Shopify App : Product Page Upsell By Moment
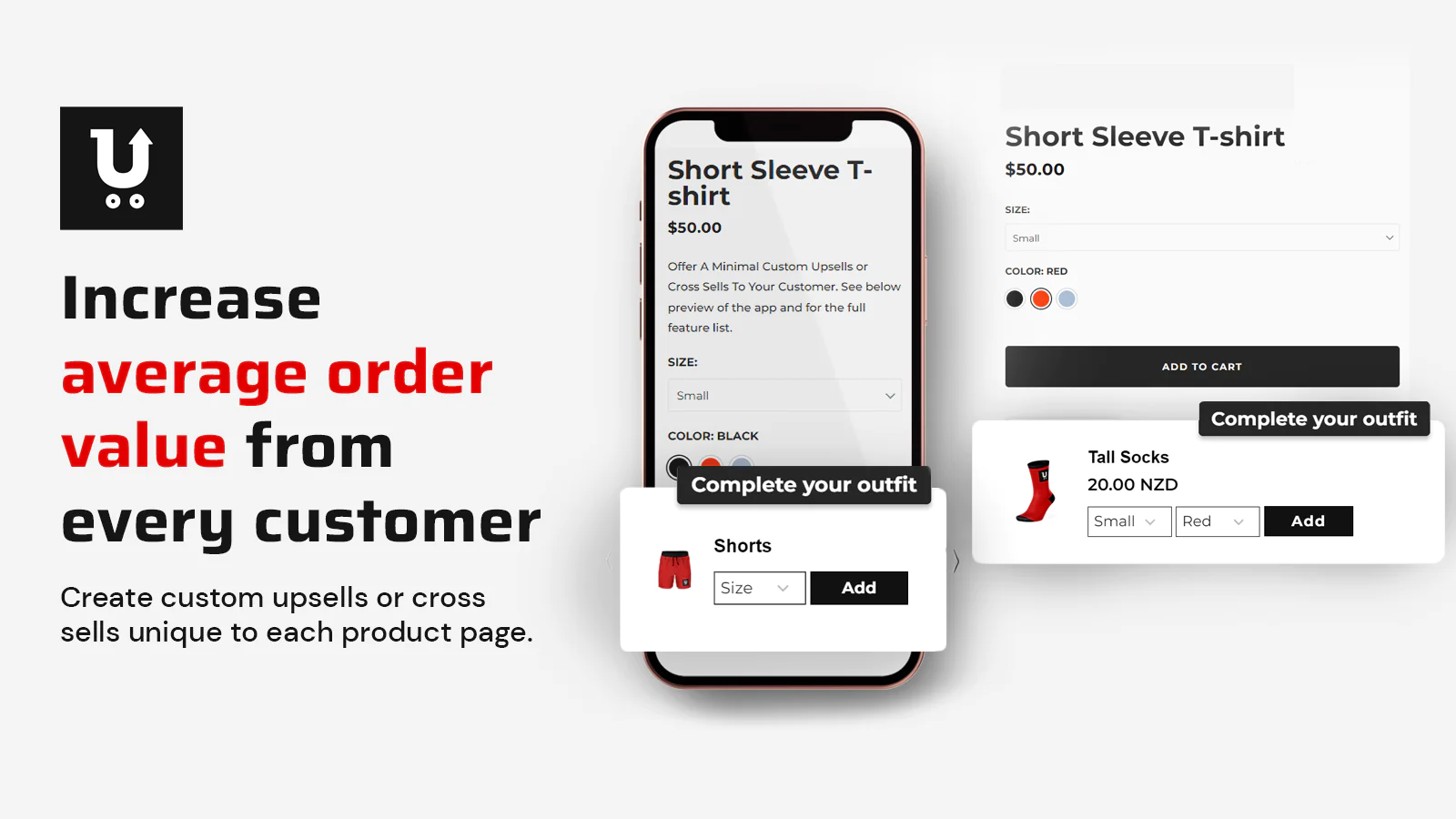
Increase AOV With Product Page Upsell by Moment With Our App
About Product Page Upsell By Moment
Customize Product Page Upsell : Customize Product Page Upsell with offers displayed on the product page. This allows you to upsell relevant products increasing your AOV.
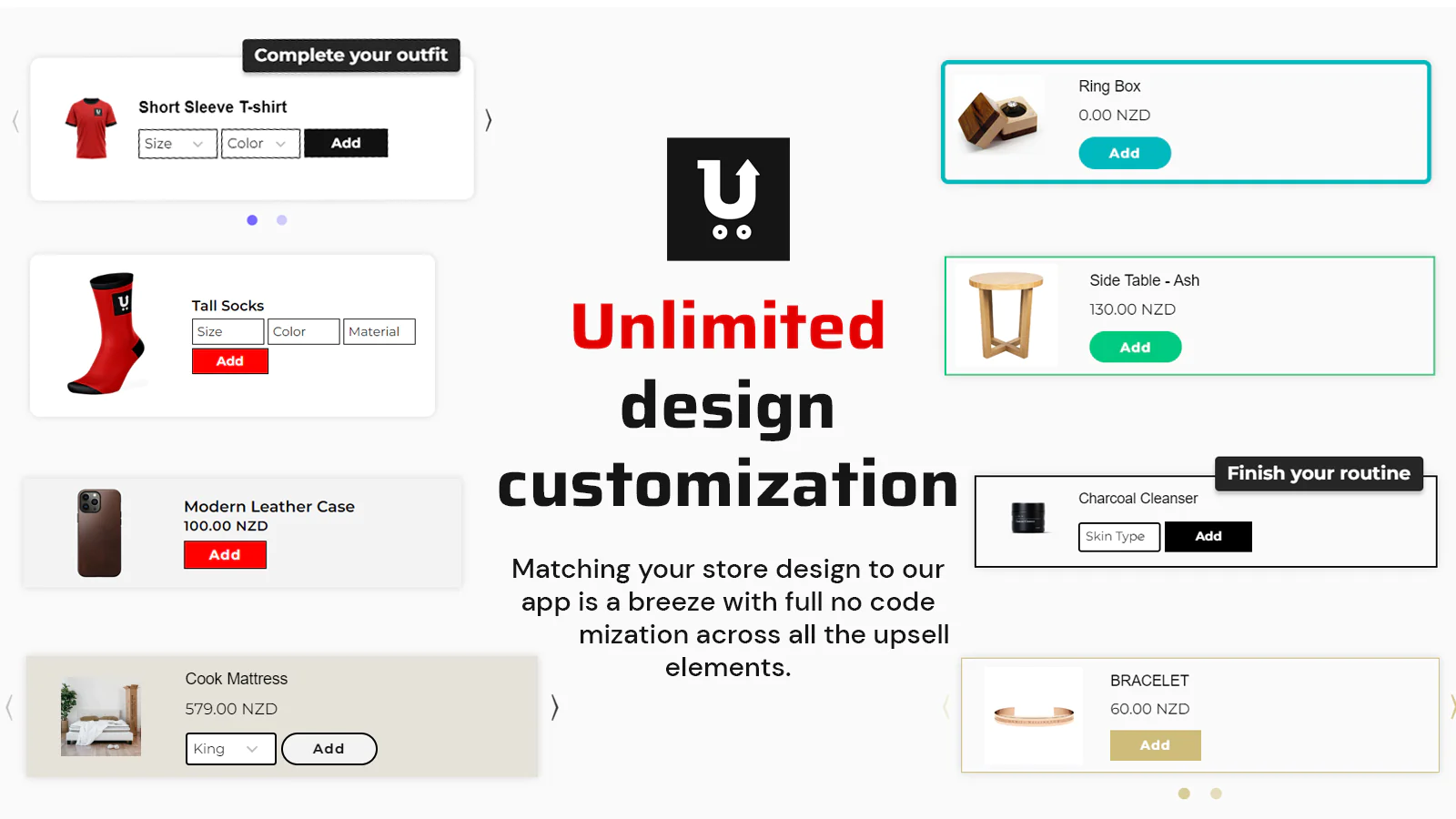
Branded Customer Experience : Our app offers full control over the way the upsell elements look and feel, giving you full creative control to match your stores design.
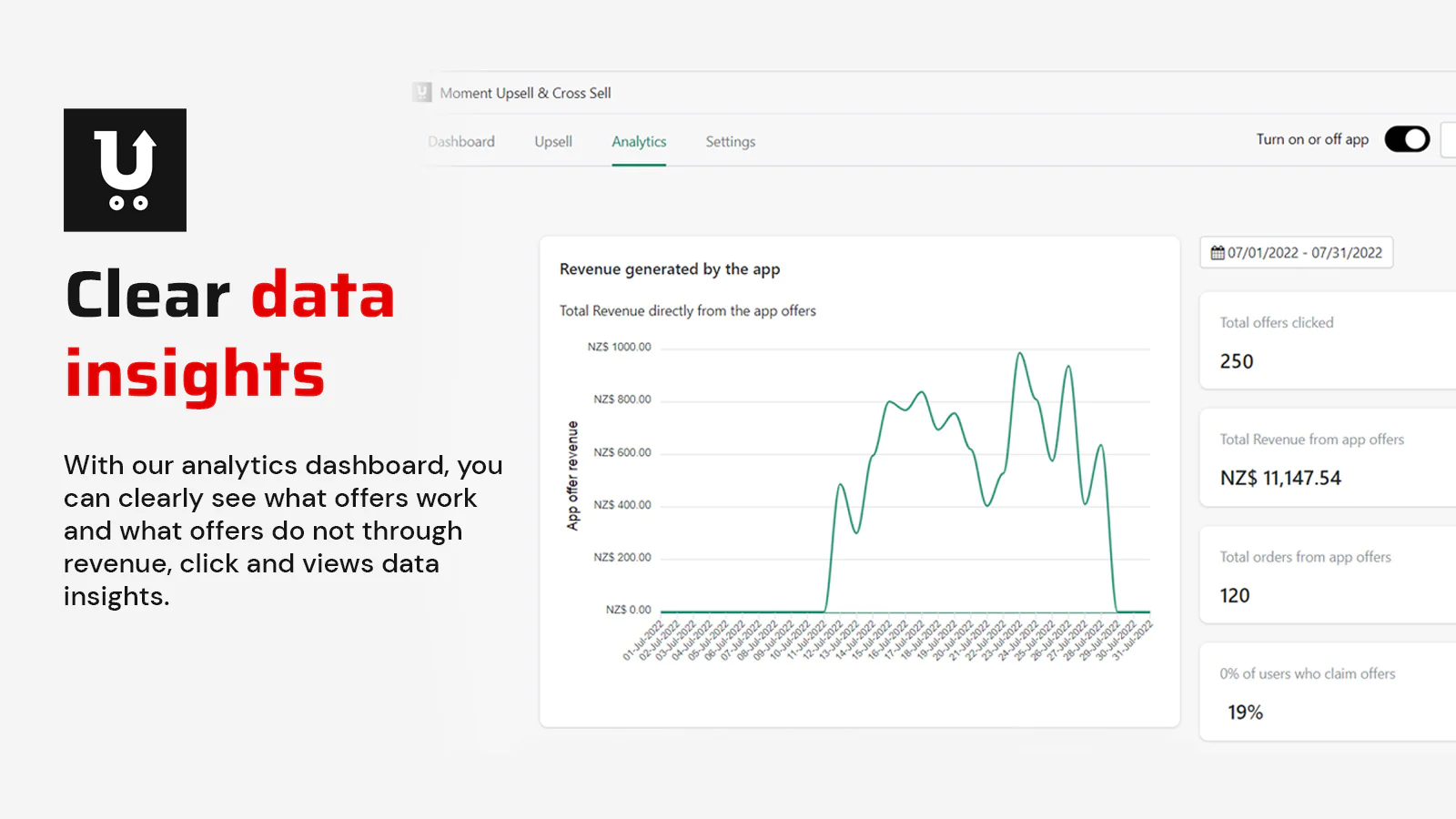
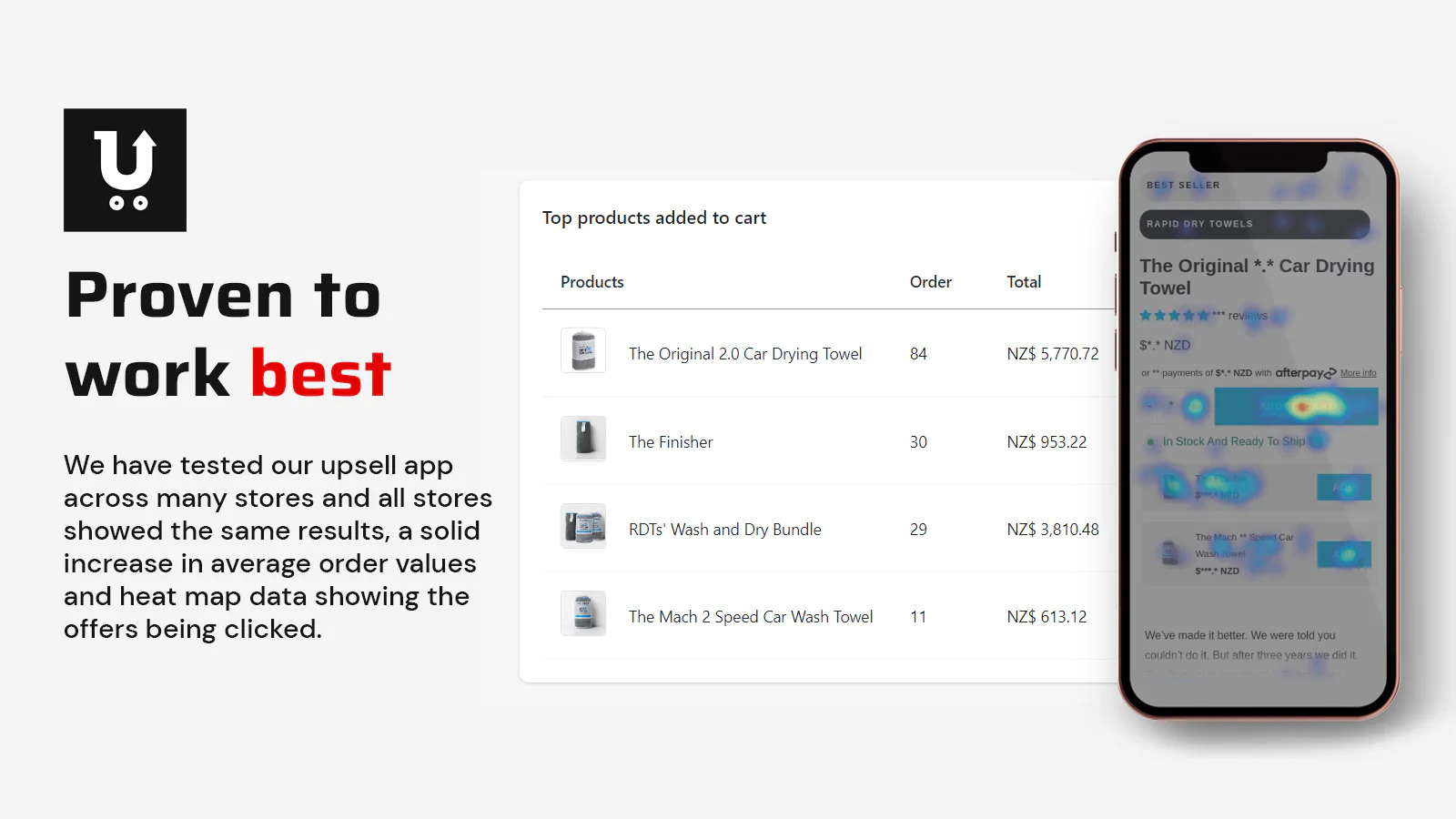
Clear Upsell Data Insights : With our analytics dashboard, you can clearly optimize & see what upsell or cross sell offers drove the most revenue, clicks and views.
Why Product Page Upsell By Moment?
If you aren’t offering relevant upsell products that customers can buy with 1 click you are leaving money on the table!
Offering a product page upsell is the perfect way to upsell at the right place at the right time.
For example, your store sells red t-shirts, our app makes offering the perfect addon like a red pair of socks possible.
Typical upsell apps have unsightly pop ups or useless below the fold offers. Our app is perfectly placed either above or below the add to cart button ready to go at the click of a button.
What results can I expect?
Previous stores using Moment Upsell and Cross Sell have reported a 10-15% take rate (how many users take the offer), with our app which increased average order value by up to 8-10%.
From heat mapping data, we have seen the app being viewed and clicked more than any other upsell function currently offered.
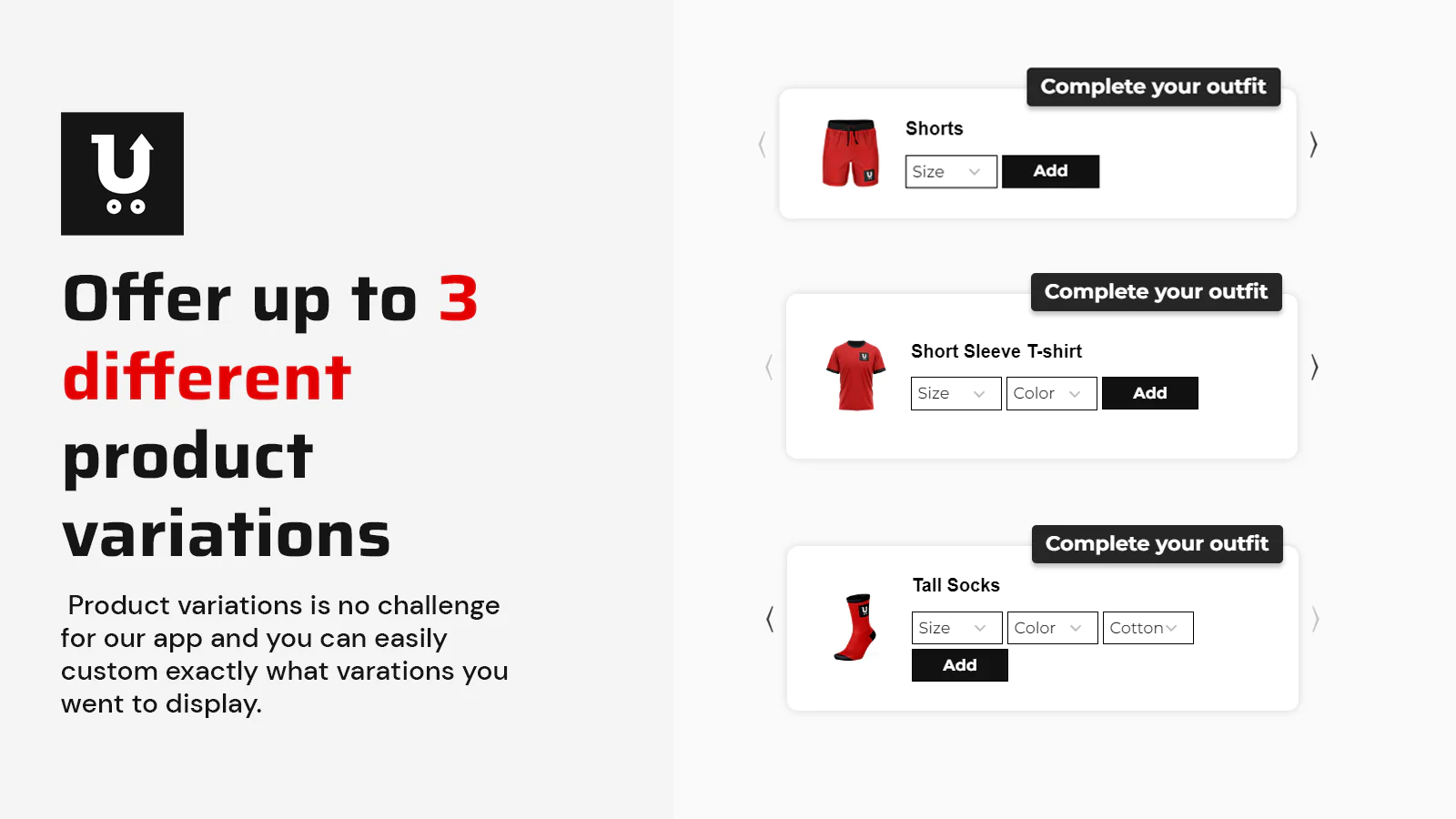
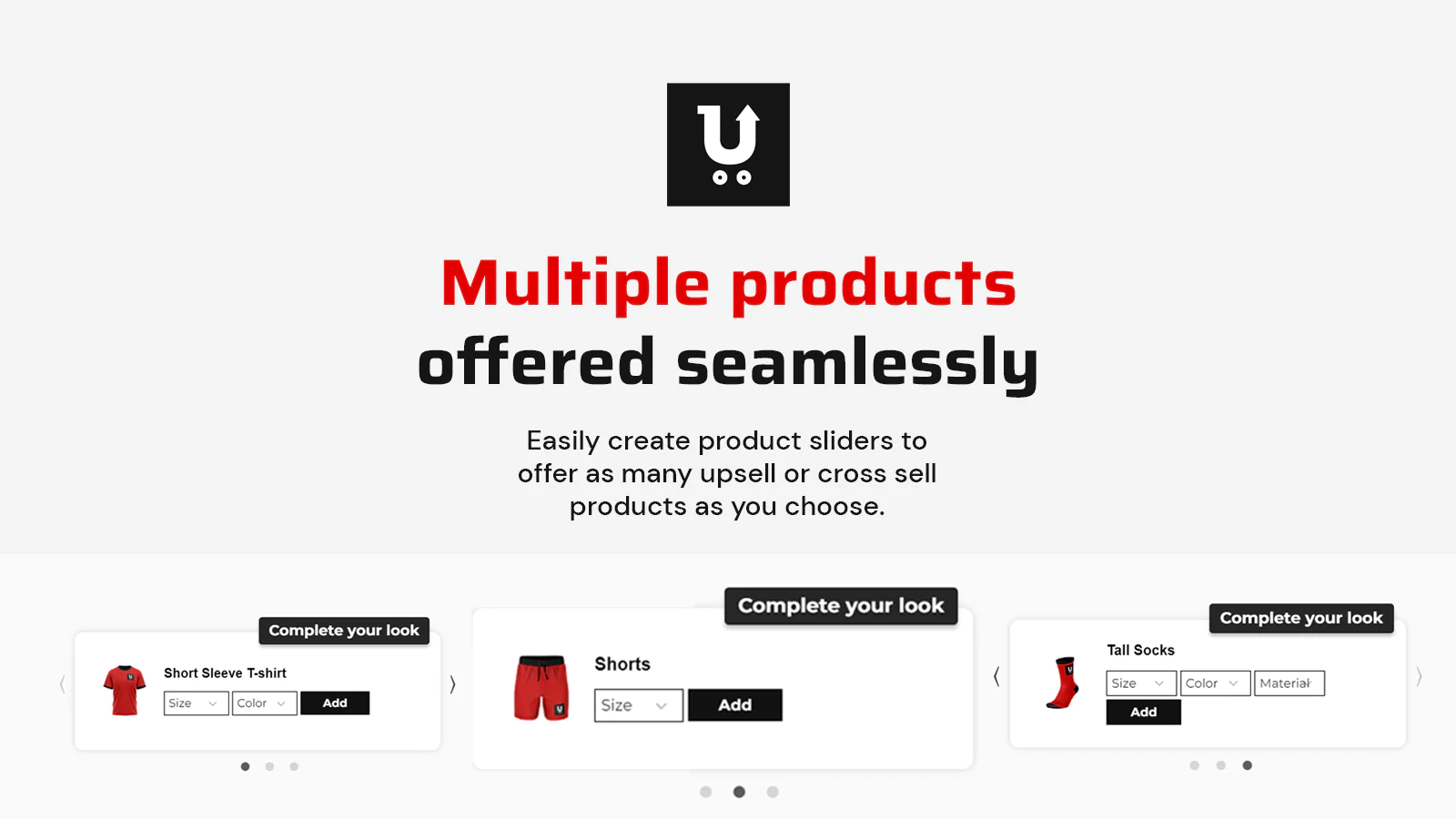
Highly effective upsell offers
Set up upsell or cross-sell offers that consist of one or more products in a carousel or stacked format.
Some of the features that will increase your average order value:
- Unlimited products in offer - insert as many products as you want in the offer.
- Customize where the offer is displayed - display the offers carousel on the product page of your choice.
- Showcase either a slider or single product element stacked ontop of eachother.
- Clear data insights - We built an analytics page that gives you clear insights into exactly how much revenue the app has driven as well as which offers are most effective. There are a host of other metrics to inform your CRM decisions included as well.
- Ultra-smooth slider carousel - responsive touch devices optimized carousel.
- Display text badge - Encourage your customer to buy the offer by displaying a compelling reason why
- Dynamic product thumbnails - The product thumbnail will change if the product has multiple variations i.e different colors.
- Add to cart notification pop up - Optionally add a custom notification pop up after adding to cart (eg: Successfully
Deliver a branded customer experience
This app offers full control over the way it looks and feels which includes the following:
- Design the element border, background, radius and shadow look and feel
- Select where the app is displayed above or below the add to cart button
- Customize the add and variation button size, border, radius, text and colors
- Control the sliders arrow, dots and function look and feel
- Enable or disabled the slider badge, slider and notification pop up with 1 click.
- Adjust Product title and price text size, color and weight
- No code is required
Blazing-fast Loading
We designed this app to load onto your store as fast as possible without reducing website load time.






Seamless workflow: use directly in Shopify admin
Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].