Shopify App : Preloader
Loading page animation to reduce bounce rate and good CLS SEO
About Preloader
Your Problem : Many of your customers are using slower connections to view your store, and that leaves them with empty screens as the site loads.
The Answer : Create a professional loading screen animation that keeps your visitors engaged for reduced bounce rates.
Your Solution : With Preloader, you can easily create fantastic loading animations in minutes, keeping your visitors where you want them, on your site.
Why choose Preloader?
Preloader helps increase CLS score for SEO, conversion rate and reduce bounce rate by adding eye-candy animation for your store and entertain customers when they wait for page to load.
How Preloader helps with CLS score for SEO?
CLS (Cumulative Layout Shift) is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. The less your page moves when it's loading, the better SEO CLS score. Preloader helps you get the best possible CLS score by adding animation to your store and simply hiding loading elements, thus significantly improving CLS score.
Keep customers attention
Having e-store is great, people can buy your products online whenever and wherever they want. But your store often depends on apps, which takes resources, which makes your store loads longer. In addition to that for many clients the internet connection is slow, and that means waiting for your site to load.
For your competitors that means a blank screen, where impatient customers can get bored and leave.
Amazon found every 0.1s of Latency Cost them 1% in Sales.
Couple facts:
According to Kissmetrics report, 47 percent of visitors expect a website to load in less than 2 seconds, and 40 percent of visitors will leave the website if the loading process takes more than 3 seconds.
Shoppers often become distracted when made to wait for a page to load. 14 percent will begin shopping at another site, and 23 percent will stop shopping or walk away from their computer
This is affecting you too.
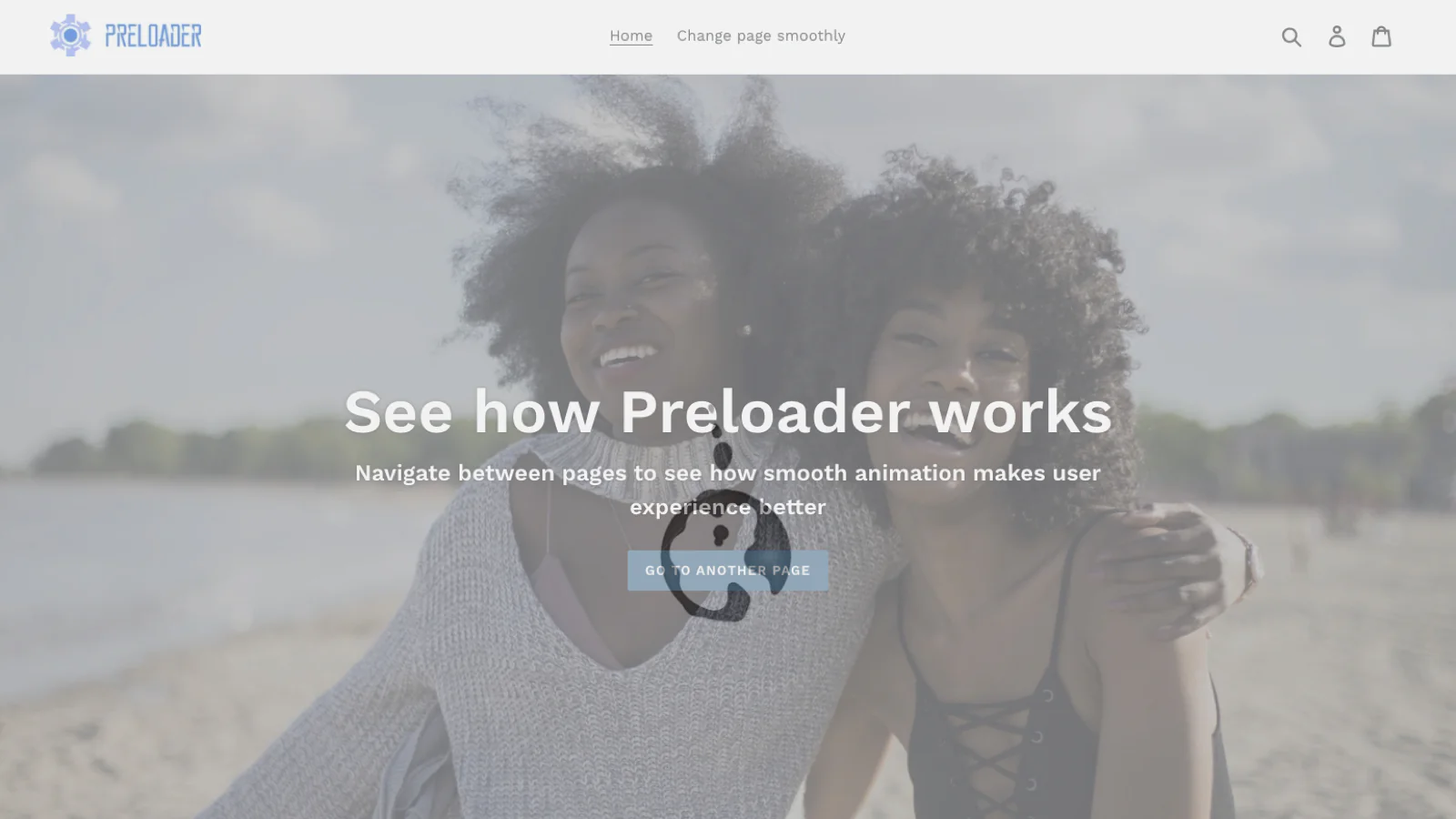
With Preloader, you can create completely custom animation screens that let your visitor know things are happening, meaning less bounced visitors because of slow loading.
Not only that, but with professional animations your site stands out, improving your brand image and boosting customer appeal. The animations don’t slow things down either, with every file small enough to ensure smooth performance and a better experience for your visitors.
Take a look at the features:
- Get started quickly with just one click to install or uninstall Preloader to your store
- Using Shopify UI components, you’ll instantly feel at home, Preloader is built to help you
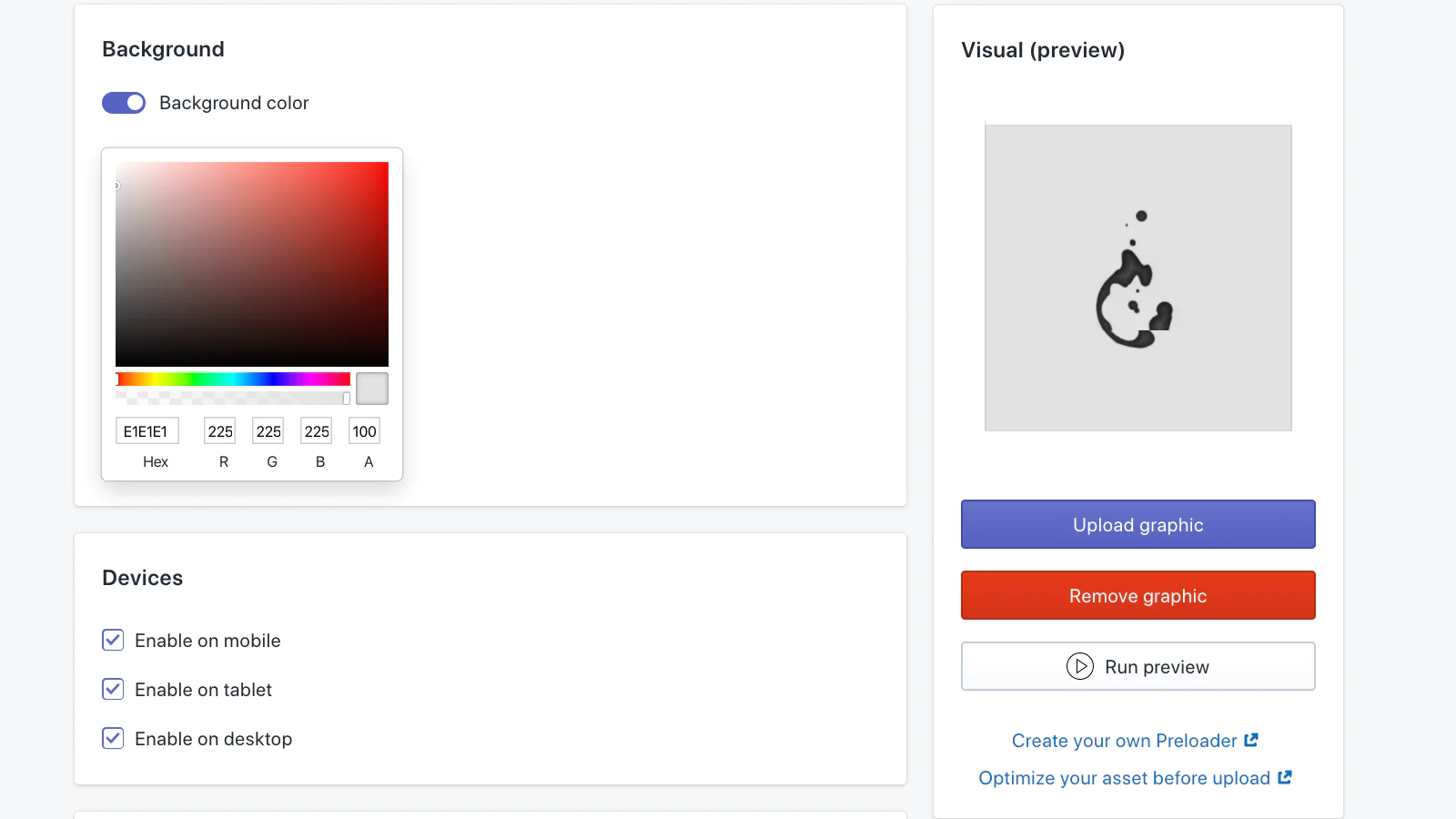
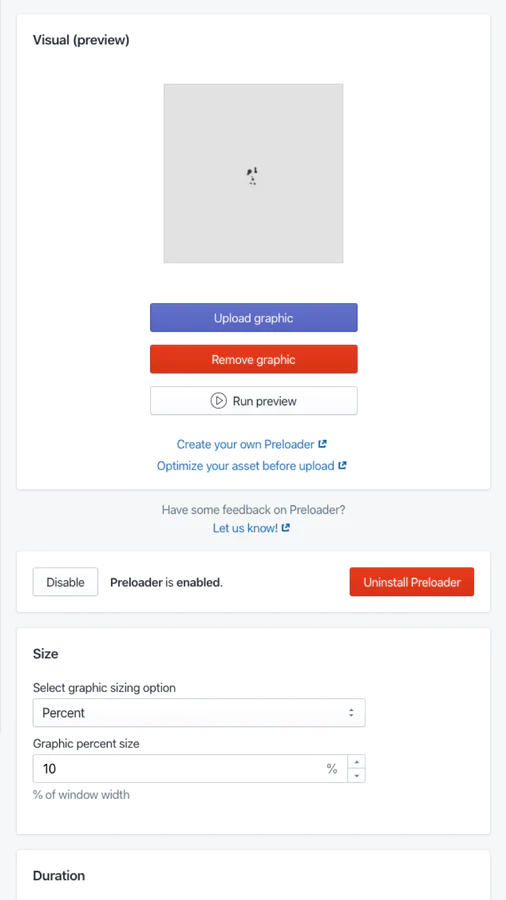
- Upload your own images, choose the animations and graphic size for complete customizability to match your store
- Everything designed with ease of use, you can create your unique animation in just 5 minutes
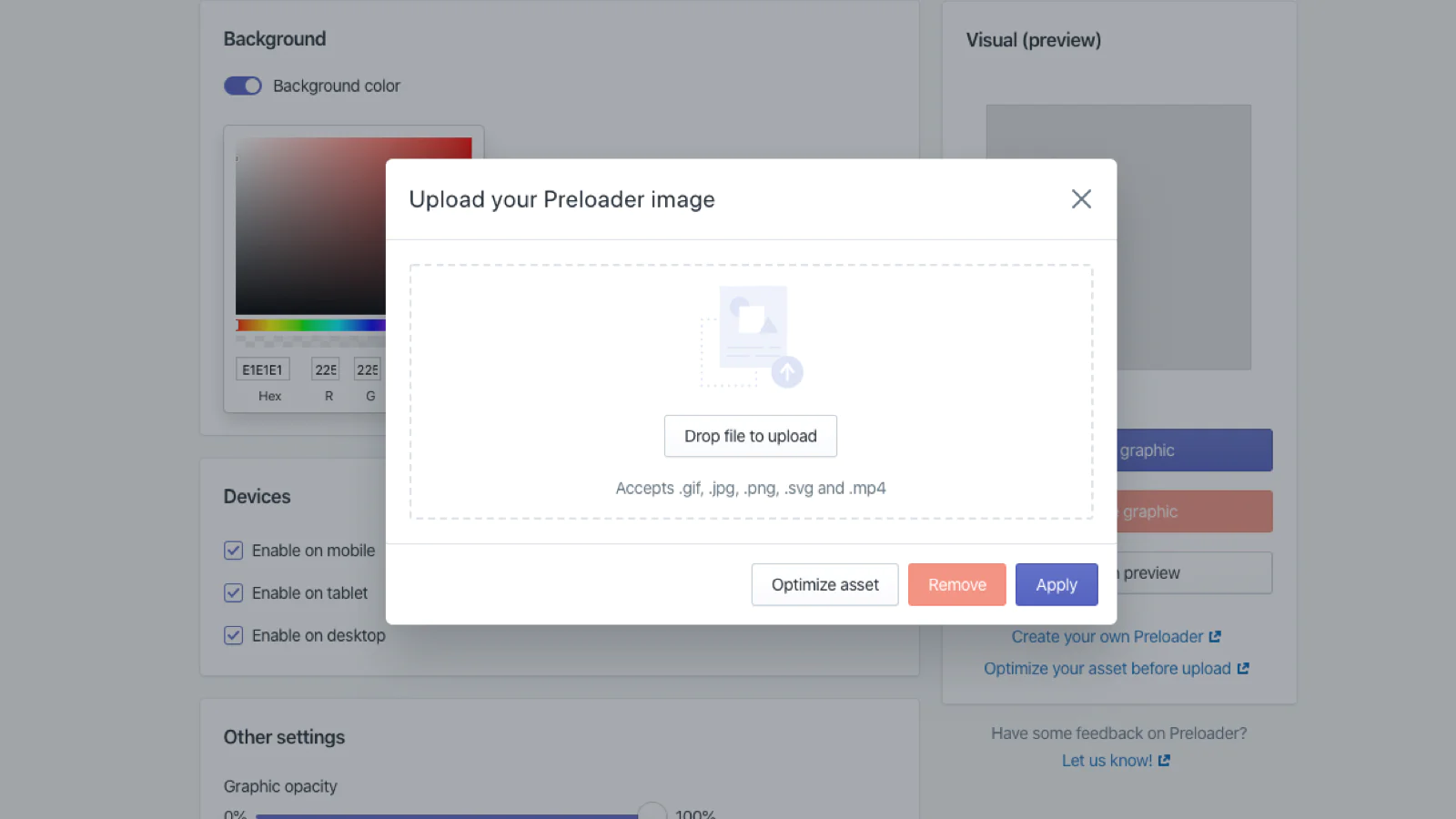
- Images can be added in animated .svg, standard svg .gif, .jpg, .png and .mp4 formats for complete flexibility
- Preloader gives you easy to use tools to create the perfect animation to suit your visitors





Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].