Shopify App : PWA ‑ iOS & Android Mobile App
PWA Mobile App with Web Push Notifications. No code required.
About PWA ‑ iOS & Android Mobile App
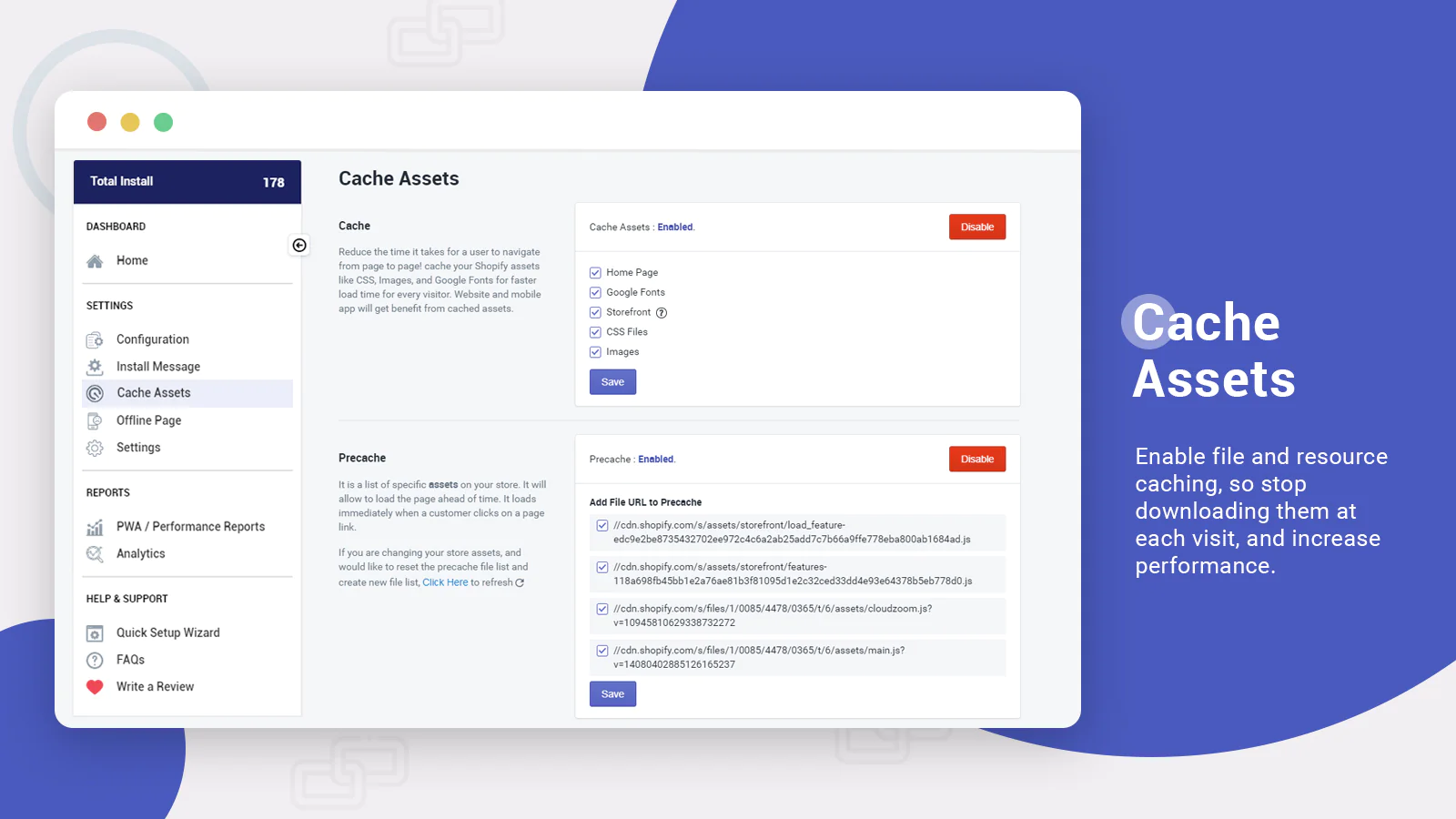
Fast, Integrated & Reliable : Lightening fast page load with Caching static resources like Images, Javascript & CSS. It will get Preloaded on every visit for a customer.
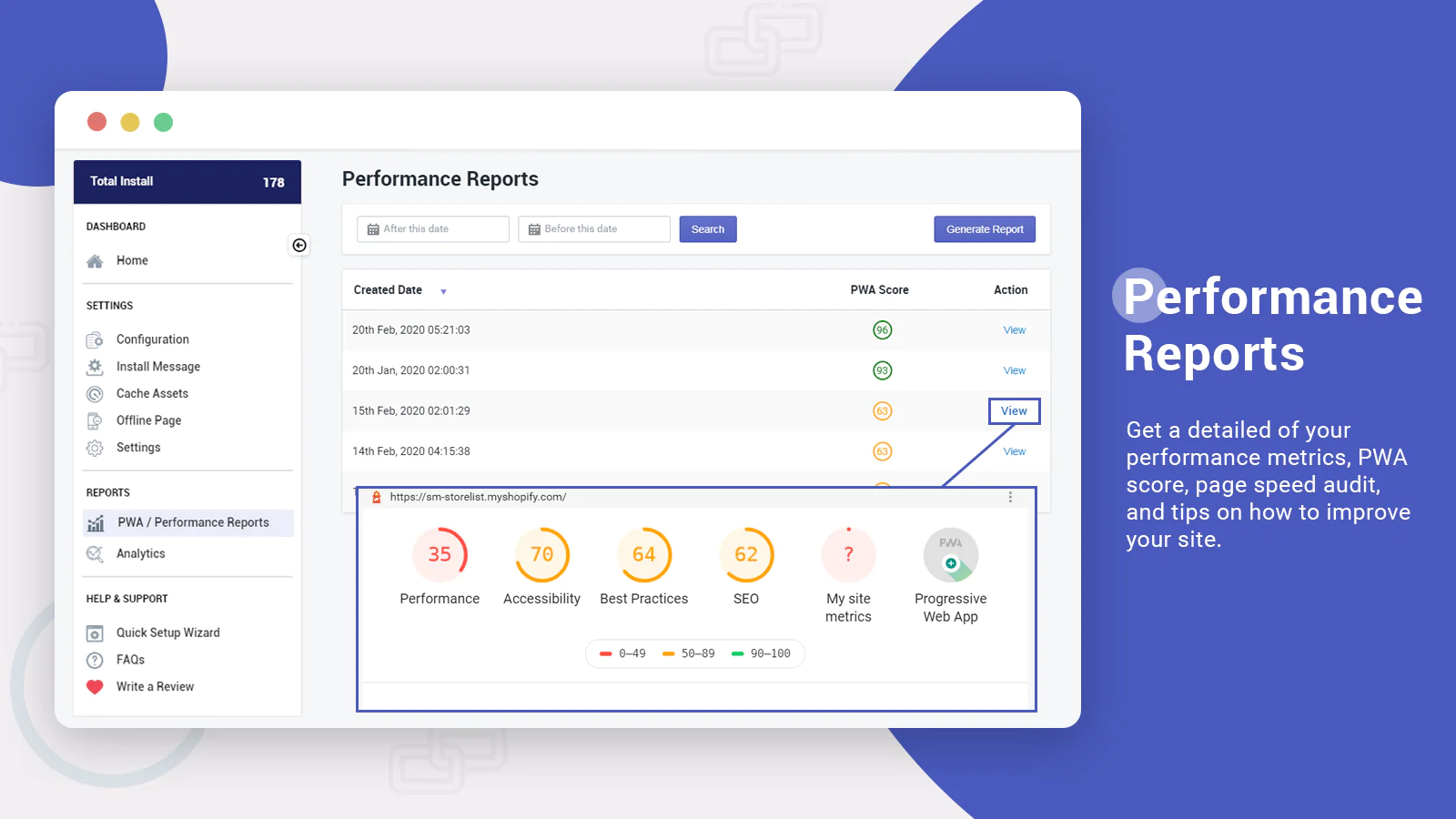
Improved Performance : Performance plays a significant role in the success of any online experience, because high performing sites engage and retain users better.
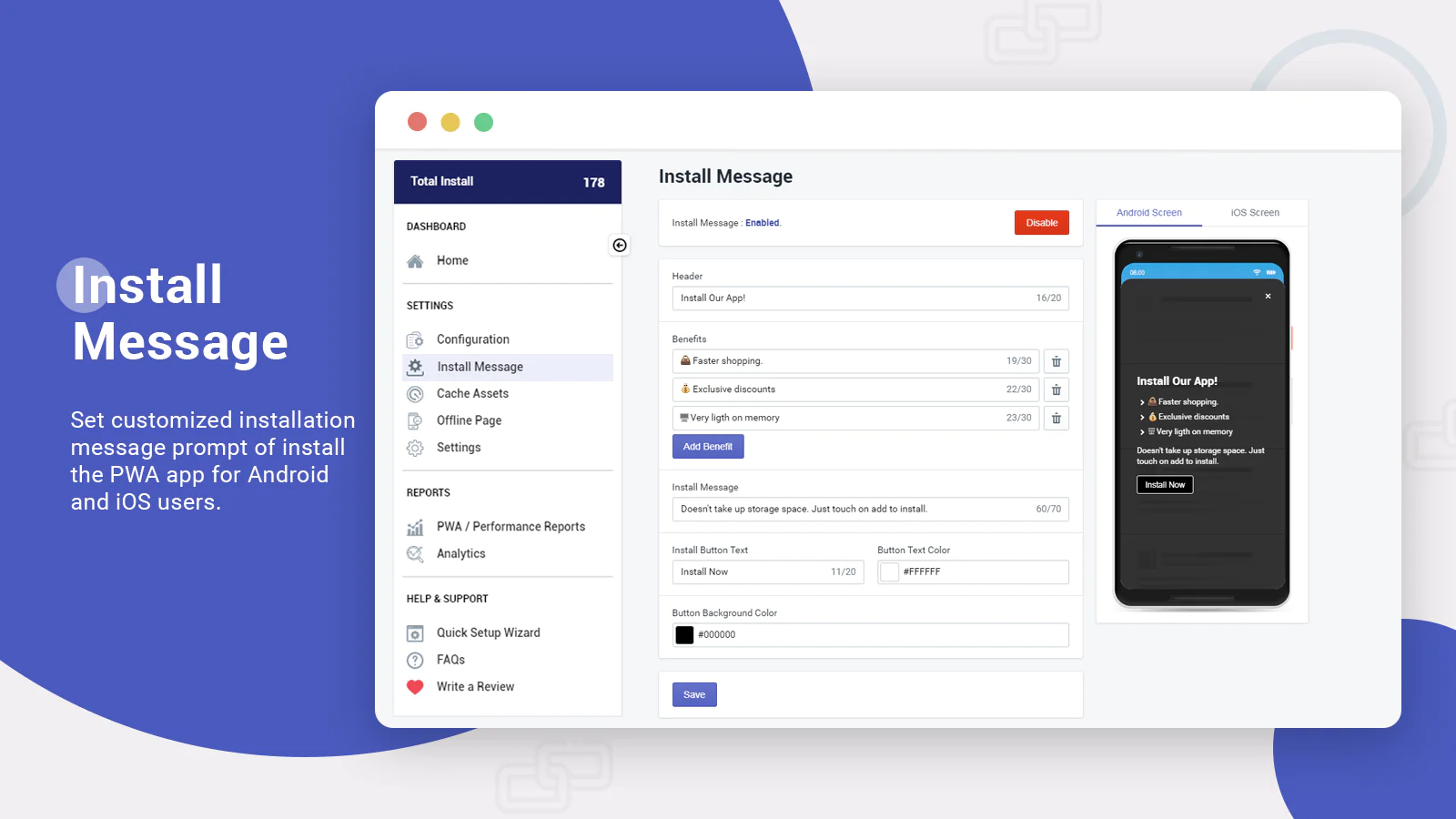
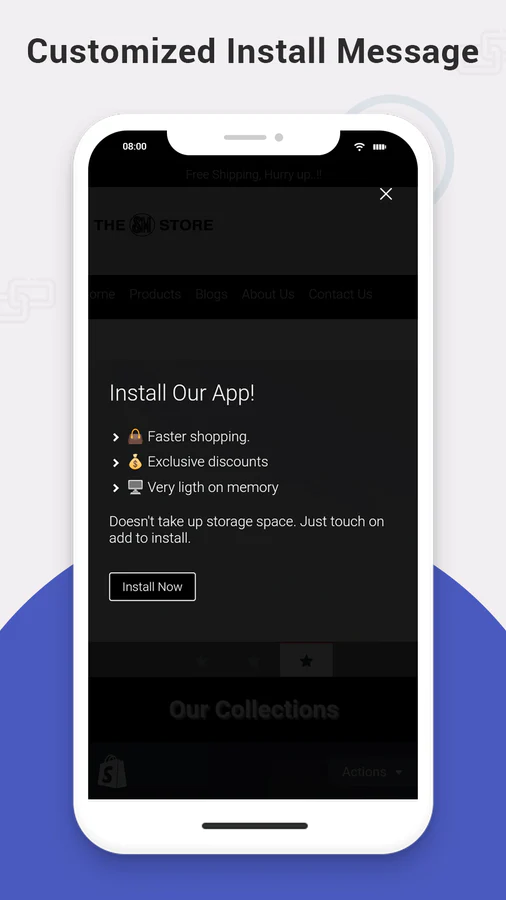
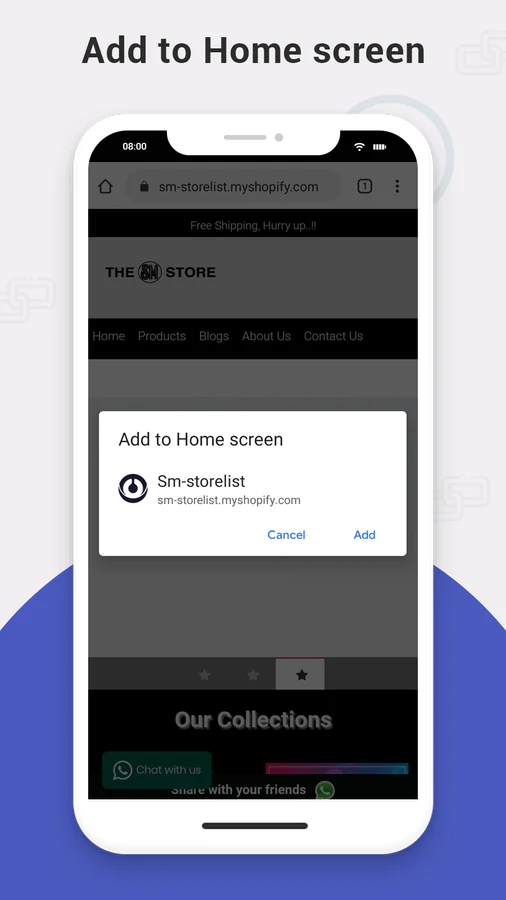
Store becomes Installable : App can be installed on Android and iOS devices with no space required. Customer can visit your store with a single click.

What is Progressive Web App (PWA) ?
PWAs are web apps developed using a number of specific technologies and standard patterns to allow them to take advantage of both web and native app features.
For example, web apps are more discoverable — it's a lot easier and faster to visit a website than install an application, and you can also share web apps via a link.
On the other hand, native apps are better integrated with the operating system and therefore offer a more seamless experience for the users. You can install a native app so that it works offline, and users love tapping their homescreen icons to easily access their favourite apps, rather than navigating to it using a browser.
PWAs give us the ability to create web apps that can enjoy these same advantages.
Why PWA ?
PWAs should be discoverable, installable, linkable, network independent, progressive, re-engageable, responsive, and safe. To find out more about what these mean, read Progressive web app advantages.
Google uses a helpful acronym for us to understand why PWAs are so effective: FIRE – Fast, Integrated, Reliable, and Engaging. This acronym is itself a perfect explanation of why PWA is in trend amongst developers.
- Discoverable : the contents can be found through search engines.
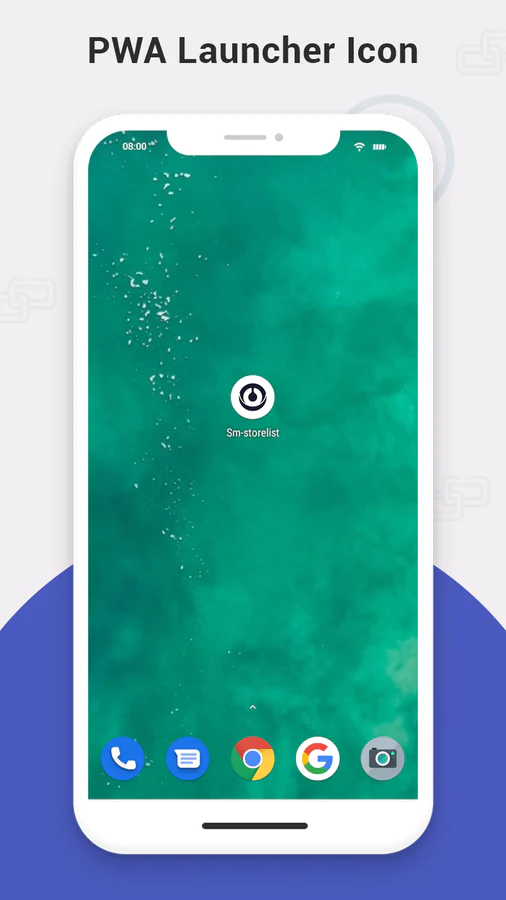
- Installable : it's available on the device's home screen.
- Linkable : you can share it by simply sending a URL.
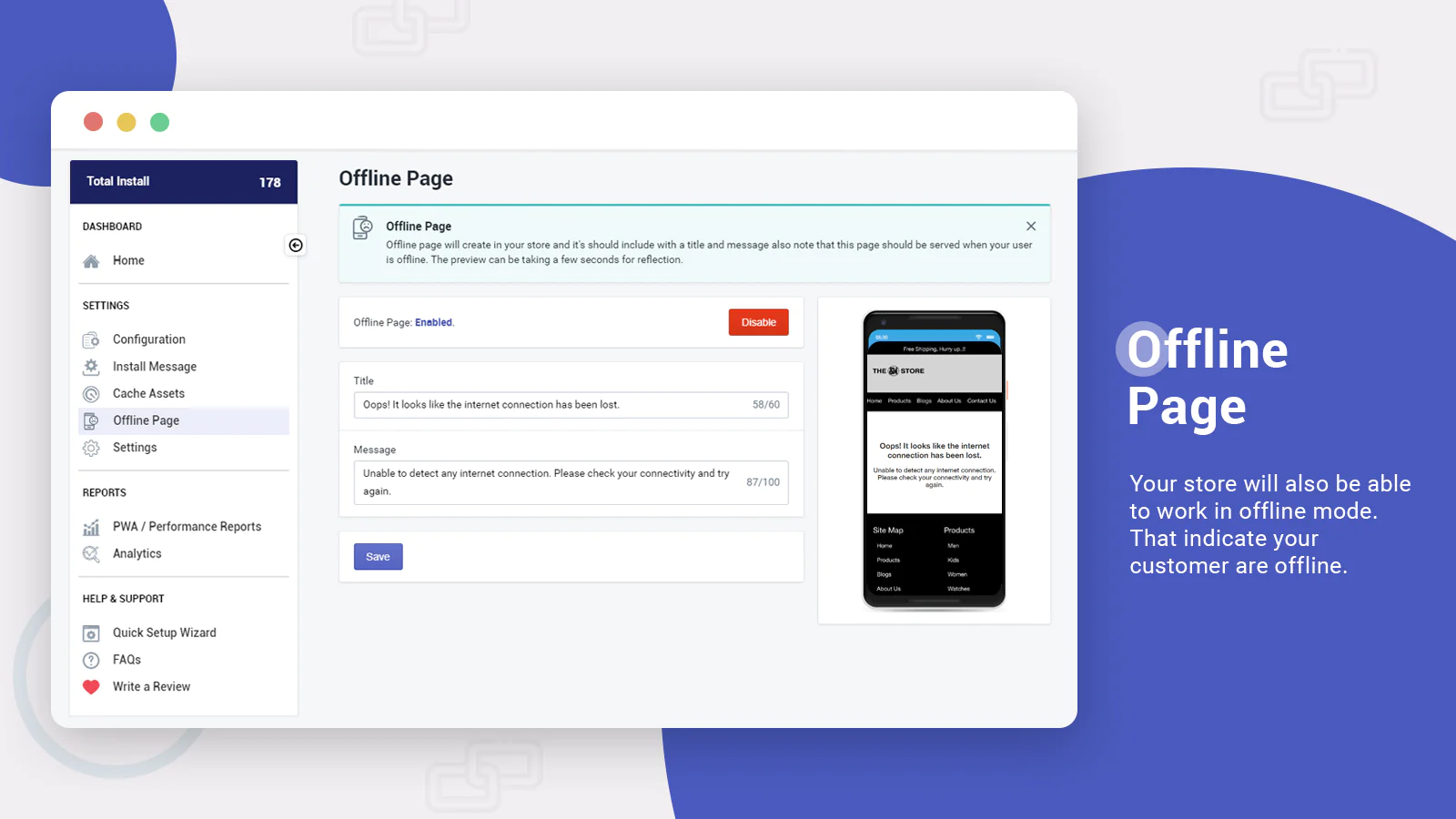
- Network independent : it works offline or with a poor network connection.
- Progressive : it's still usable on a basic level on older browsers, but fully-functional on the latest ones.
- Re-engageable : it's able to send notifications whenever there's new content available.
- Responsive : it's usable on any device with a screen and a browser — mobile phones, tablets, laptops, etc.
- Safe : the connection between you and the app is secured against any third parties trying to get access to your sensitive data.
What we offer with this app ?
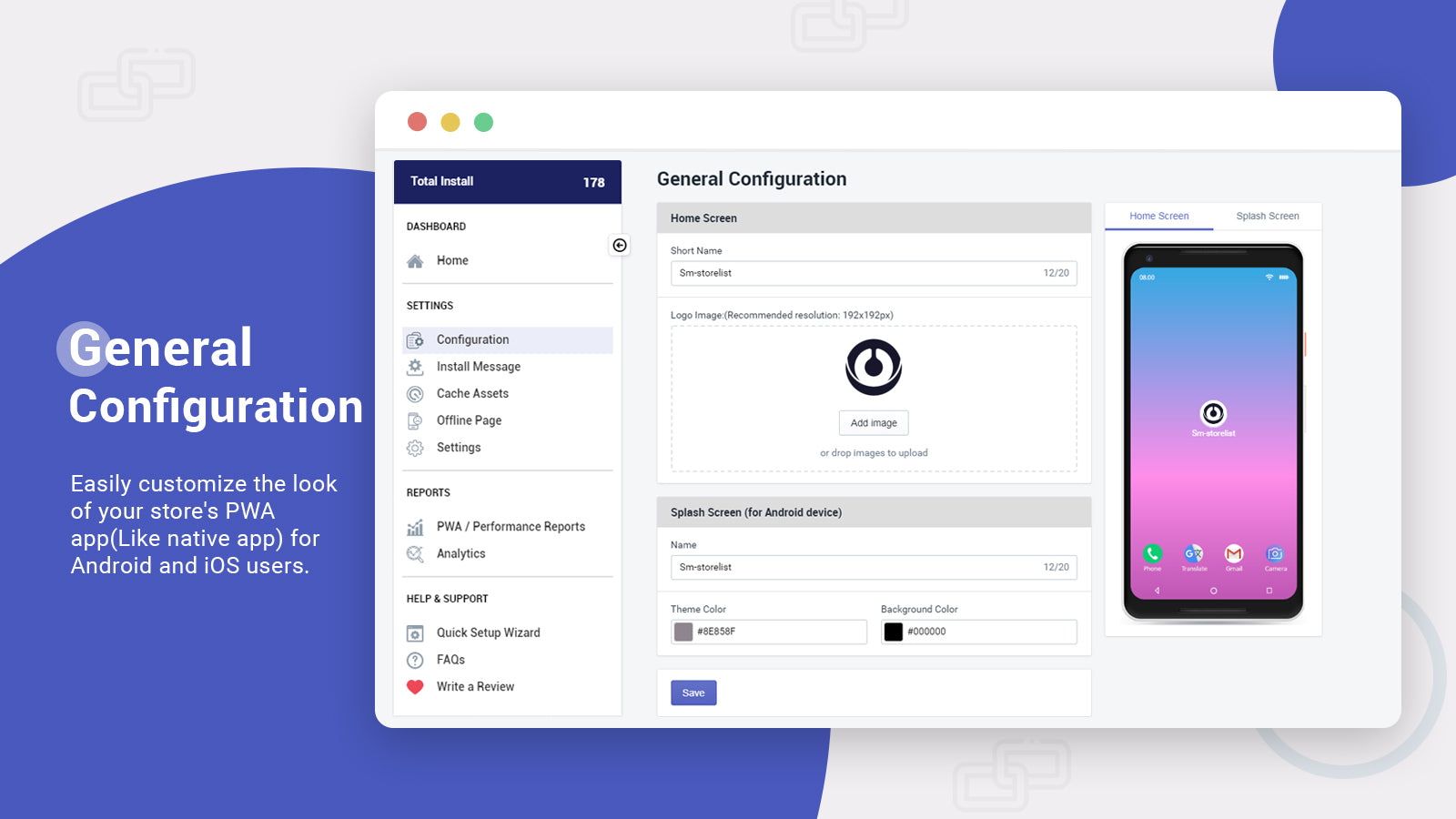
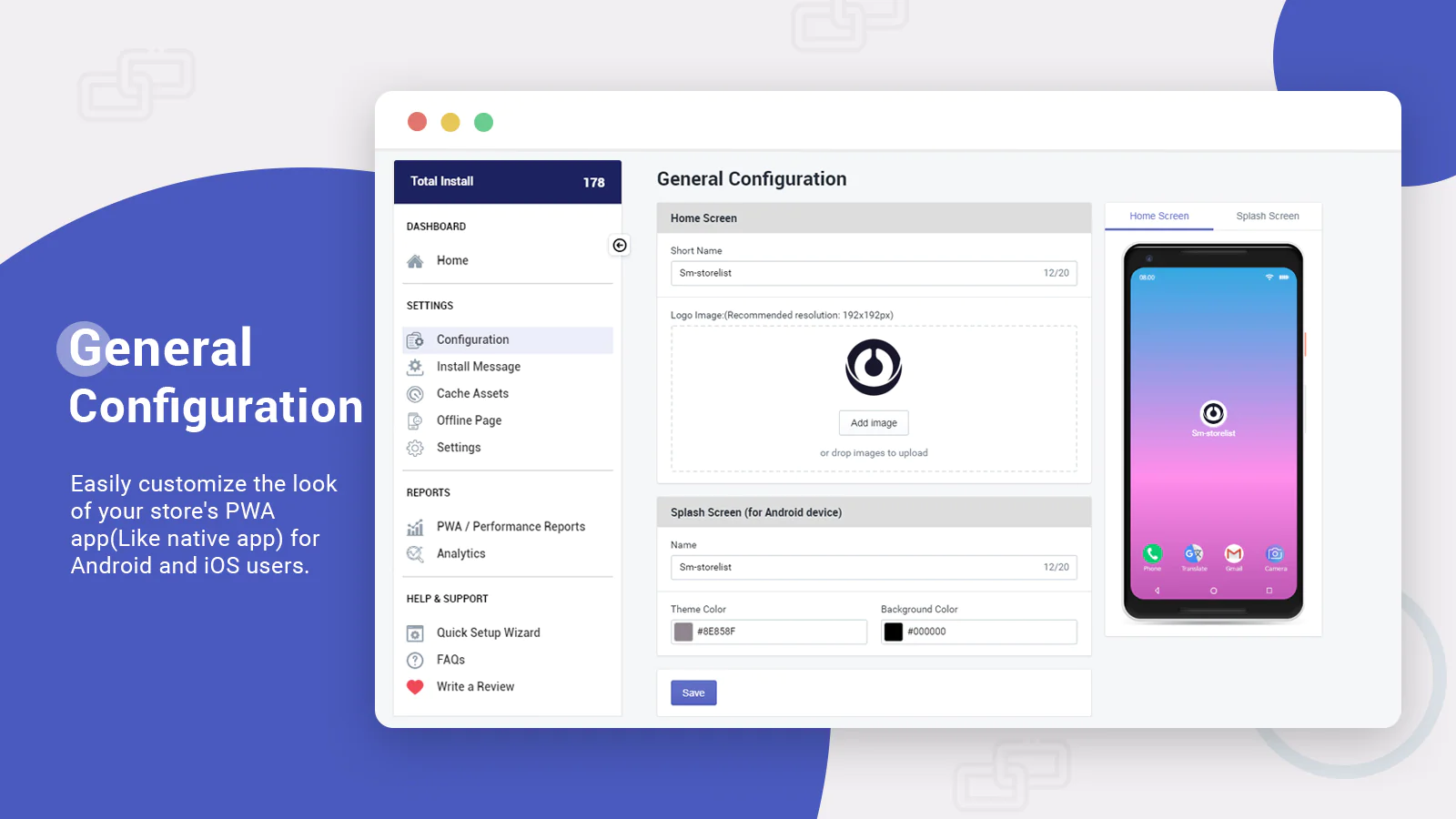
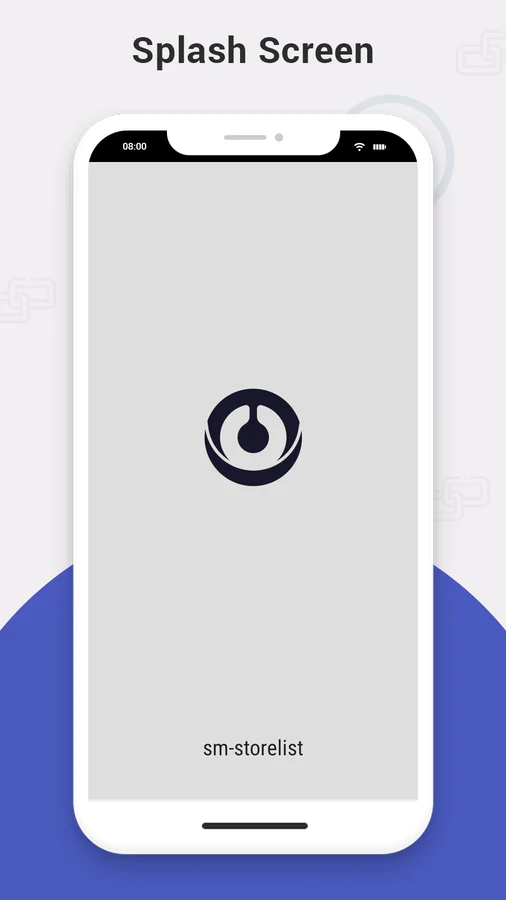
- Customise app with your own Splash screen & logo.
- Preview to device home screen and splash screen
- Cache & Pre-cache settings
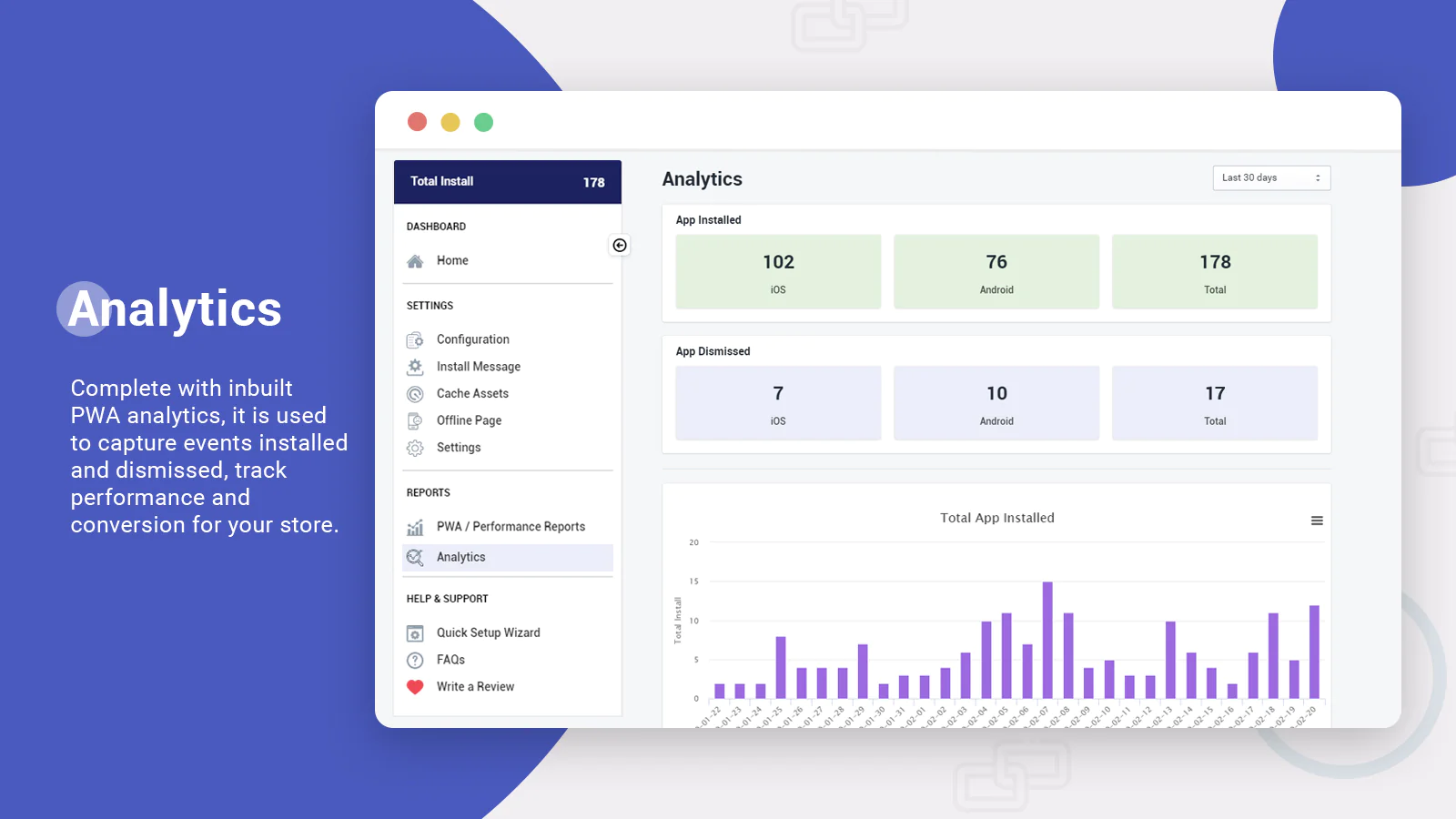
- Device type wise Analytics
- Set Offline page
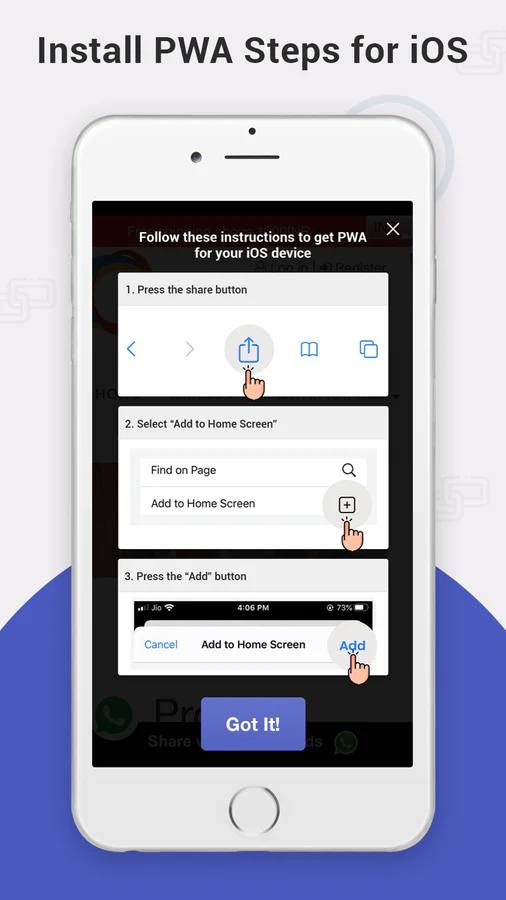
- How to install steps for Android & iOS.
- Google Play Store: Android Native App
Few things you should know
As Progressive Web Apps is a new technology, right now the web browsers are working on to make it fully supportable. Currently browsers for Android like Google Chrome, Mozilla Firefox, Edge, Brave and Samsung Interent are the most browsers that support PWA now.
We recommend to test PWA upon latest version of Google Chrome (Android) for testing, because it supports all the features of PWA like Add to HomeScreen, Splash Screen, Background Color, Offline Caching, Offline Page Caching, Push Notifications and Background Sync.
Important : Website should be responsive.












Seamless workflow: use directly in Shopify admin
Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].