Shopify App : PWA & Mobile app ‑ Ampify
Installable Site, Push Notifications, Speed & SEO with PWA
About PWA & Mobile app ‑ Ampify
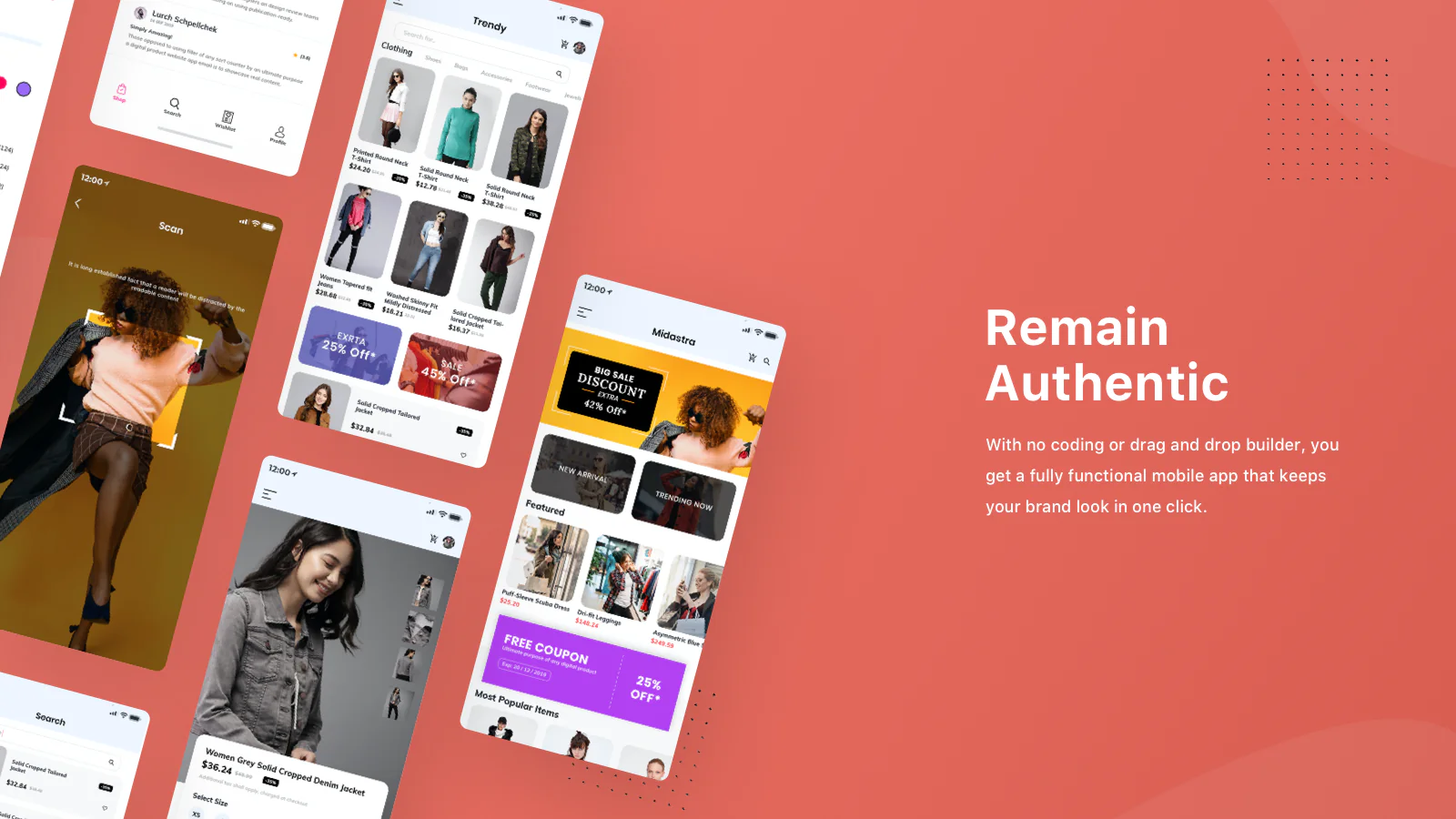
Native like app in minutes : No coding skills or building blocks required. Your shop can be installed on users phones as an app, directly from your website.
Communicate with your customer : Let users know of new products, sales, capture abandoned carts and more. Use PWA to send push notifications to shoppers and see sales grow!
Awesome performance with PWA : Provide great shopping experience with PWA and native mobile app, getting huge SEO boost. Powered by skilled experts to help you scale.

PWA by AmpifyMe - creates the best PWA (Progressive Web App) from your store.
Created by top e-commerce domain experts & trusted by more than 100 Shopify Plus stores for their marketing strategy, PWA by AmpifyMe will help you earn mobile sales.
Why PWA by AmpifyMe?
- Automatically makes your site into a progressive web app ready to be installed by people all over the world.
- With a simple click on your shop icon on their home screens, your customers can find your products quickly and easily.
- Allow your customers to install your website without you having to make any changes.
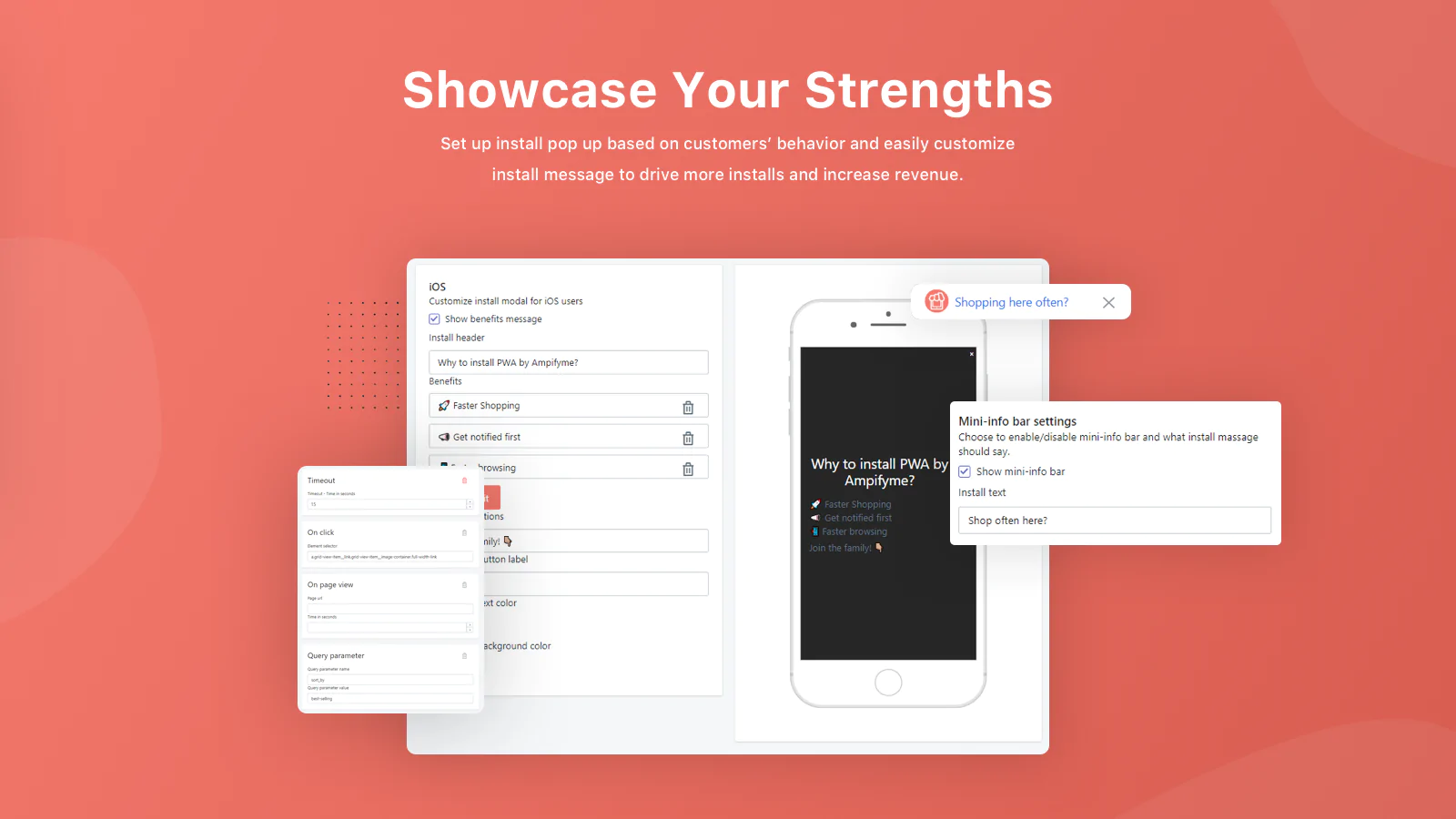
- Push notifications in order to engage with your customers in a better way and boost loyalty. Run unlimited campaigns. Recover aba
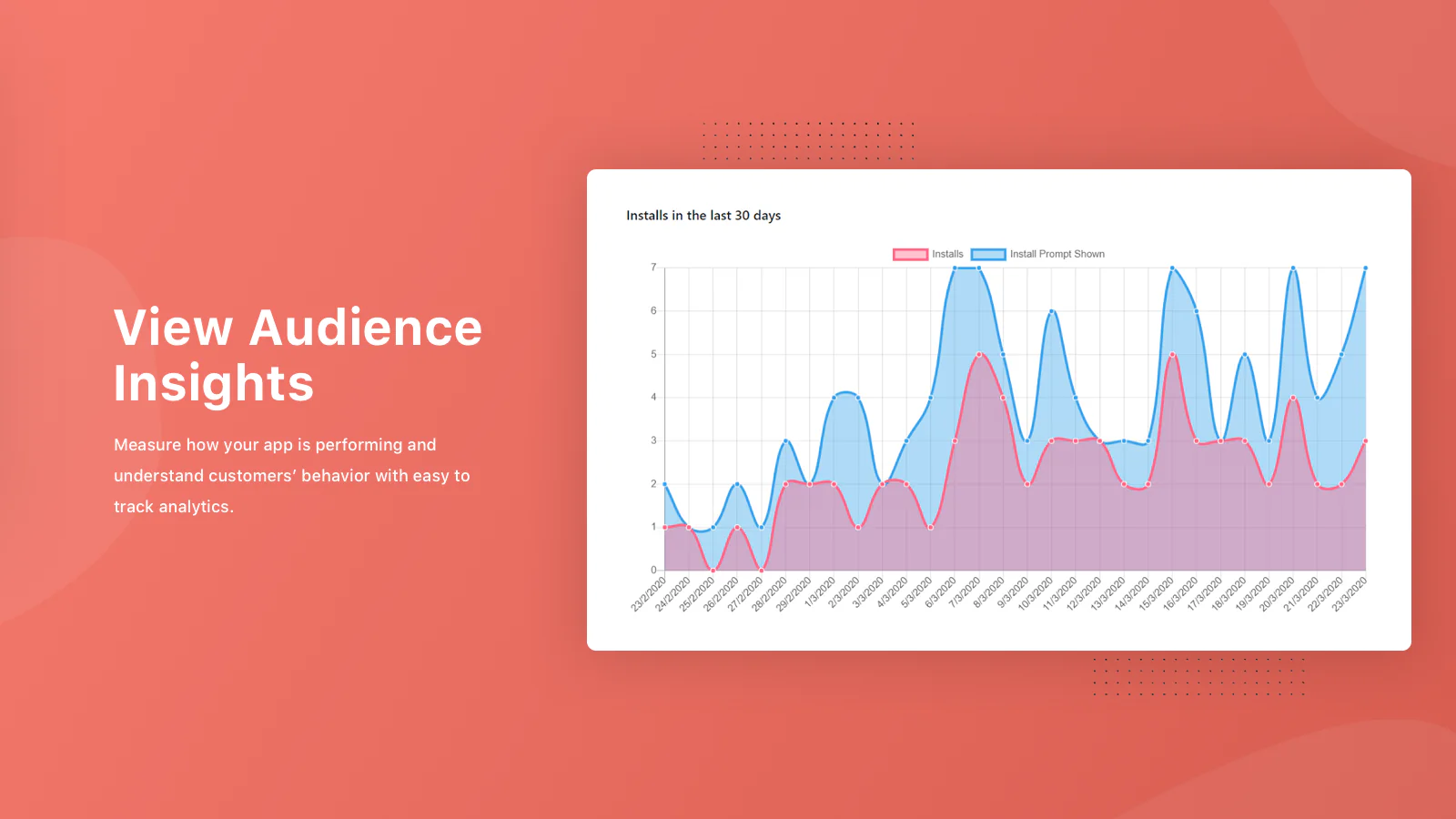
- Analytics will track useful insights as well as the number of installs and the way customers are using your app
Engage with your customers
PWA upgraded stores are installable and live on the user's home screen, without the need for the native app or app store. They offer an immersive full-screen experience and can re-engage users with web push notifications. PWA by AmpifyMe allows you to specify home screen icons, the page to load when the app is launched and many other options.
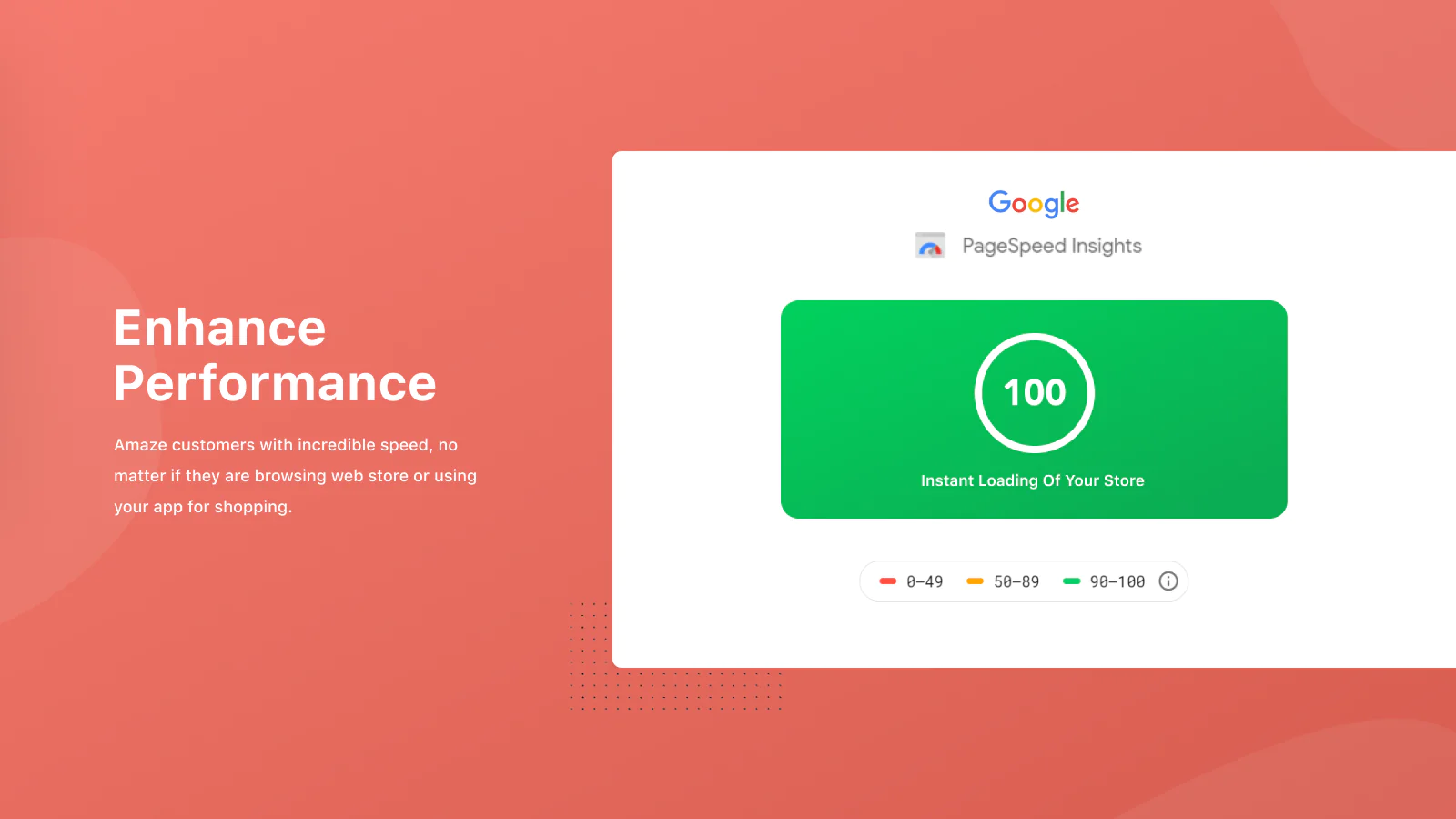
Create fast, user-friendly e-commerce experiences
A lot of users will abandon a site if it takes longer than 3 seconds to load! And once loaded, users expect them to be fast—no janky scrolling or slow-to-respond interfaces. After installing PWA by AmpifyMe your users will find a consistently fast experience from your store. A site powered by PWA is a truly mobile-friendly experience that enables your customers to stay engaged with your store.
Push notifications
Our PWA solution provides awesome out-of-the-box push notifications support. Let your customers know about sales, new products and collections. Recover abandoned carts through push notifications
What is PWA?
A Progressive Web App (PWA) uses modern web capabilities to deliver an app-like experience to users. They are:
- Reliable - Load instantly and never show the "downasaur", even in uncertain network conditions.
- Fast - Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging - Feel like a natural app on the device, with an immersive user experience.
With PWA customers can browse parts of your store even when offline or with a bad network, for example, while having spare time in a subway or airplane.
Make sure your brand is there for your customers, all the time, no matter where they are.
Have more questions?
Head to FAQ or contact us directly.
Can't wait to get started?
Great! Install the app now and let us help you create the best possible mobile experience for your users.




Up-to-date tech: works with the latest themes
Speed tested: no impact to your online store
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].