Shopify App : Collection Hover Image Slider
Quick View Image on Hover, Preview Product Image Carousel
About Collection Hover Image Slider
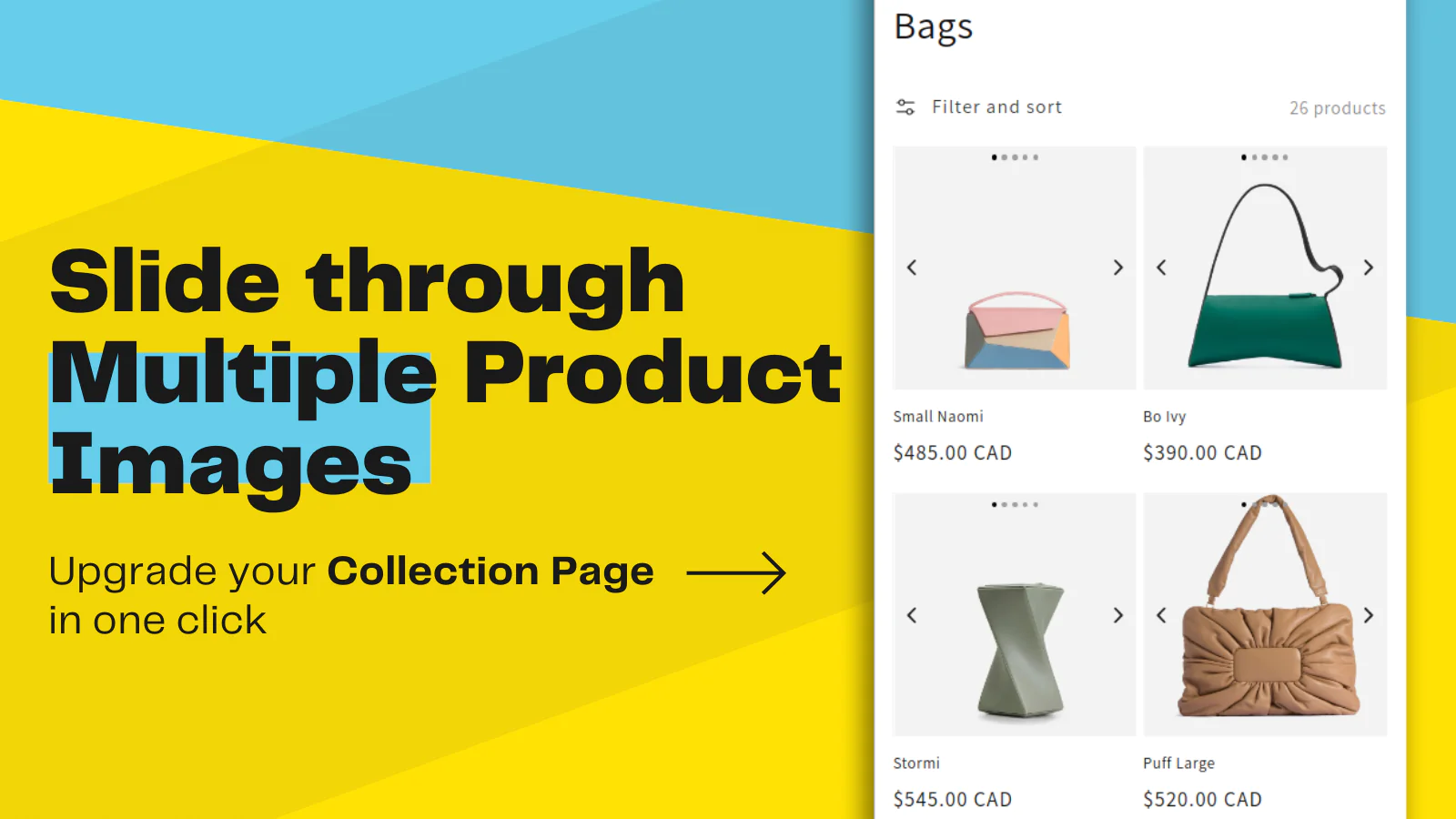
Browse Collections with ease! : Help your customers to find products easier. Show more Product Thumbnails on Collection Page. Add Hover Effects or Carousel with Arrows
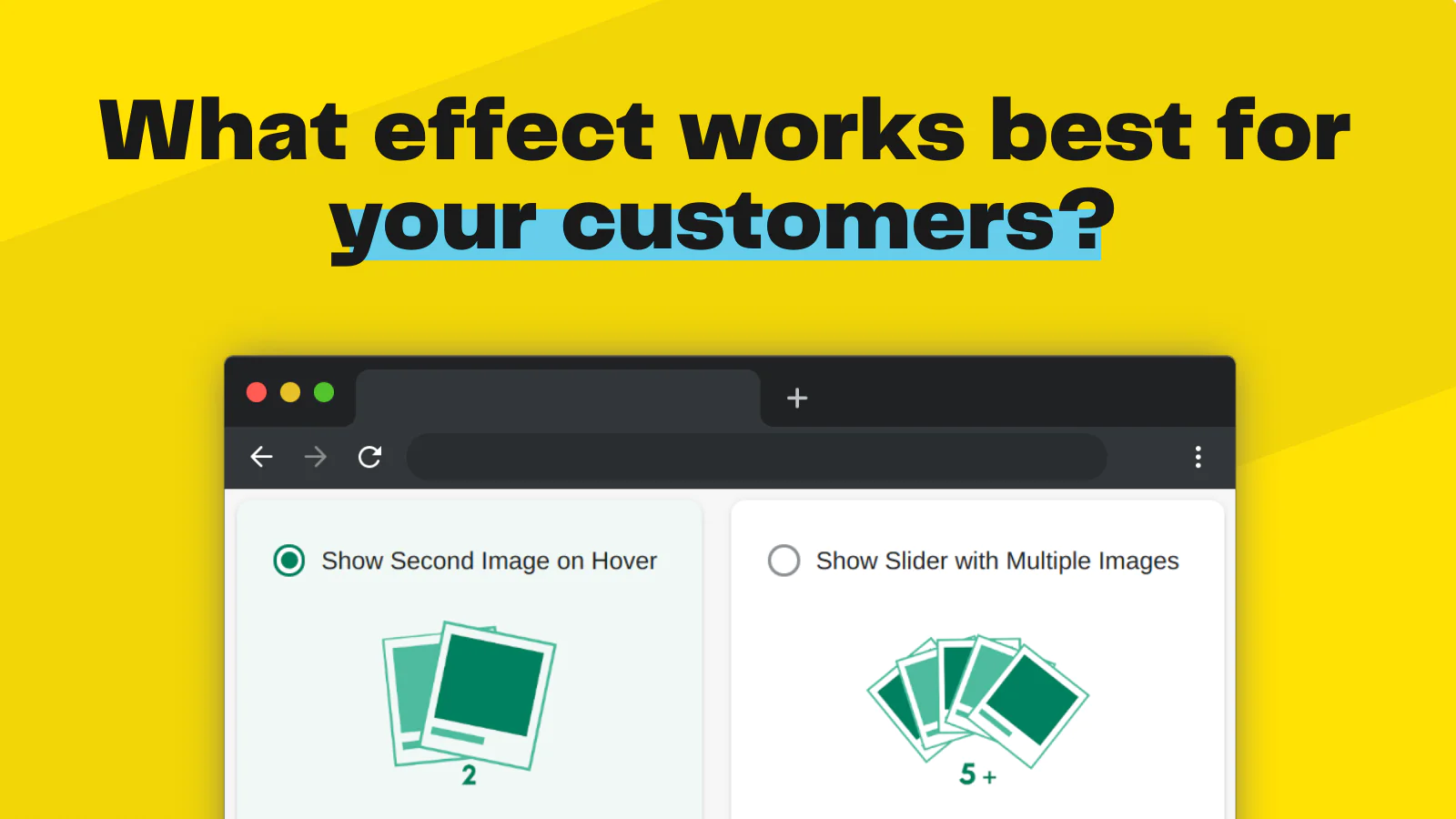
Slider & Second Image on Hover : 2in1: Choose which feature works best for your customers! Quick View Slider reduces shopping time by up to 23%!
Touch & Swipe Image Carousel : Optimized for mobile devices! Slideshow with arrows, Flip Image on Hover, Reveal Second Product Picture, Image Slider + Image Hover Effects.

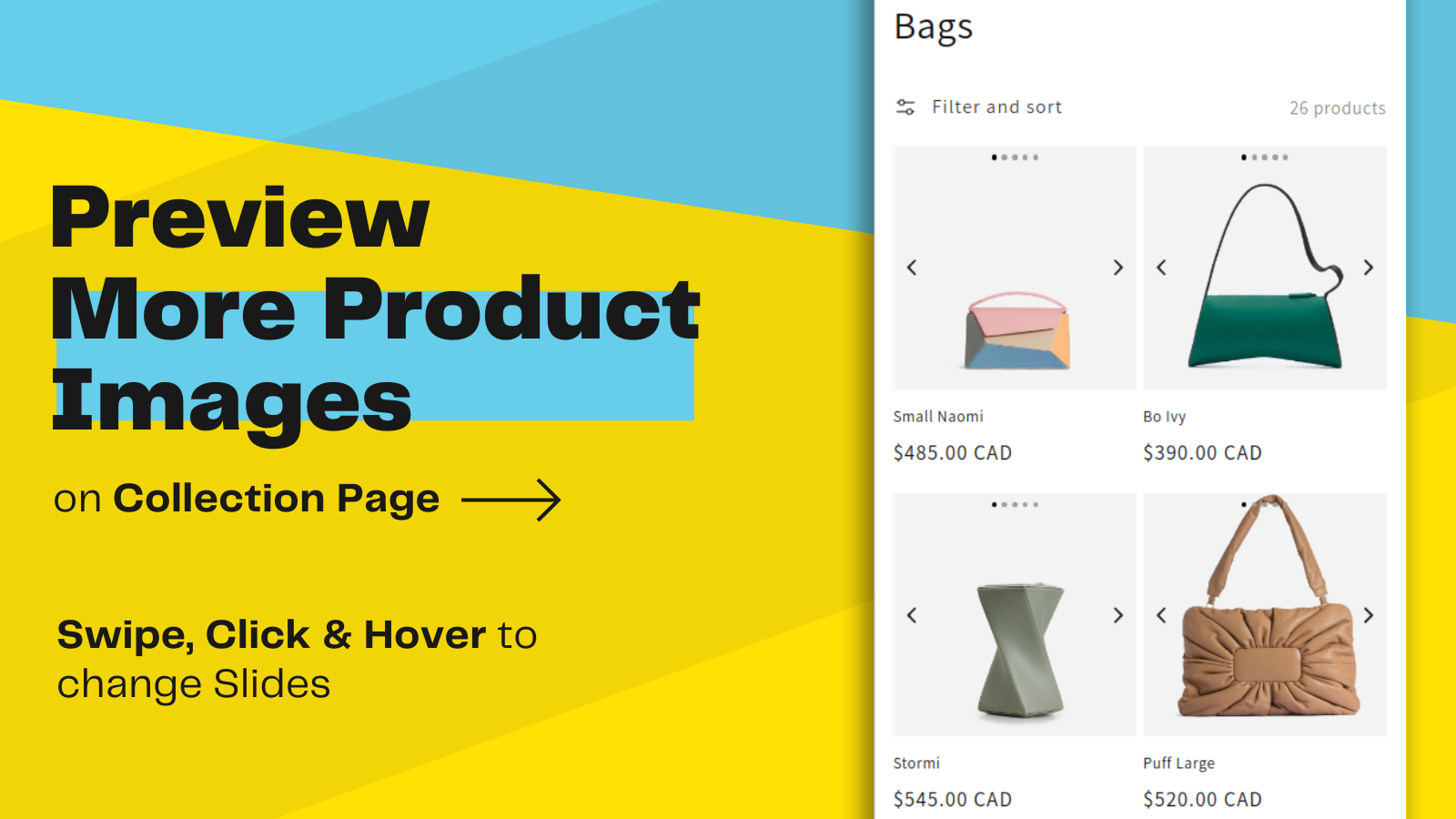
The App allows previewing MORE Product Images right on the Collection Page.
Why is this important?
○ Because it helps your customers to find what they are looking for FASTER and REDUCES SHOPPING TIME!
○ As a bonus your theme upgrades to a new level with a professional look and feel.
○ And all this is possible with no coding - hiring a developer instead would cost hundreds of dollars and hours!
...
December Update
○ Show Only Variant Images in a Slider on Collection Page!
...
Description
The App turns Product Preview Pictures (Thumbnails) on a Collection Page into a Slider with multiple Product Image Slides. Now instead of viewing a single picture, your customers can quickly scroll through the Product Images Slider without even leaving a Collection Page.
...
All Features
- Slideshow, Carousel and Slider for product previews on Collection Page
- Add Arrows to change Preview Images
- Preview only Variant Images
- Show Second Image on Hover (swap Second Preview Picture)
- Quick View for Variants Images
- Swipe support on mobile
- Improve Collection Page Engagement and reduce Shopping Time
...
Quick View Slider Configuration
There are 5 different modes you can select from.
○ "Hover Image Slider"
Allows sliding through multiple product's images by moving a mouse pointer left and right over the image. Considered as a Quick View alternative.
○ "Click on Arrows" mode ("Carousel with Thumbnails")
Makes changing slides even more intuitive by showing arrows on the sides of a Preview Slider.
○ "Hover to Flip" mode (or "Second image on hover" or "Back Image on Hover" or "Second Picture on Hover")
This is the classic Second Product Image Hover effect that changes a product's original image to the alternative image every time a user moves a mouse pointer over it.
○ "Move over Dots" mode
Changes Slider preview thumbnail only when a mouse pointer hovers a specific "dot". Like a classic slideshow controlled by a mouse click.
○ "Click on Dots" node
Is similar to the previous one but requires a click on a "dot" to trigger a change of the Slider for product preview.
All 5 modes behave in the same way for product preview on mobile: simply by swiping product image/thumbnail left or right.
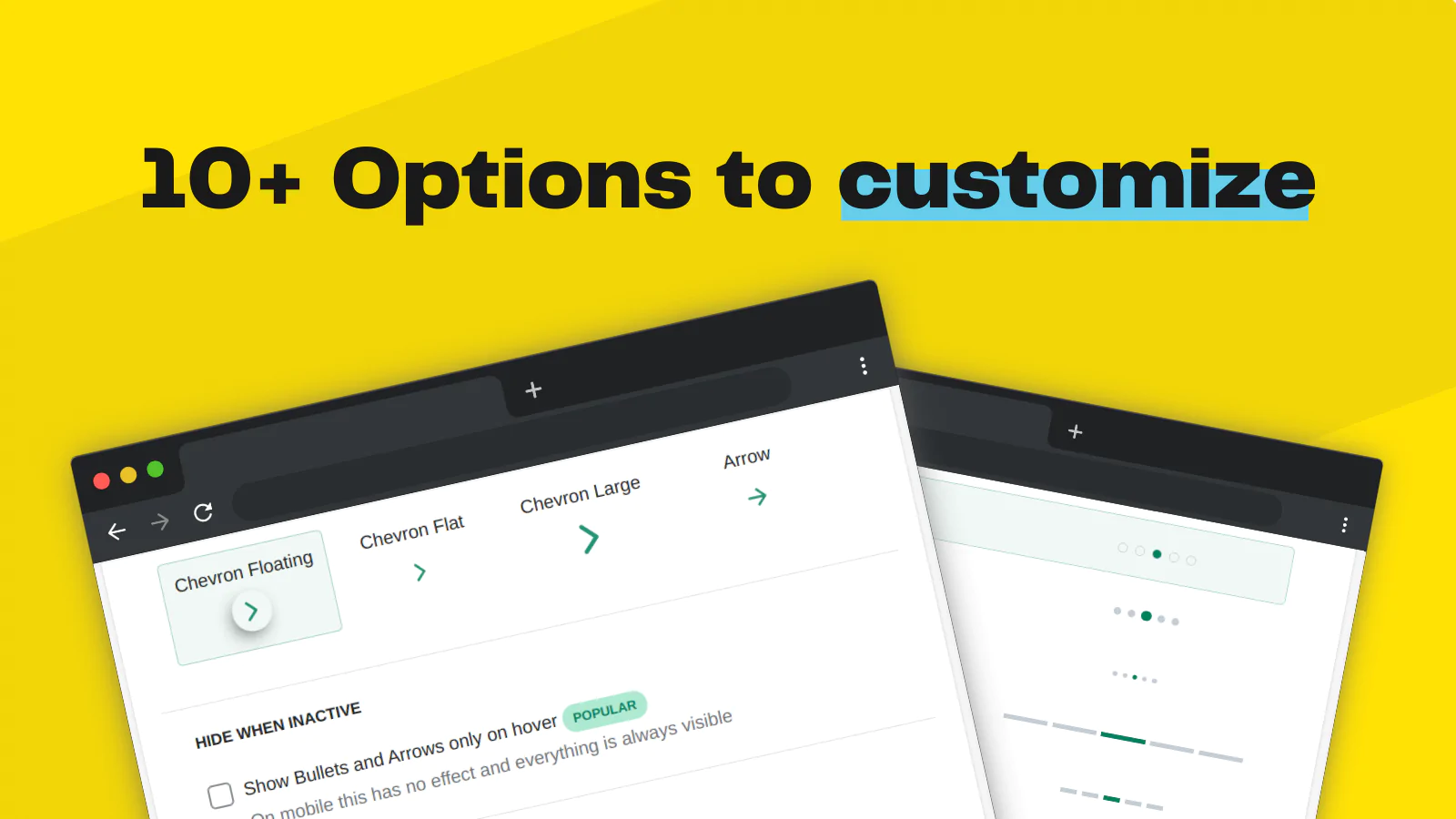
You can configure the form, position and colour of the dots right from the Quick View Slider Settings page.
...
Quick View, Hover Image Slider installation process
The app installation is "One Click" - no coding required. When you add the app to your shop you can experiment with Quick View settings and preview changes before showing Slider to your customers.
Once you find the best setting for your store - click "Enable" to add hover image effect and start showing the product pictures carousel to your customers.



Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].