Shopify App : Sales and Coupon Pop Up
Exit Intent, Abandoned Cart, Countdown and Sale Coupon Popup
About Sales and Coupon Pop Up
Abandon Cart Exit Intent Popup : Increase conversions and get more subscribers with customizable pop ups: exit popups, sales pop ups, email popups, and abandoned cart popups
Promotion Popup With Countdown : Create a discount pop up or coupon popup to recover abandoned carts. Create promotion popups, onclick popups, exit intent popups, and more.
Email Pop Up for Sign Up : Connect your newsletter email sign up pop ups with Mailchimp & Zapier to automatically sync your email lists when you collect email signups.
Get more sales with a newsletter sign up pop up window and recover abandoned carts with exit intent coupon popups.
- Create your perfect email sign up popup or newsletter signup popup and collect email addresses in your own personal dashboard.
- Create a promotion popup or discount coupon pop up so a customer can copy the code on click once they give you their email address.
- Add a countdown to your popups to create urgency and build FOMO.
- All new contacts are saved in a centralized My Contacts list that integrates with Shopify Customers.
- Seamlessly add new sign ups from your email pop up to your Mailchimp lists.
- Collect feedback with a survey popup, or add clickable images (like emojis) to gather feedback and reviews directly from your popup.
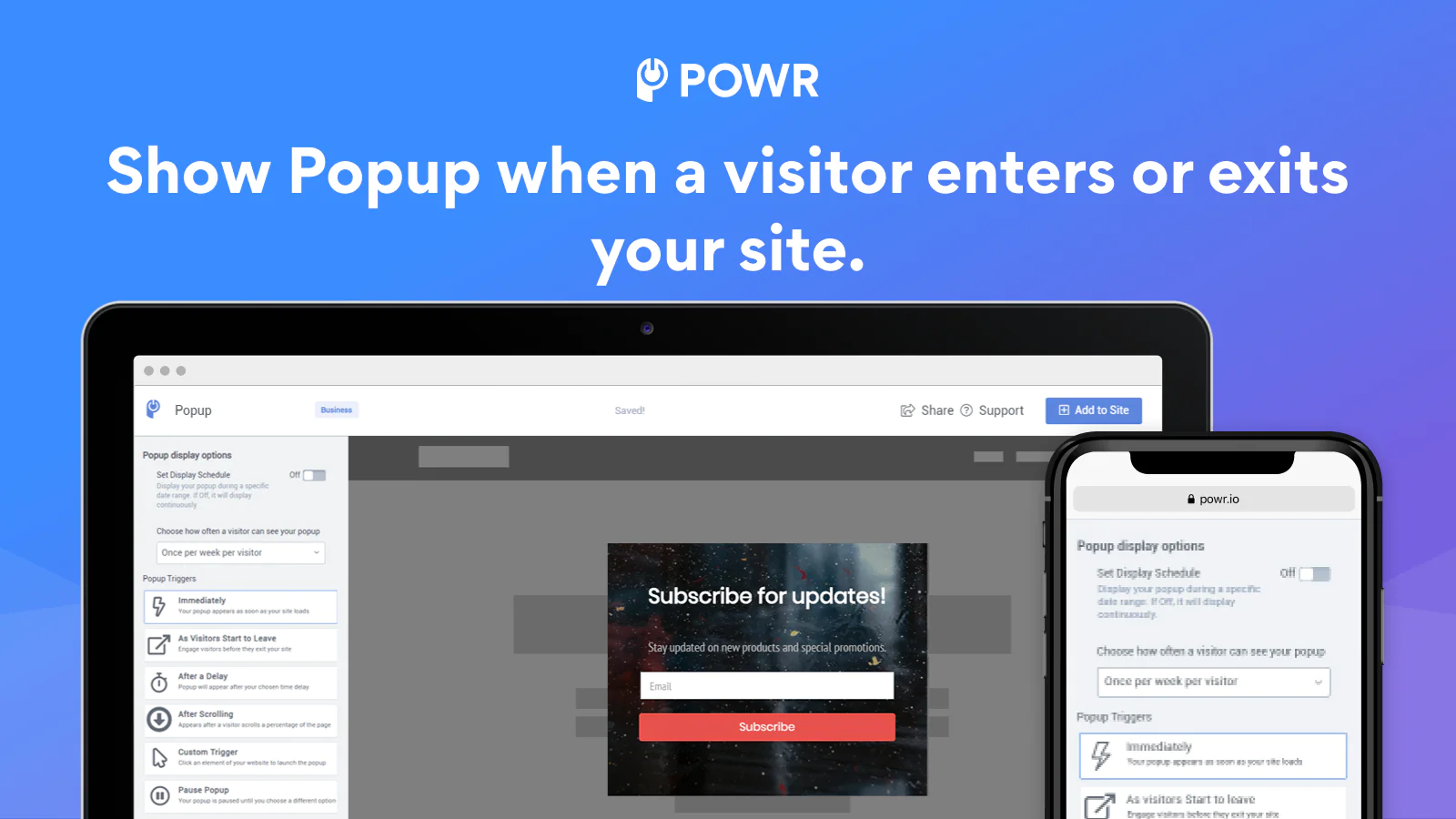
- Show your pop up immediately when your page loads.
- Fix your popup to the top or bottom of your site so your customers see the popup on every page.
- Pause your pop ups anytime to resume at a later date.
- Custom triggers: show Popup with time delay, show popup on a click, or show your popup when user is about to exit your page with an exit intent pop up.
- Send a customized autoresponder welcome email that sends automatically when a customer signs up through your popup.
- Control the frequency with which Popup should appear to the same customer.
- Hide the ‘Close’ button so that your customer has to engage with your popup.
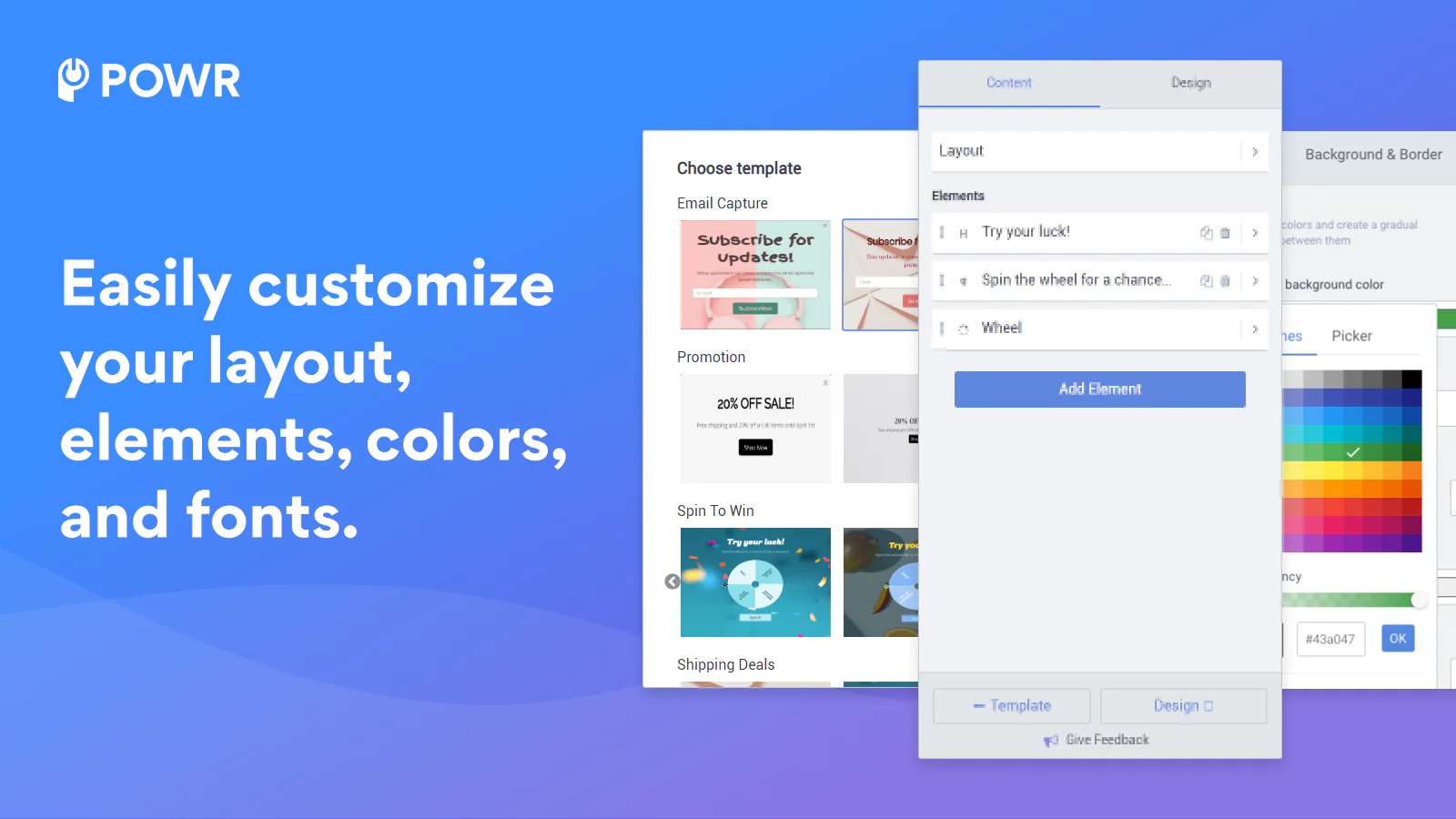
- Highly customizable popup design: change your popup background color, use full-screen window or small popup window, add borders to your popup, pick custom fonts for your popup, and more.
- Popup supports text in any language.
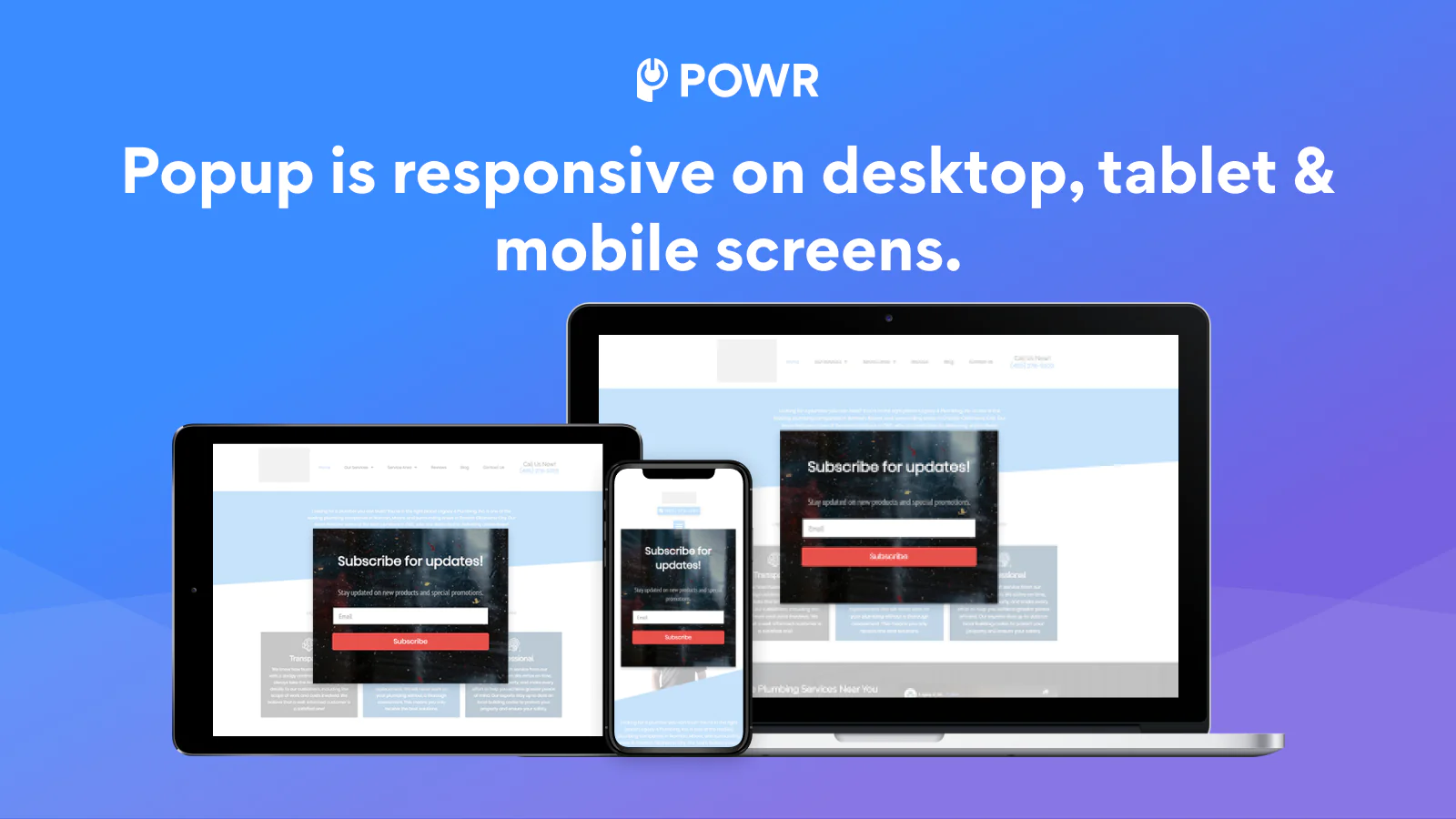
- Popup is mobile responsive on any device.
Getting Started with POWR Popup:
POWR Popup is easy to install. Click on the 'Add App' button on this page to install the app. Create your Popup, and add it to any page on your Shopify site.
Fast Customer Support
If you have any questions or need help getting POWR Popup up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.






About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].