Shopify App : Photo Gallery | Robin PRO
Image gallery for more sales: Fast, Beautiful, Mobile-friendly
About Photo Gallery | Robin PRO
Faster image gallery : Impress your visitors by delivering your gallery images faster than anyone else. Faster site = more sales.
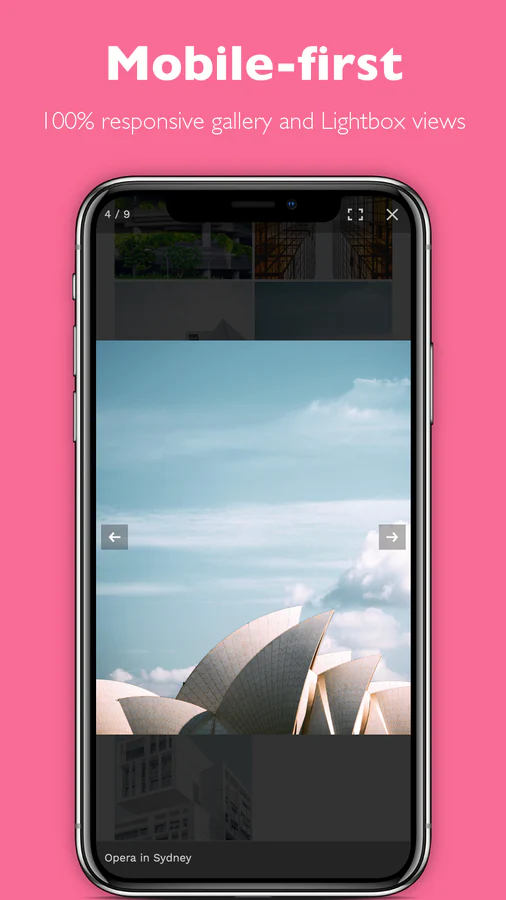
Gallery that is mobile-first : Most of your visitors are browsing your store on a mobile device. Give them the best mobile image gallery browsing there is.
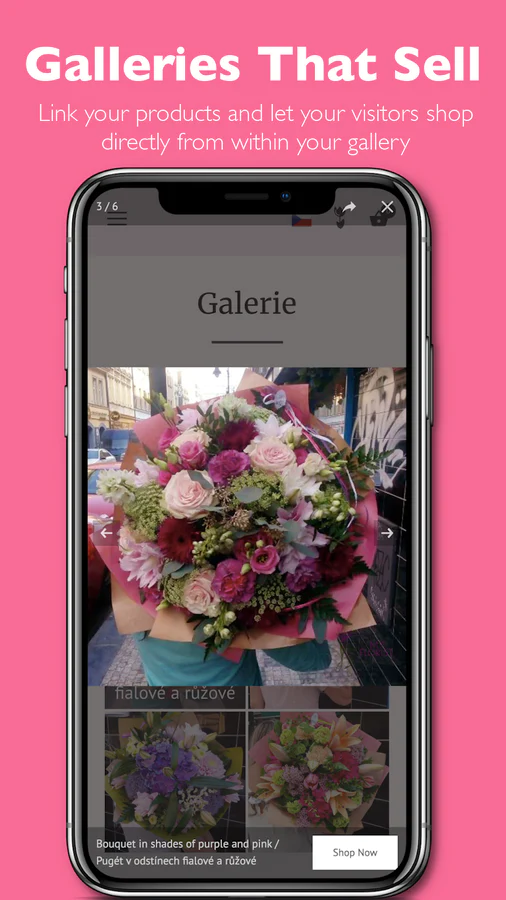
Gallery that sells more : Link your gallery images to your product pages. Generate sales directly from within your photo galleries.
Image gallery app built for 2022
Fast, mobile-first, beautiful photo gallery. Leave a great first impression that converts into sales!
More sales
Link your gallery images to your product pages (or anything else). Generate sales directly from within your photo gallery with battle-tested call to action buttons.
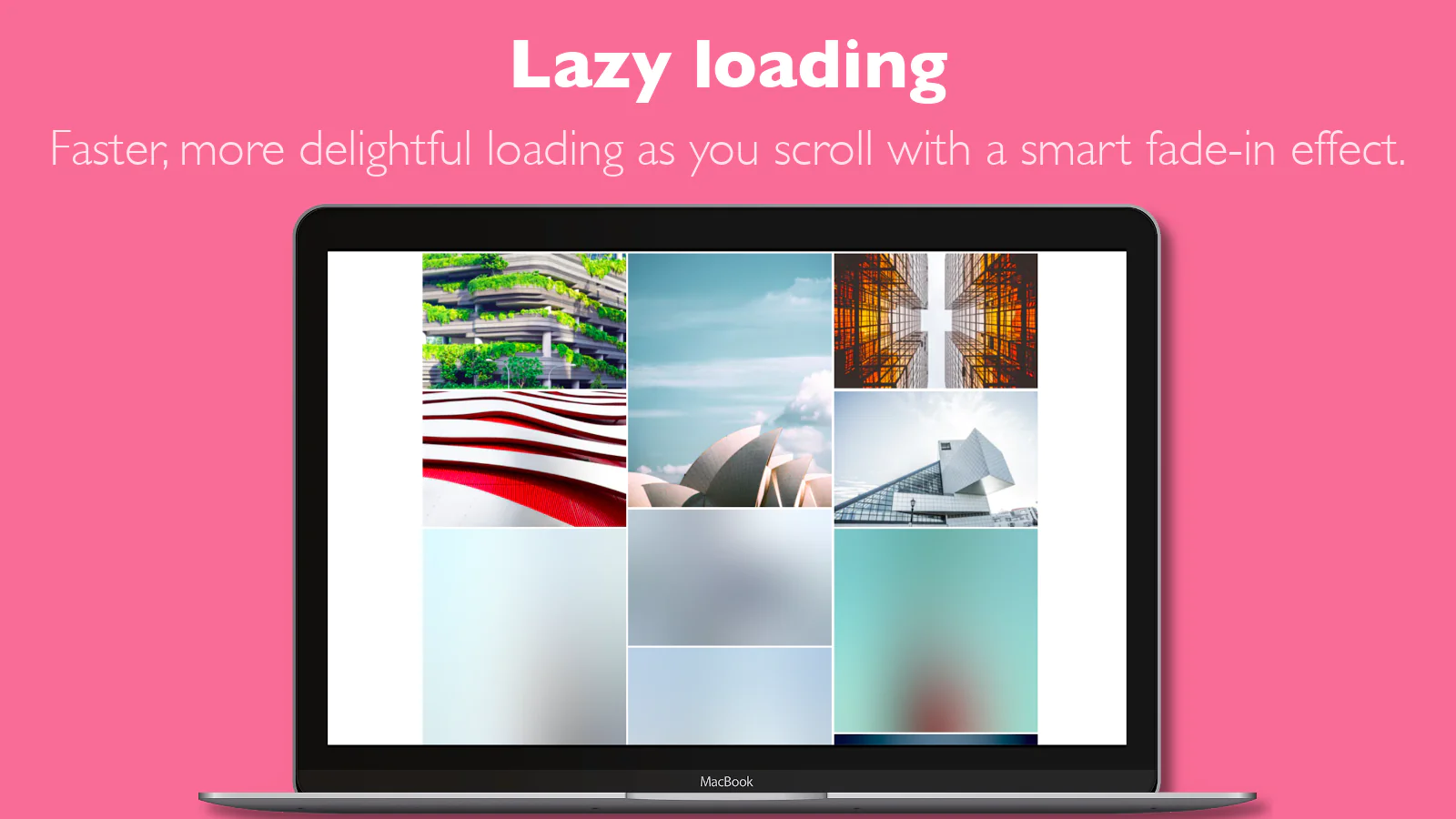
Faster image gallery, faster store
Robin PRO doesn't make your store slower. In fact, you'll make your store load much faster by moving your product images to Robin PRO image gallery. Unlike other photo gallery apps, Robin PRO quietly works in the background and lets your store fully load before it renders your image gallery.
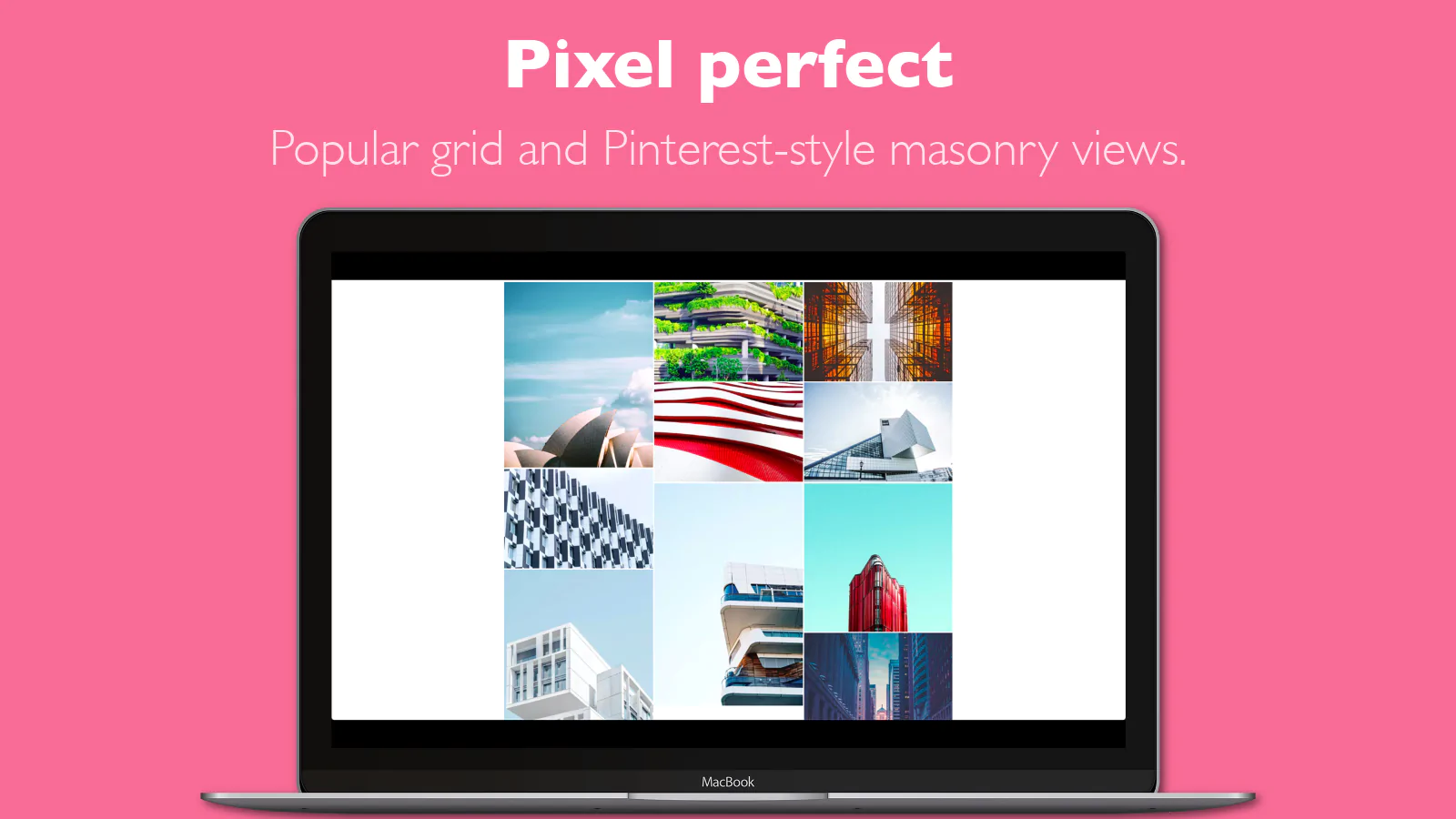
Flexible image gallery
Choose between grid or masonry image gallery layouts. Easily customize all photo gallery parameters.
Instant photo gallery delivery
Fast content delivery network (CDN) - the same one used by the likes of reddit or Product Hunt. Your visitors will download your gallery images from a server nearest to where they currently are. Gallery loading doesn't get faster than that!
Smart gallery image optimization
Robin PRO automatically compresses and optimizes your gallery images. They will be delivered without loss of quality, in the right size, in stunning colors.
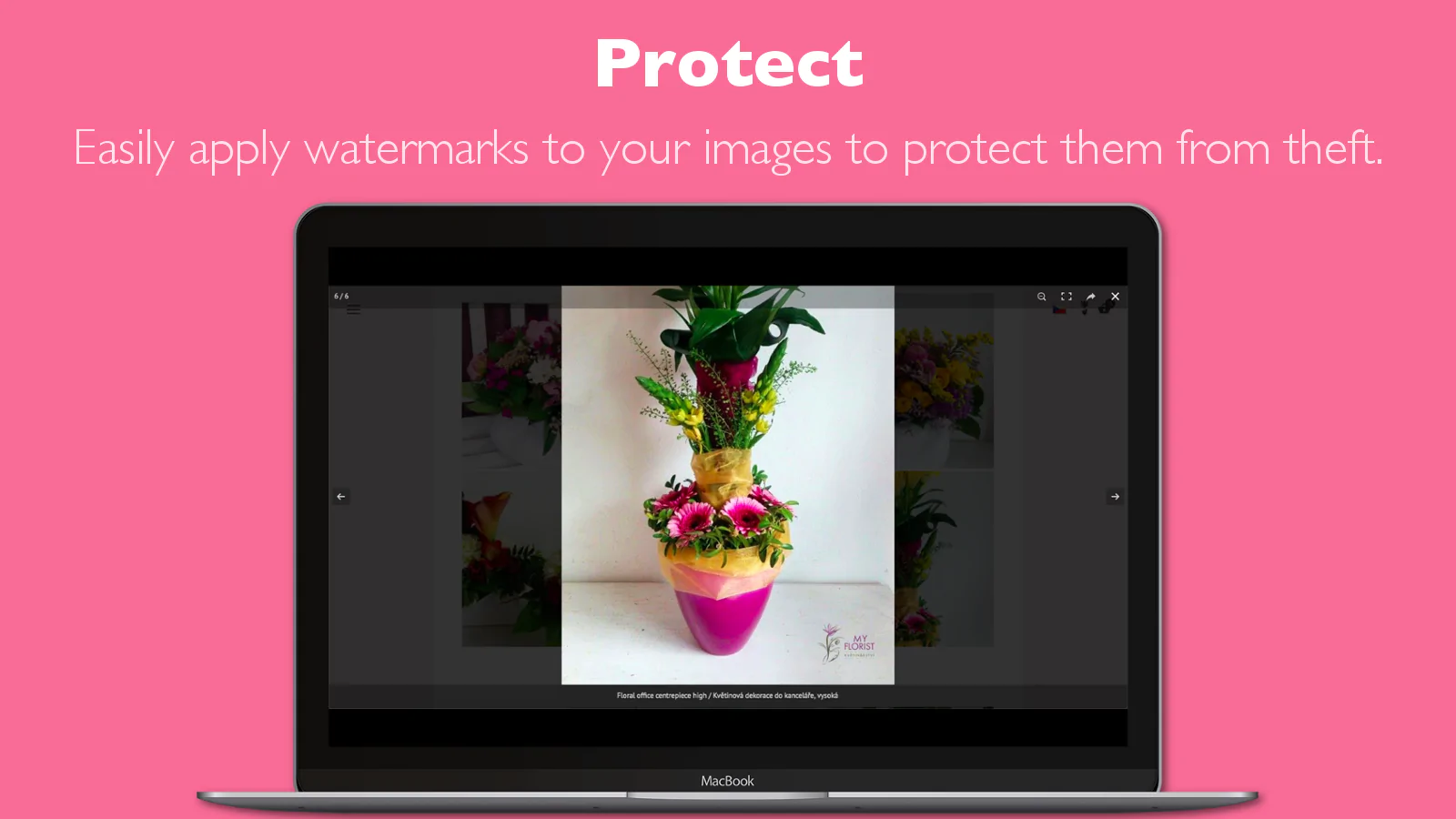
Safe photo gallery
Dynamically apply watermarks to your gallery images to protect them from theft.
Mobile-friendly image gallery
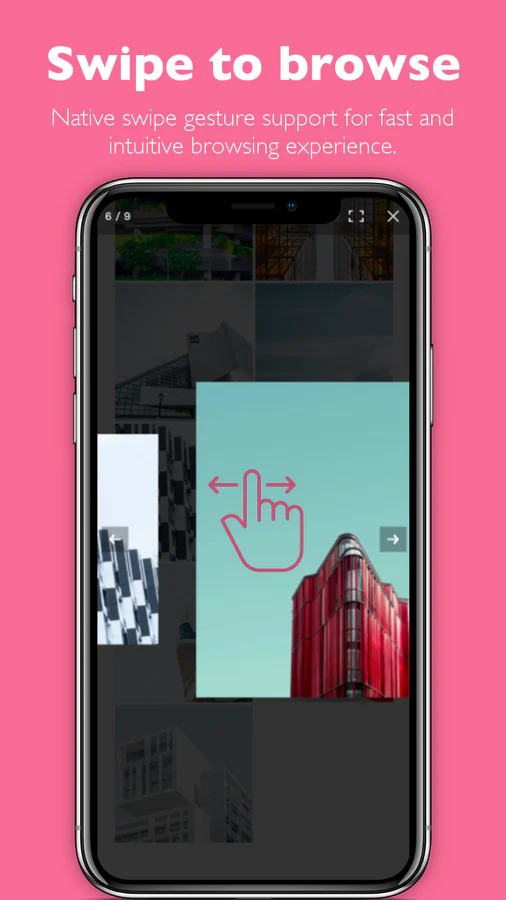
Enjoy the most advanced mobile support available. Horizontal swipe to browse gallery images, spread to zoom in. Vertical swipe or pinch to close photo gallery.
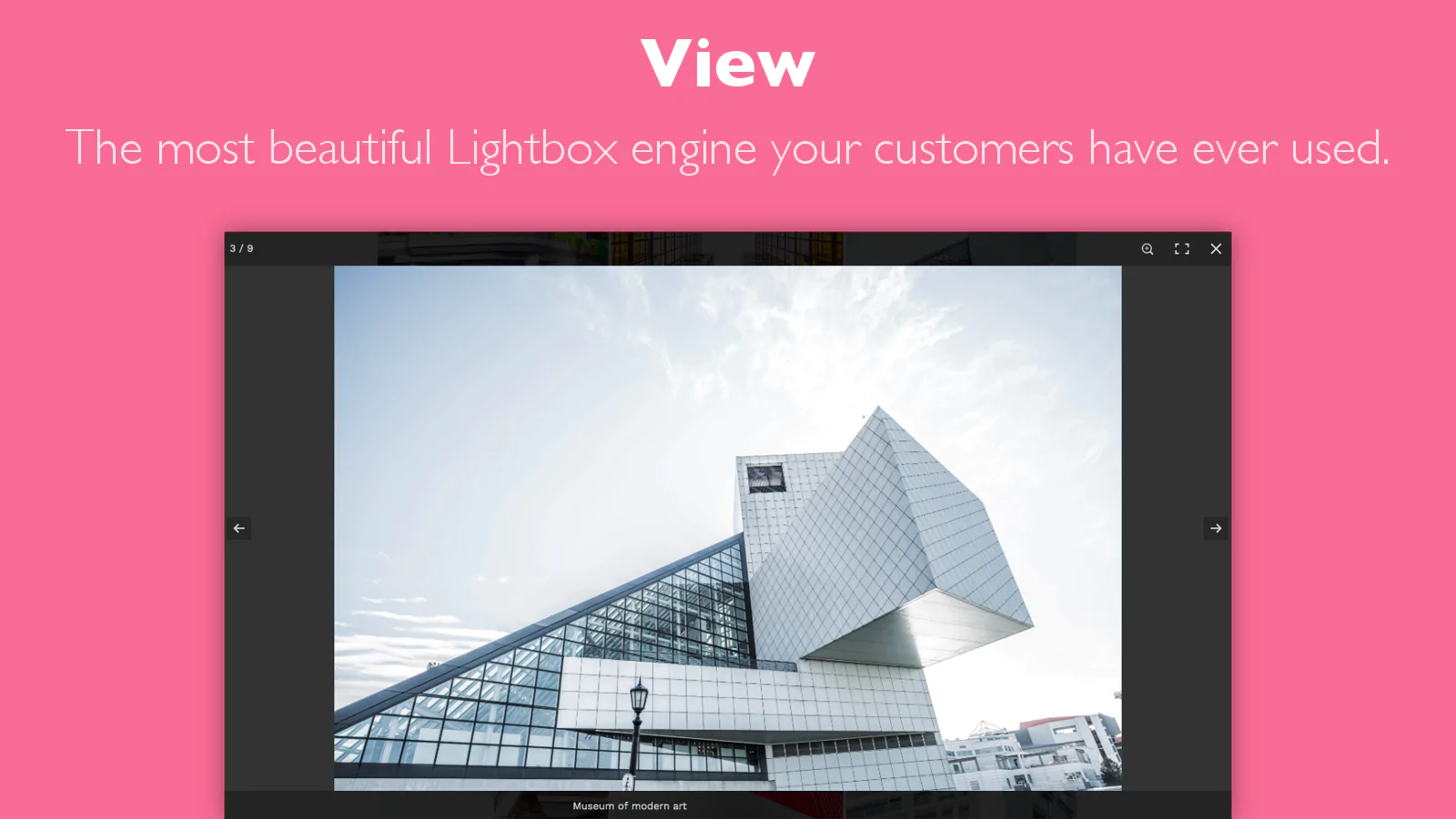
Beautiful photo gallery
Robust and beautiful Lightbox engine with smart zoom and native full-screen mode.
Smart image gallery
Smart thumbnails (if your image shows a person, the thumbnail will show their face, not a random cut-out from the gallery image) and smart gallery image loading (Lightbox loads neighboring gallery images based on user movement - never more than it needs).
Helpful
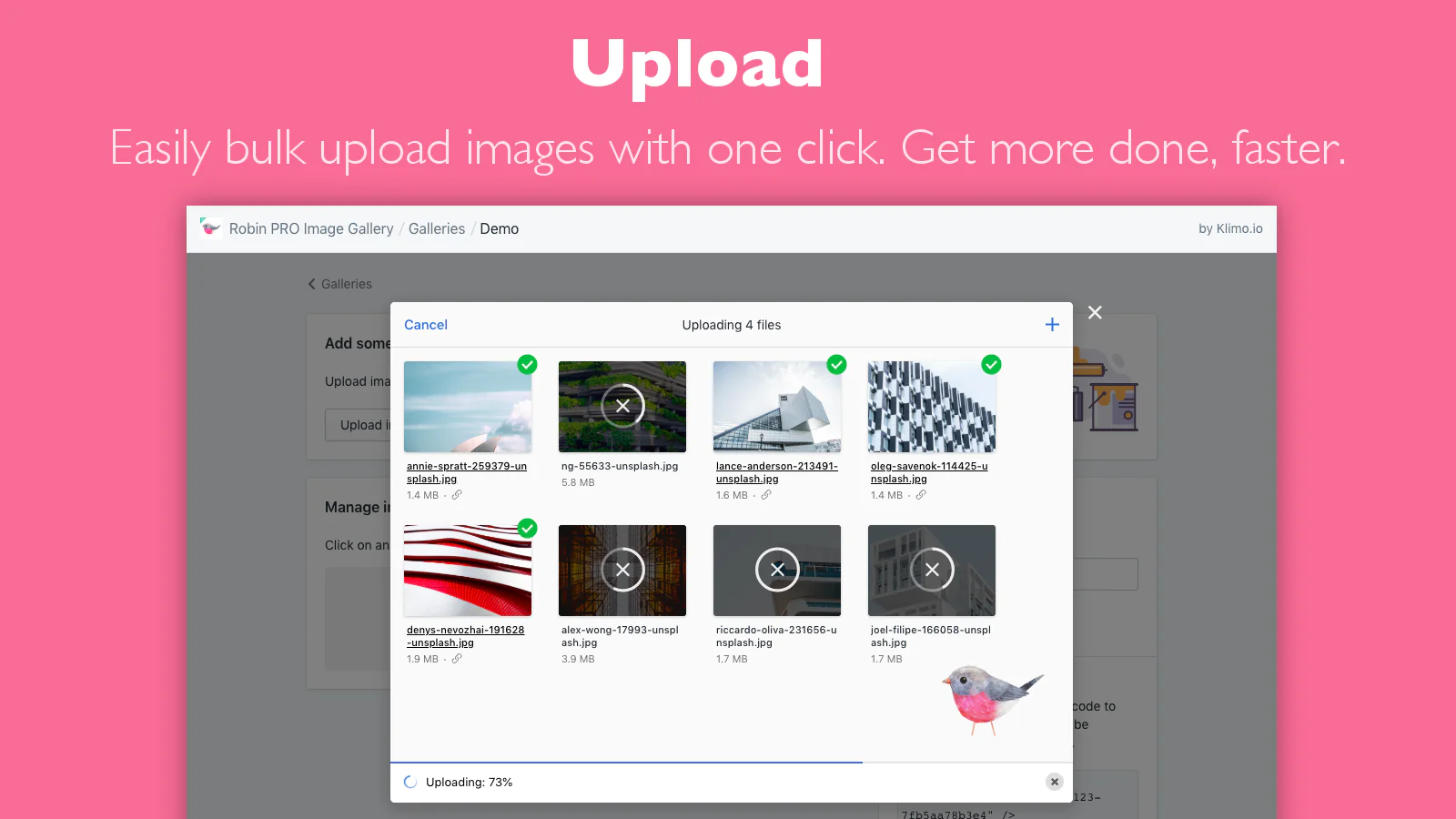
Resume your gallery image uploads if they fail due to network problems.
Fun to use
Upload your photo gallery images in bulk, configure any gallery with one click. Add your gallery to any page with one line of code. Every interaction with gallery admin UI is instantaneous, no page reloads. Ever.
Fast setup
Let us migrate your image gallery from other apps. Your visitors will get better photo gallery experience with no extra effort for you.
Fully compatible photo gallery
Photo gallery that works on any browser, computer, or mobile device. Avoid embarrassing situations when your store breaks for certain customers.
SEO-friendly image gallery
Gallery images use captions as alt tags to help your store rank better in Google.
Robin PRO Image Gallery logo illustration has been kindly provided by the amazing Stephanie Fizer Coleman.










Seamless workflow: use directly in Shopify admin
Cloudflare Tunnel for Shopify App Development
[2023/03/11 12:00:00]
If you’ve worked on a Shopify app before, chances are you’ve used tunneling for local development. Historically, Shopify has been recommending ngrok across their docs and it’s still the go-to tool for most developers. I’ve been using paid version of ngrok mainly in order to configure custom URLs for my tunnels to keep my configuration consistent. Using the following config, I’d route traffic to my web server and webpack dev server.
Migrating acts_as_list to ranked-model
[2023/01/15 12:00:00]
I’ve been using acts_as_list since the very first release of my app. Lately I’ve noticed that it occasionally creates duplicate position values (a position of a record in a sorted collection should be unique). Besides, the algorithm for reordering items is not exactly optimal. For example, moving a record from the last position to the first will update every record in the list. Good reasons to migrate to ranked-model which uses a more sophisticated algorithm to minimize DB writes.
How to Embed Robin PRO Galleries
[2021/01/14 12:00:00]
You’ve created your first Robin PRO gallery and uploaded some images. Great! This article will show you how to display it anywhere on your site. There are two ways to do this and both of them are really simple. Option A: Code snippet Don’t worry, there is absolutely no coding involved. All you need to do is: Step 1 Copy the code snippet. Step 2 Paste it into the HTML content of your page.
Case Study: Double Your App's Throughput for Free With Jemalloc
[2020/12/29 12:00:00]
Many great things have been said about using jemalloc, especially in the context of memory-constrained environments, such as Heroku. This is CodeTriage's Sidekiq worker memory use with and without jemalloc. I'm really starting to wonder how much of Ruby's memory problems are just caused by the allocator. pic.twitter.com/FD0fVbJCLt — Nate Berkopec (@nateberkopec) December 1, 2017 What jemalloc is or how it works is outside the scope of this post (visit the project’s homepage or read the research paper if you’d like to dive in).
Robin PRO Image Gallery
[2019/10/05 12:00:00]
Robin PRO is the definitive image gallery app built for 2023. Fast, mobile-first, beautiful. A must-have for any shop owner who cares about details and pixel-perfect user experience. Create a great first impression that converts into sales! Ready to take your store to the next level? Install Robin PRO Why You’ll Love Robin PRO Image Gallery Image gallery app built for 2023 Fast, mobile-first, beautiful.
Seeding Images From Unsplash
[2019/09/30 12:00:00]
Recently we’ve been making a more conscious effort to improve the quality of our seed data. Firstly, to make it easier to onboard new team members. Secondly, to make the app ready for Review Apps. Certainly, it’s a great thing to be able to just re-seed your database if your local experiments go awry 😅 The kind of seeds I’ve seen over the years typically neglect images. They either use a minimal placeholder, use a few nicer images that are repeated over and over and checked into source control, or don’t do anything at all.
What Is Your App's MRR?
[2019/09/17 12:00:00]
One of the most useful features I’d love to see Shopify add to the Partners portal is a chart of your MRR (monthly recurring revenue). This answers a simple question of What is the current value of all of my active recurring charges? In other words, how much money will you receive in the next 30 days? There is one problem with the Earnings chart: It’s a lagging indicator showing you the last 30 days.
Automating AWS Workflows
[2019/08/10 12:00:00]
This article shows you how to use AWS CLI programmatically to automate your deployment process. We’ll upload assets to S3 (specifying their ACL and caching behavior) and invalidate CloudFront cache. Starting with a local shell script, we conclude with plugging the script into our CircleCI workflow. It may be especially useful if you’re using Rails with Webpacker, but no experience with Rails is required. My latest Shopify app Robin PRO renders image galleries on customer stores.
Speeding Things Up With Ruby Inline
[2019/02/21 06:26:15]
One of the fun exercises in The Complete Guide to Rails Performance is to profile the dalli gem with ruby-prof. After cloning the repository and running ruby-prof test/benchmark_test.rb, we get the following summary: %self total self wait child calls name 13.56 9.181 9.181 0.000 0.000 193917 <Class::IO>#select 8.12 9.604 5.498 0.000 4.106 275009 Dalli::Ring#binary_search 5.01 3.390 3.390 0.000 0.000 272536 Kgio::SocketMethods#kgio_write ... That sparked my curiosity.
[0001/01/01 12:00:00]
Privacy Policy Your privacy is important to us. It is our policy to respect your privacy regarding any information we may collect from you across any apps we own and operate. We only ask for personal information when we truly need it to provide a service to you. We collect it by fair and lawful means, with your knowledge and consent. We also let you know why we’re collecting it and how it will be used.
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].