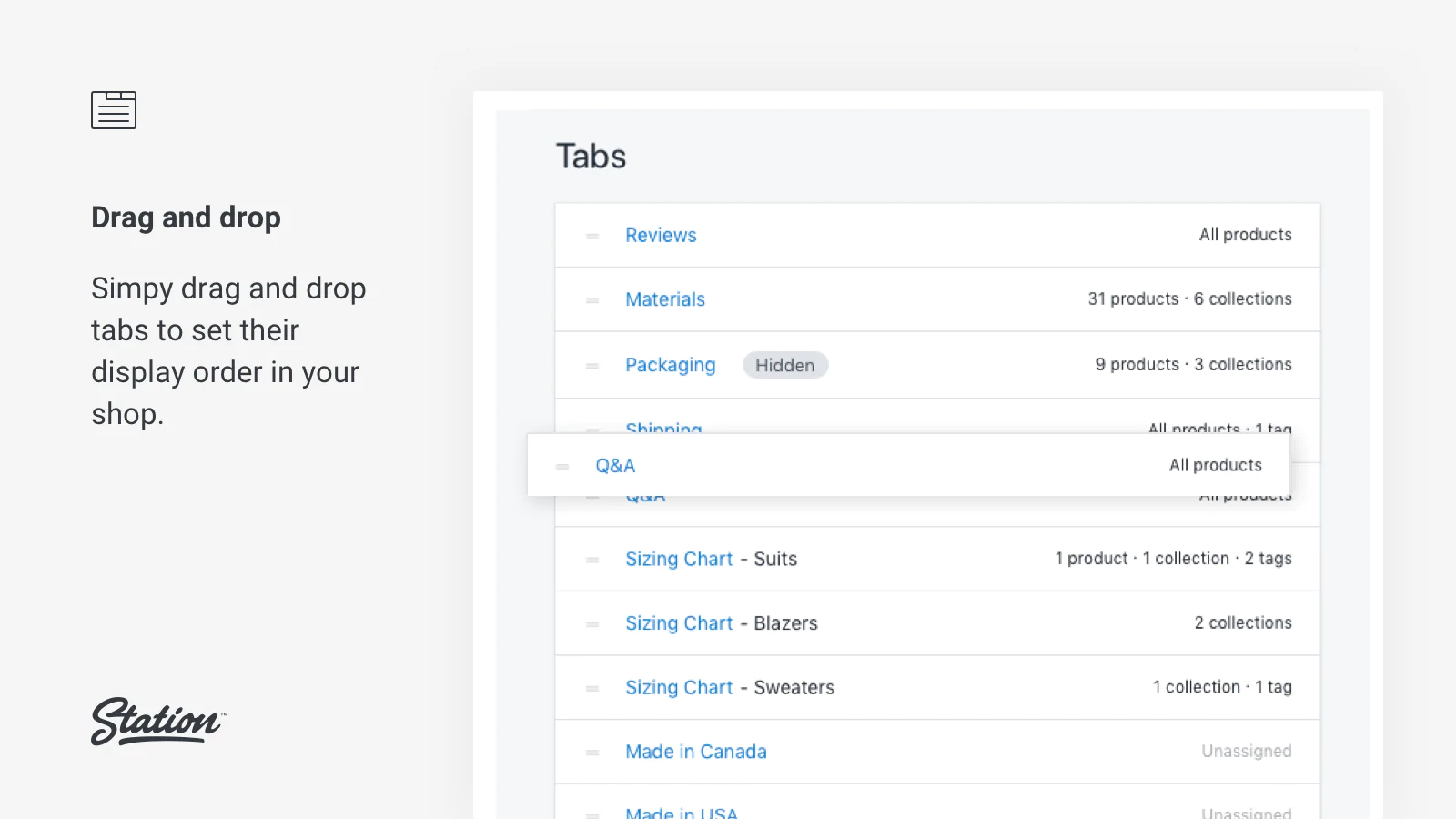
- Drag and drop to set the display order of your tabs
- Assign tabs to collections and product tags
- Set a tab to be hidden while you work on it
- Preview and style the desktop and mobile tab layouts separately
- Add advanced CSS to style your tabs even further
- And much, much more
Tab ideas
What kinds of tabs could you use? Here are some ideas to get you started…
Product description tab tab · Ratings & reviews tab · FAQ tab · Q&A tab · Features & benefits tab · Awards & accolades tab · Specs & dimensions tab · Support tab · Shipping information tab · Return policies tab · Promotions tab · Materials tab · Accessories and services tab · Ingredients tab · In the press tab · Gallery and videos tab · Made in [Country] tab · Company overview tab · Commitment to quality tab · Satisfaction guarantee tab





Seamless workflow: use directly in Shopify admin
Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].