Shopify App : Professional Banner Slider
Create Banner Slider,Set Carousel Slider Home Cat Product Page
About Professional Banner Slider
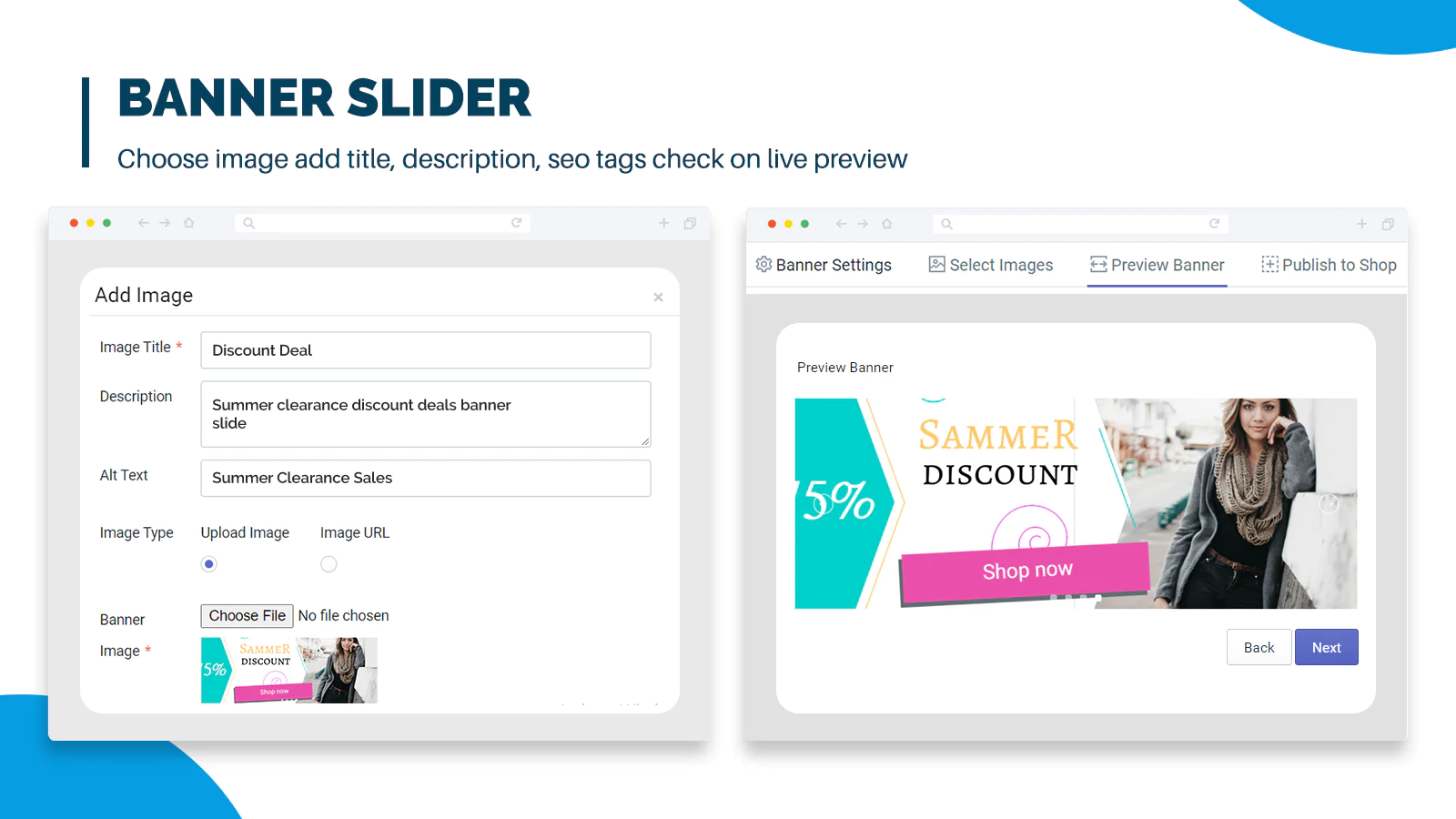
Endless Customization : Easily create custom banner sliders with specific images, dimensions, animation styles, play intervals, text, links, and CTAs.
Higher Customer Engagement : Engage your customers with the eye-catching visual effects of the banner slider. Increase the visibility of your content and create an overa
Easy to Install : Very straightforward installation procedure so you don’t have to go through any complicated steps when enabling this extension

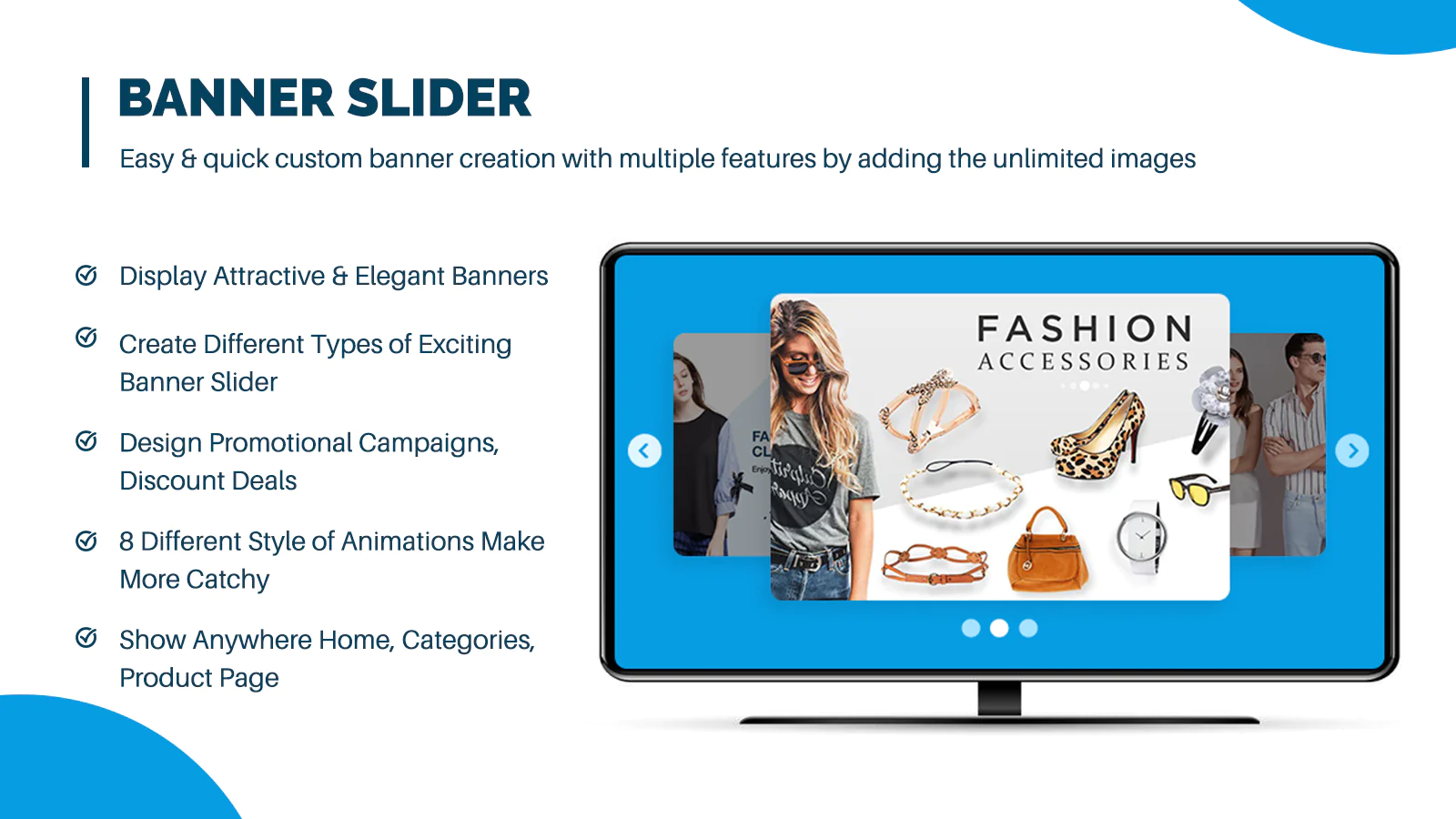
Increase the visual appeal of your website and highlight your featured issues, projects, and best works with the image slider. Showcase images or videos in a captivating slider layout. The banner slider app allows you to create, customize, and display a series of banners as sliders.
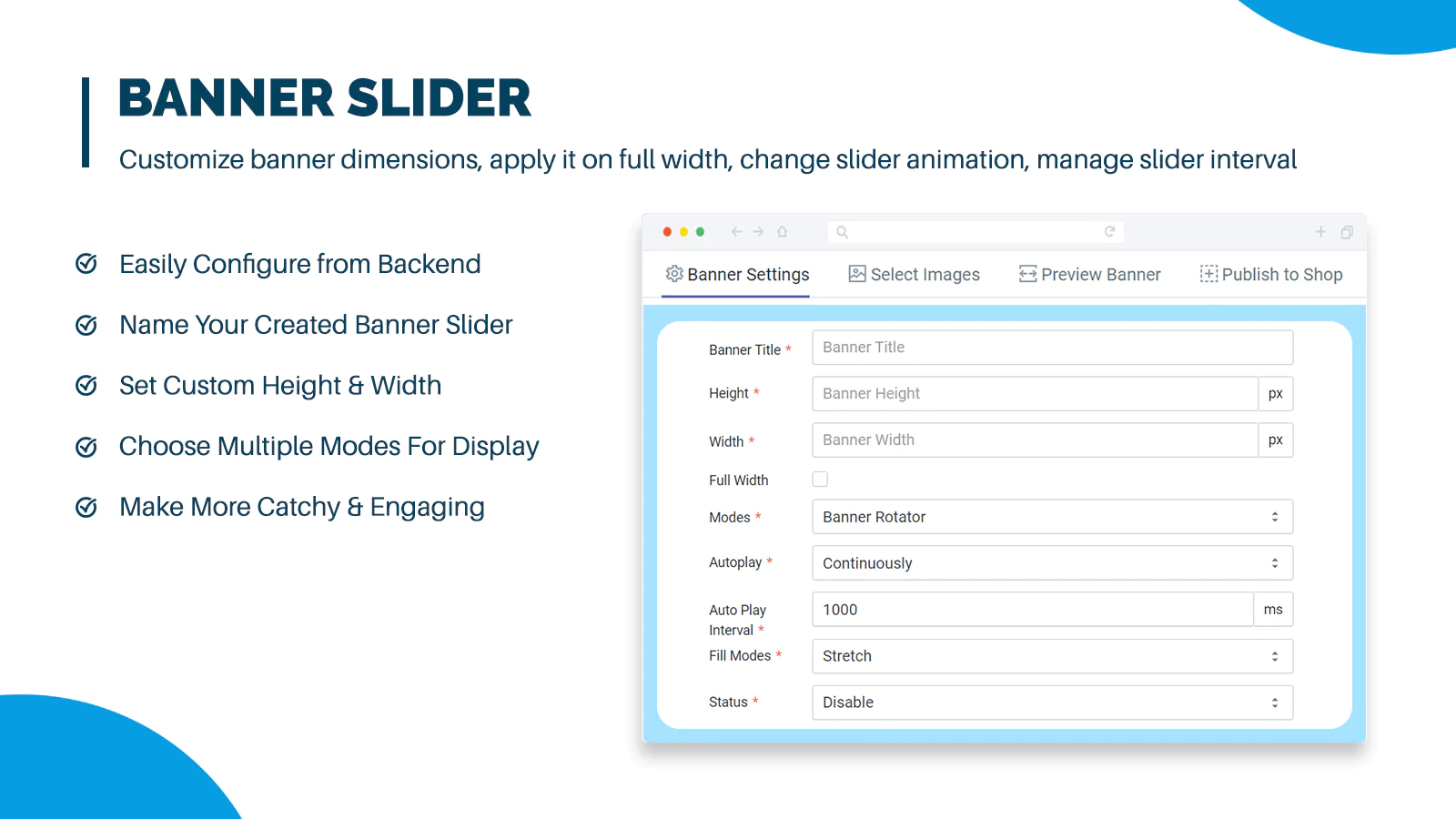
With this Slider App, you can customize banner dimensions, apply it on full width, change slider animation, manage slider interval, custom slideshow banner size add unlimited images for display. You can select from 8 exciting slider effects to make your store more attractive.
Create any type of Slider
Create exciting image sliders on your website to display your product catalog, promotional campaigns, discount deals, and corporate photography. Create a banner slider that will promote your sales and special offers, showcase your most tempting products, embed videos to convey more information, and so much more.
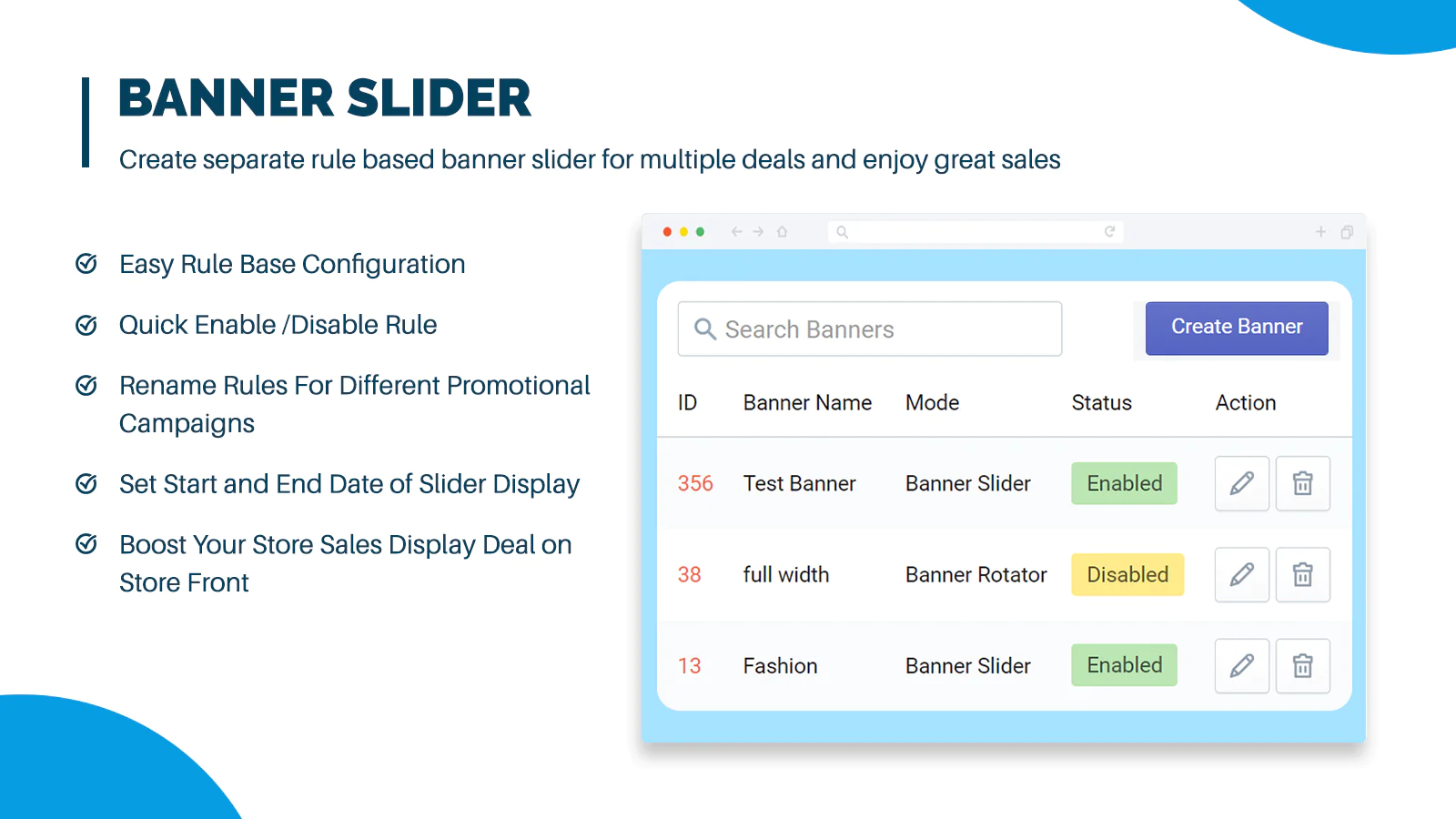
Customize Banner Sliders
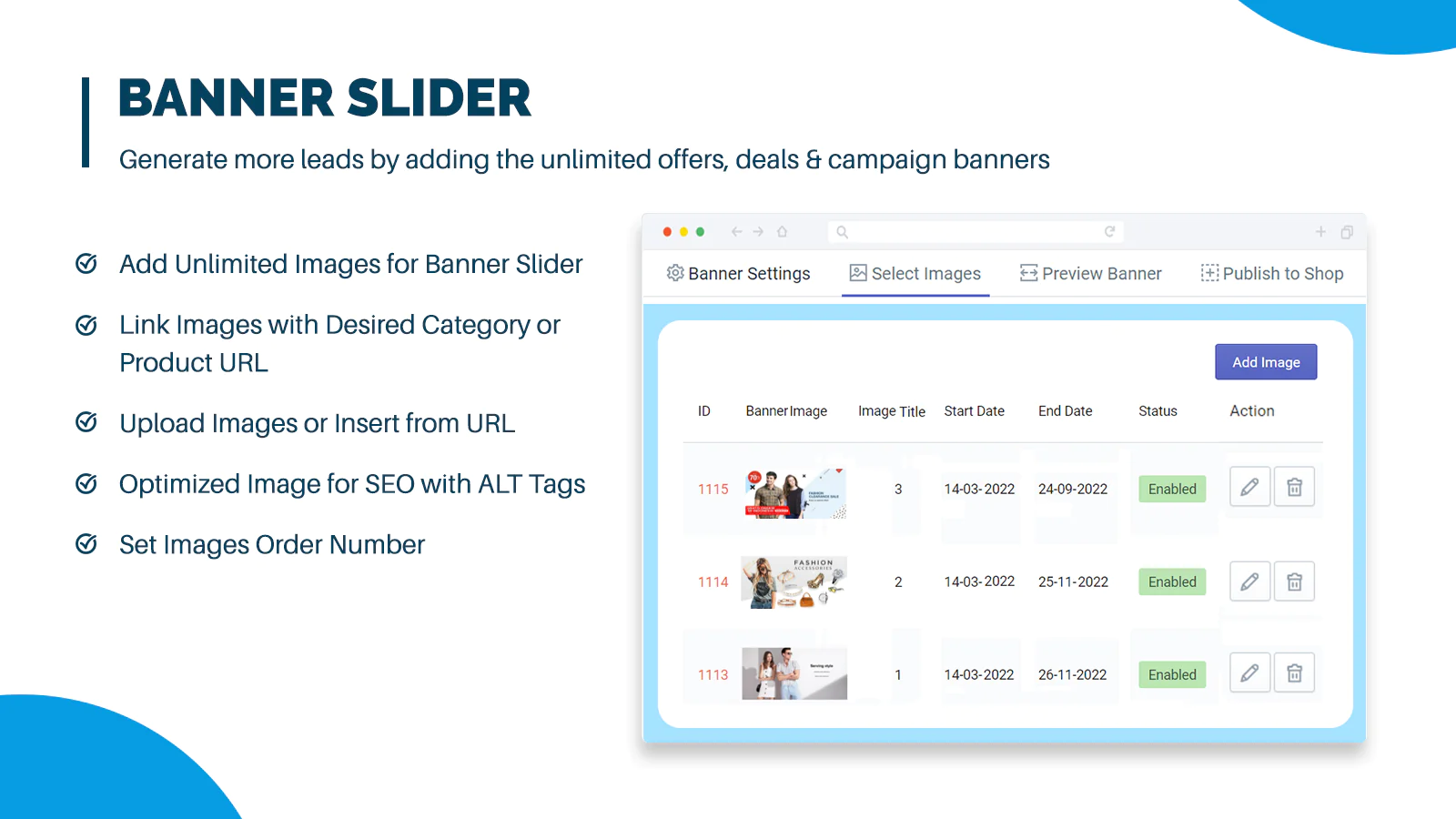
Choose yourself what elements each of the slides will display. You can add title, text, badge, image, video, CTA, and link/URL. The app also allows you to add unlimited images, set slider intervals, pagination, and drag to move the slides. There are multiple pagination options including numbers, dots, strokes, and thumbnails.
8 Unique Slider Styles
You can select from 8 different styles of animations according to your website theme or personal preferences. You have the following style to choose from:
- Banner Rotator
- Banner Slider
- Simple Fade Slideshow
- Image Gallery
- Image Slider
- Nearby Image Partial Visible Slider
- Image Gallery with Vertical Thumbnail
Responsive
Banner Slider App makes sure your banners look just as good on mobile or tablet screens as they do on desktops. This helps increase your mobile traffic which improves your conversion rate significantly.
Play Mode and Interval
Assign play mode and interval according to your preferences. You can select play interval in Milliseconds and choose from 4 Autoplay options. - Continuously - Stop at Last Slide - Stop on Click - Stop on User Navigation
Display Banner Slider Anywhere
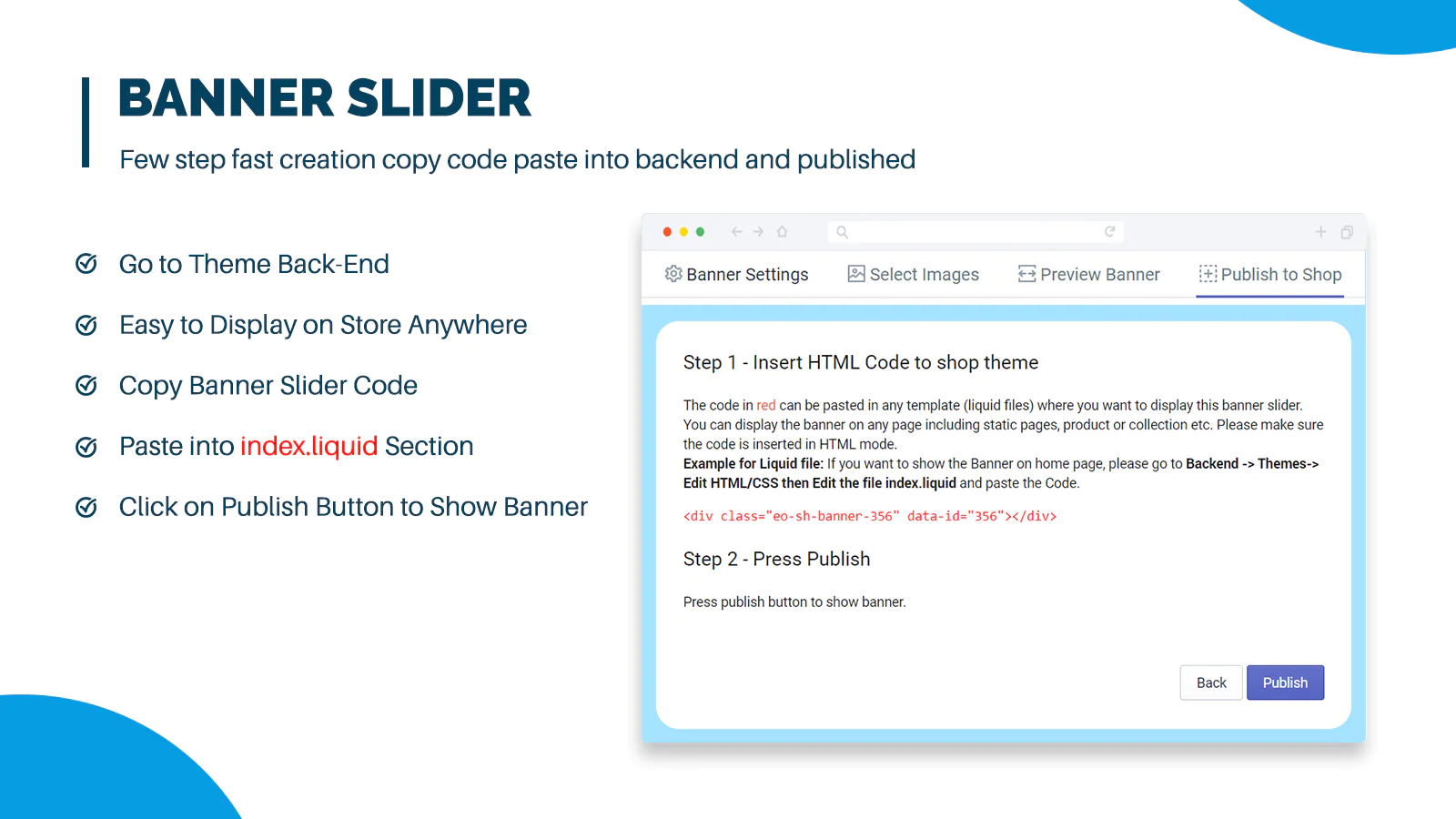
You can position your banners anywhere on the website such as home page, categories page, product page, or any other CMS pages. You can position them by pasting HTML code at the themes section from the back end.
Key Features
- 8 alluring animation styles
- Create image slider carousels
- Add images/videos by URL or upload them directly from your device
- Work on all devices (Mobile, Desktop, Tablet)
- Display call-to-action (CTA) buttons
- Apply on full width
- Use an Embedded Code to display the slider on the front-end
- Multiple pagination styles (dots, numbers, thumbnails)
- Add link/URL to each banner image
- Customize content size and position
- Upload an unlimited number of images






Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].