Shopify App : Price Style
Add text and customize price display.
About Price Style
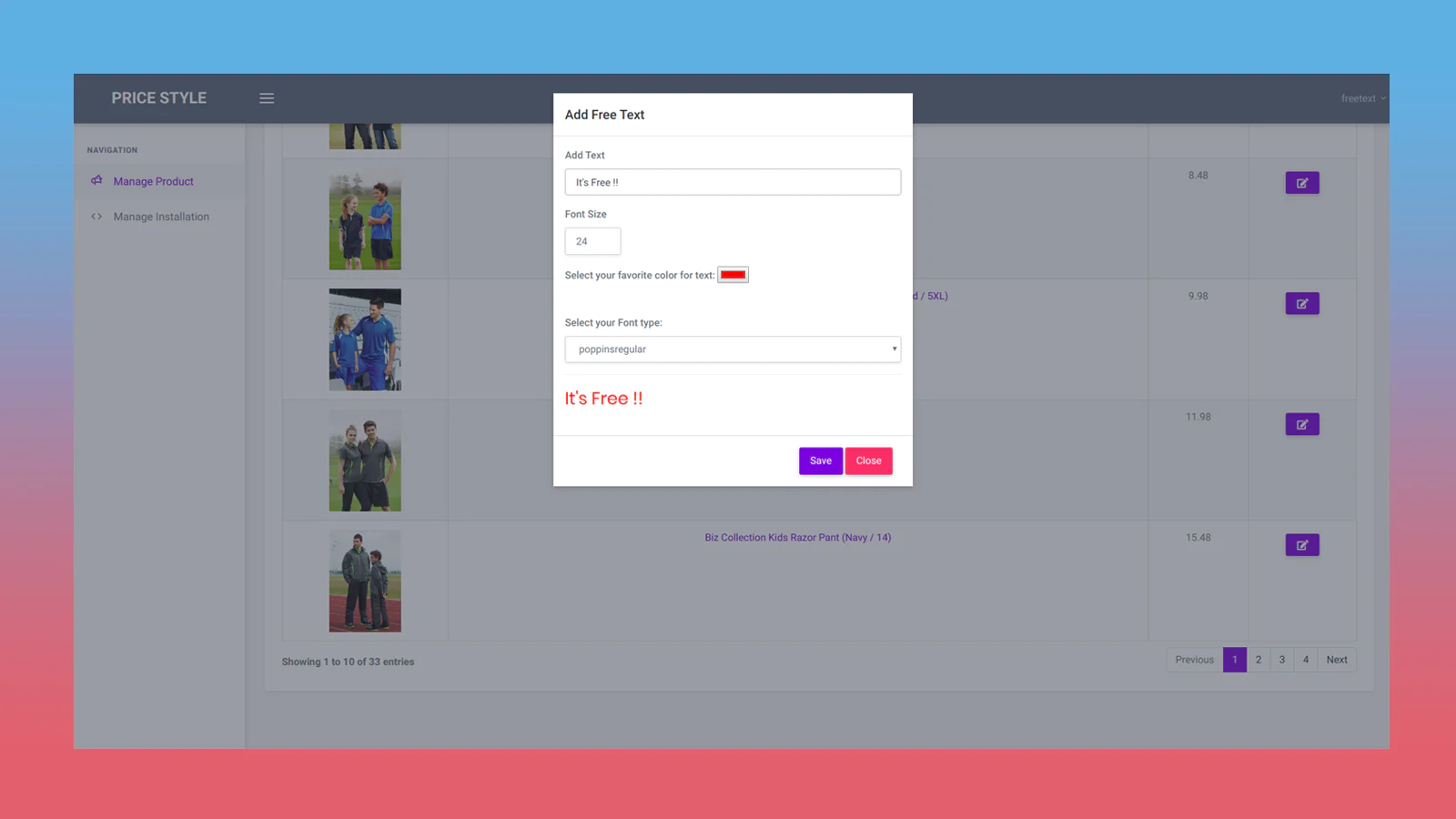
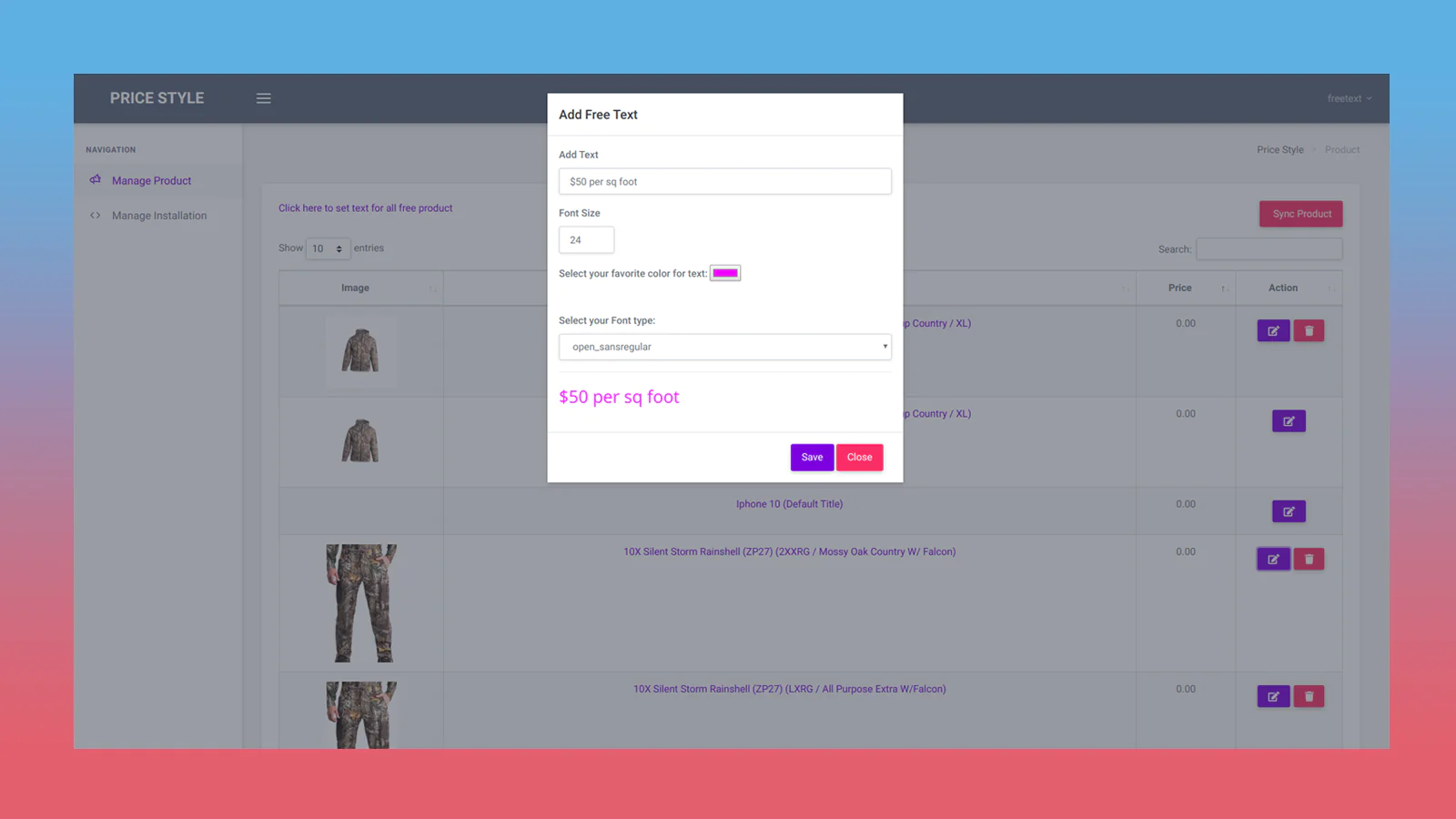
Add text to price display : Add text and change the color , font , and size of price display.
No coding skill required : Easy to install, no need to hire expensive developer we are here 24/7 to walk you through every step.
Conversion Tool : Increase your sales conversion with eye-catching price display.
Pricing display is an important area of the product page. Customers check out the prices and carry out price and product comparison before buying the products. Thus, the request to change the price display is a common store alteration.
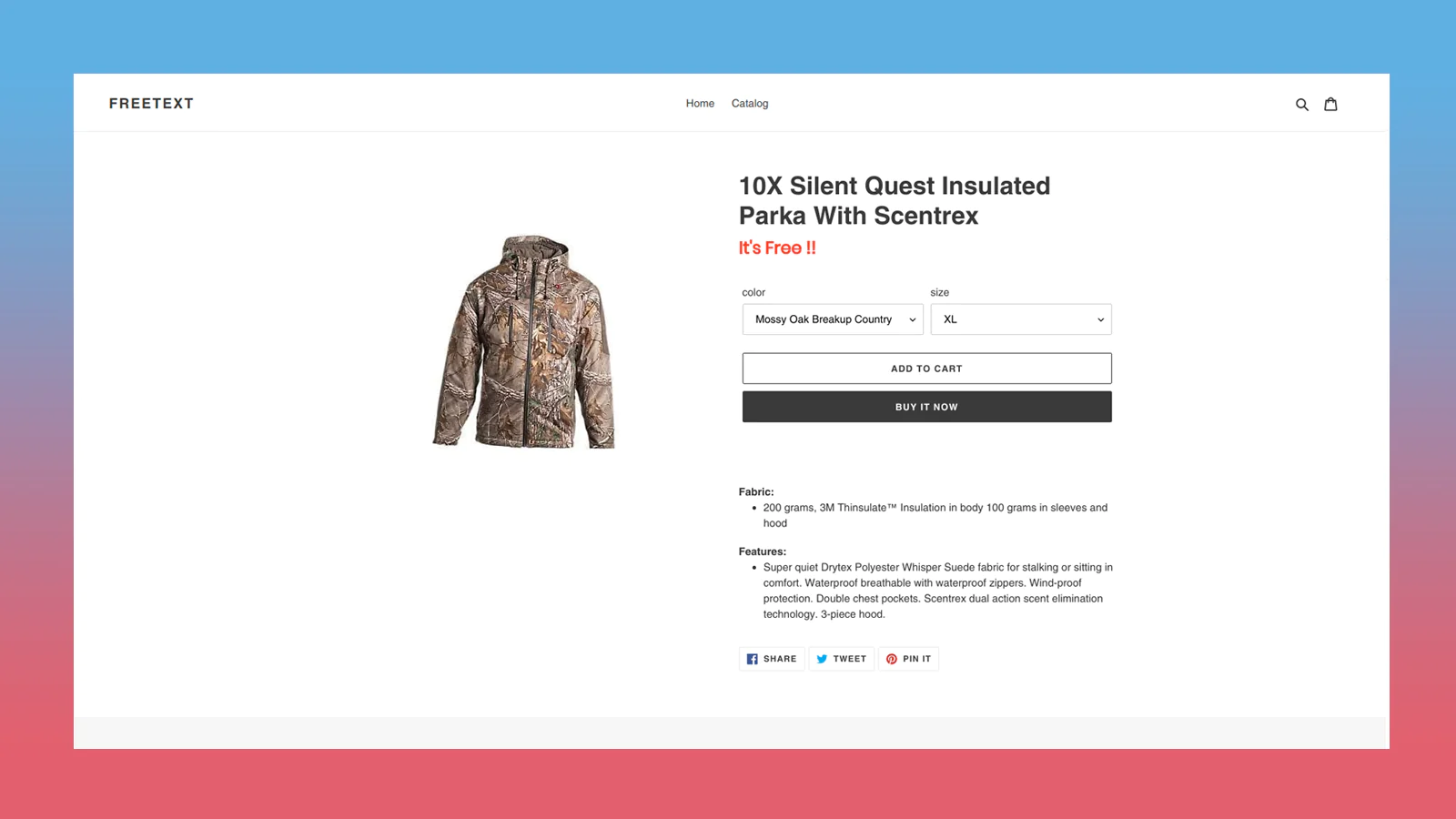
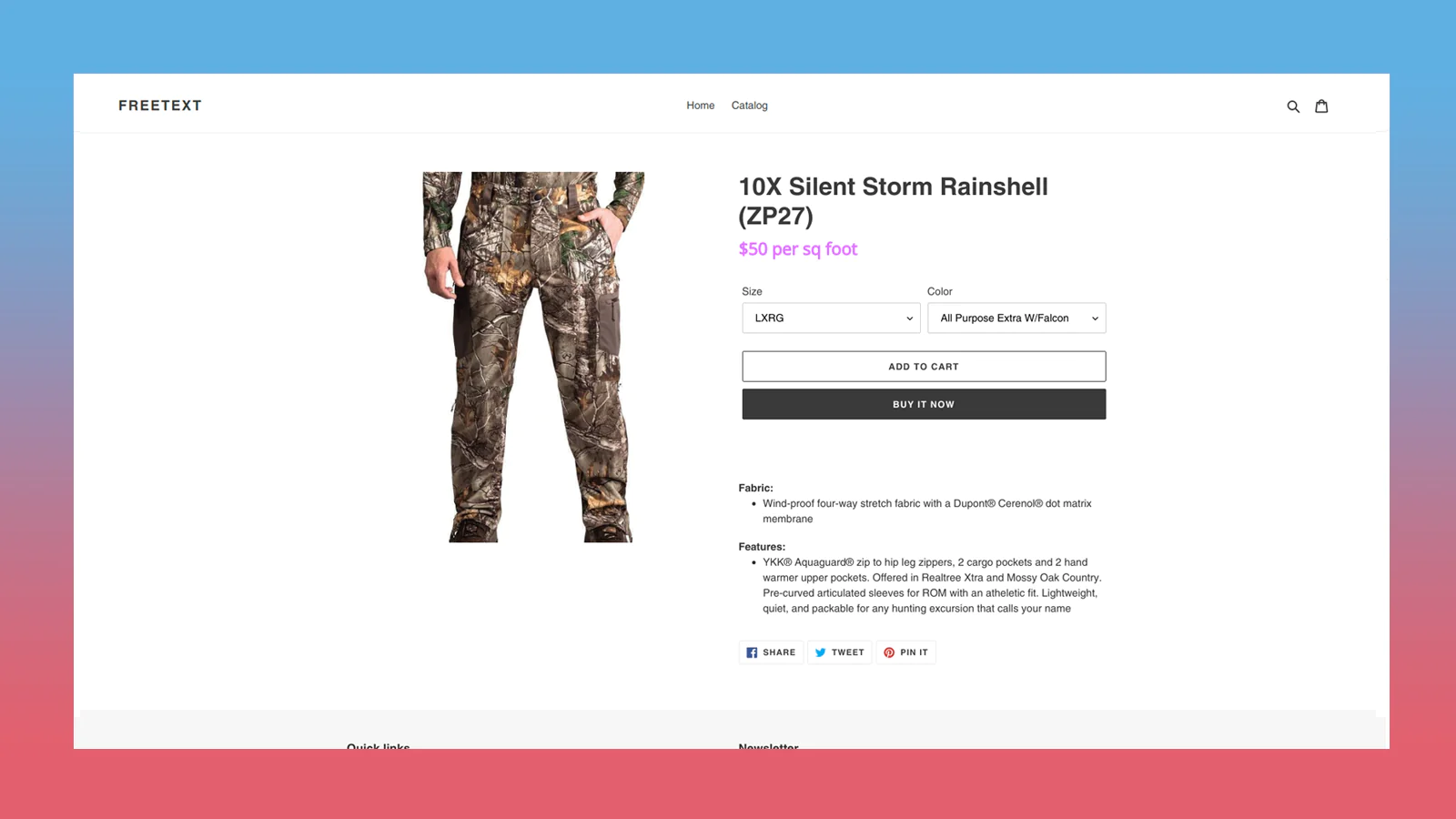
Price Style app changes the way prices are shown on the product and collection pages.
Price Style app changes the price display to any font, color, or size to coordinate with your shop theme.
What if you want to especially change the price display for a particular product? Or for many products at the same time? This can be done by selecting the product in the dashboard and then customizing it to your liking. You can also select multiple products at one time.
How to Install the App ?
Its easy ... Just click on settings .
Click General and navigate to store currency .
Find HTML with currency and HTML without Currency text fields.
Copy and paste given code in text fields.
*PRICE MUST BE SET TO "0.00" IN THE SHOPIFY PRODUCT DASHBOARD TO BE ABLE TO MAKE NECESSARY CHANGES.*
Then go to the Price Style app dashboard and make all necessary changes.
Price style App makes it easy for you to make any alteration to price display without knowing code or having to hire an expensive developer
Chat us up with any questions or suggestions about Price Style app, We're here to help you!






About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].