Shopify App : Mulob Sidebar
Create shortcuts for customers that different from other store
About Mulob Sidebar
Make your store unique : Provide users with a shortcut to operate the site with one hand
Customize different sidebar : In different pages, customize different functions to guide users to initiate purchases.
Rich customization options : Supports custom component height, position, color, icon and jump connection and other functions.
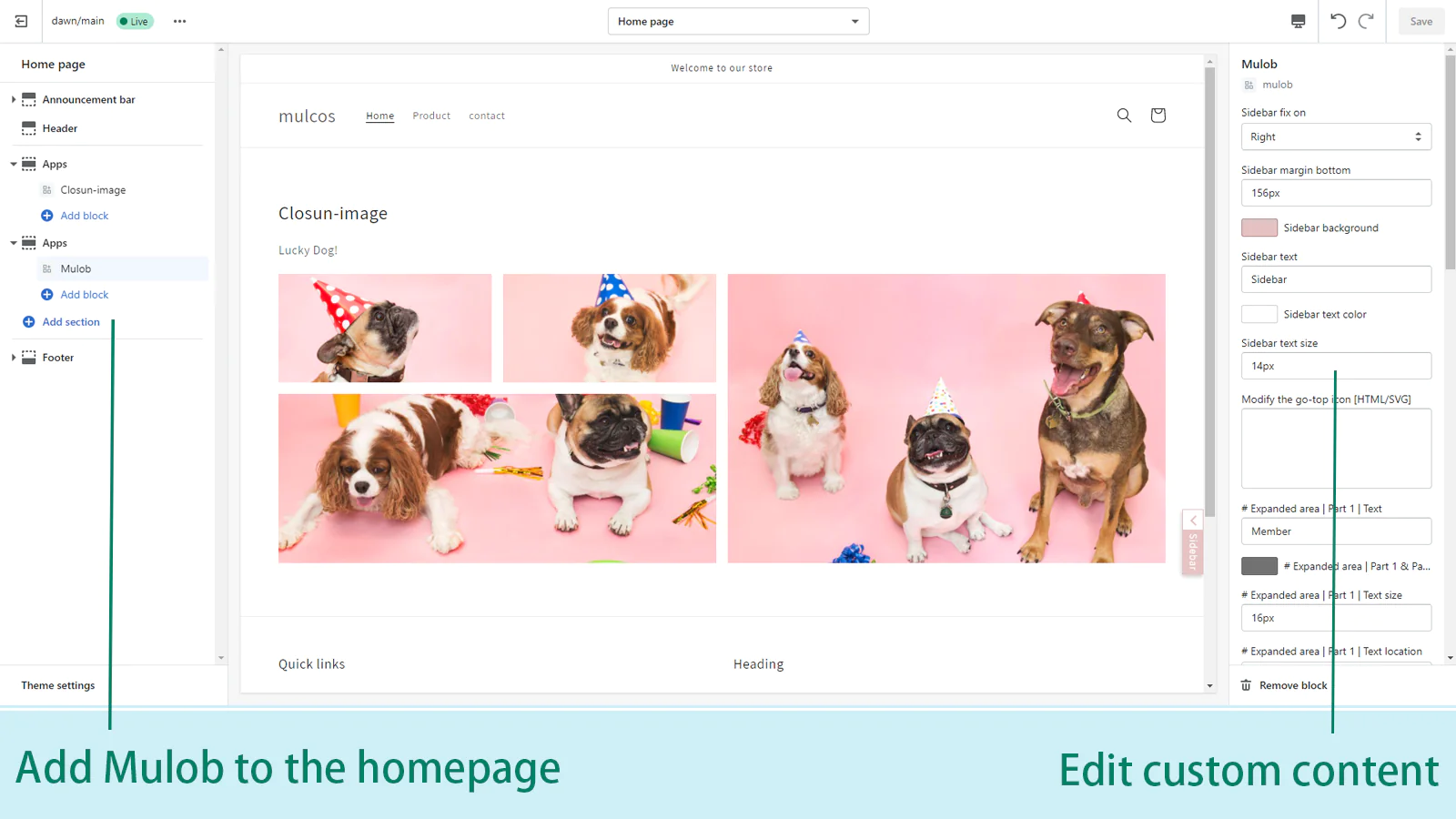
The component functions can be modified through the background editor as follows:
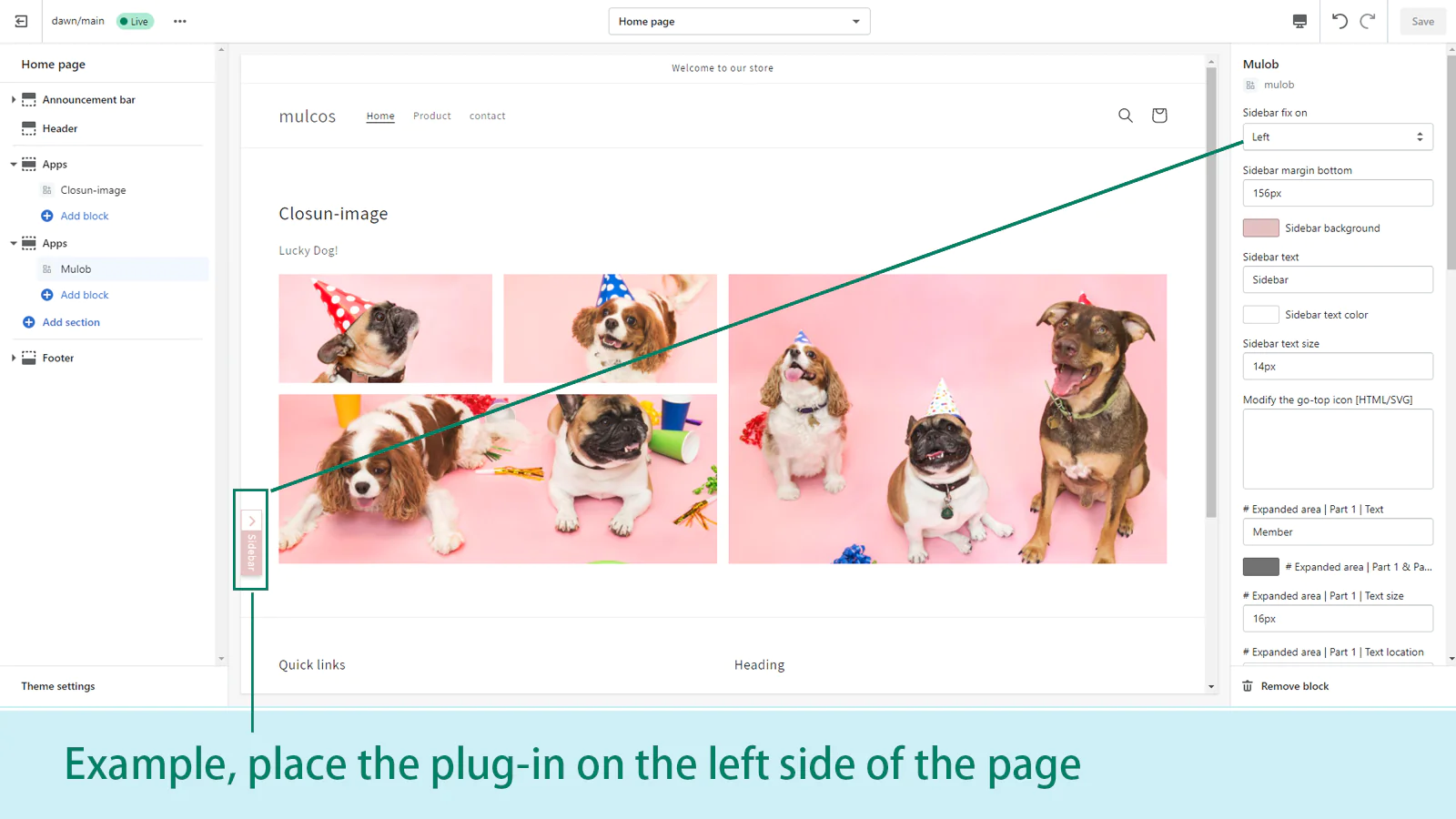
- Place the component on the left or right
- Modify the height of the component
- Modify the position of the component from the bottom
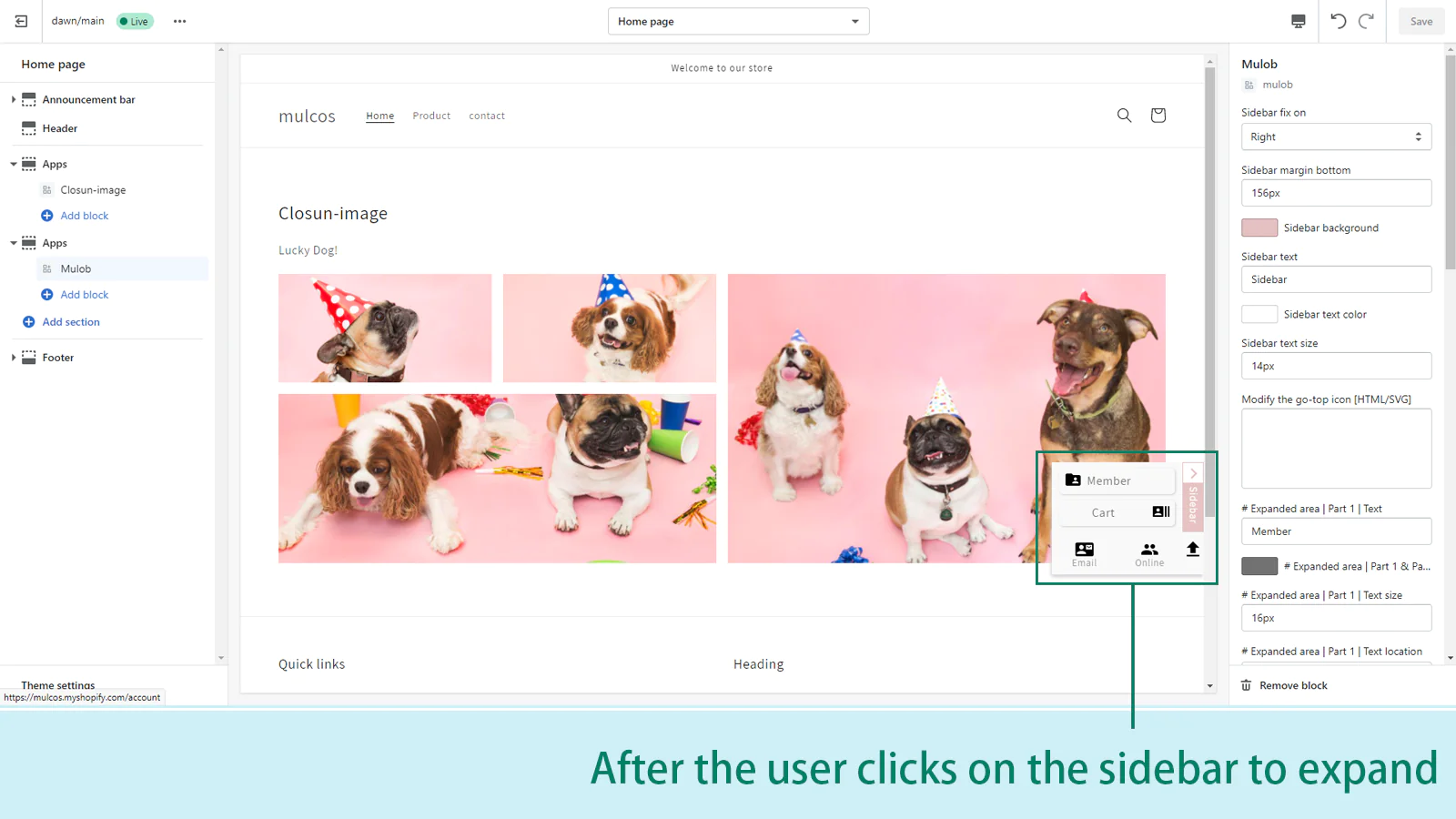
- Modify the icon of the component
- Modify the text content of the component
- Modify the text size and color of the component
- Modify the connection address of the component click
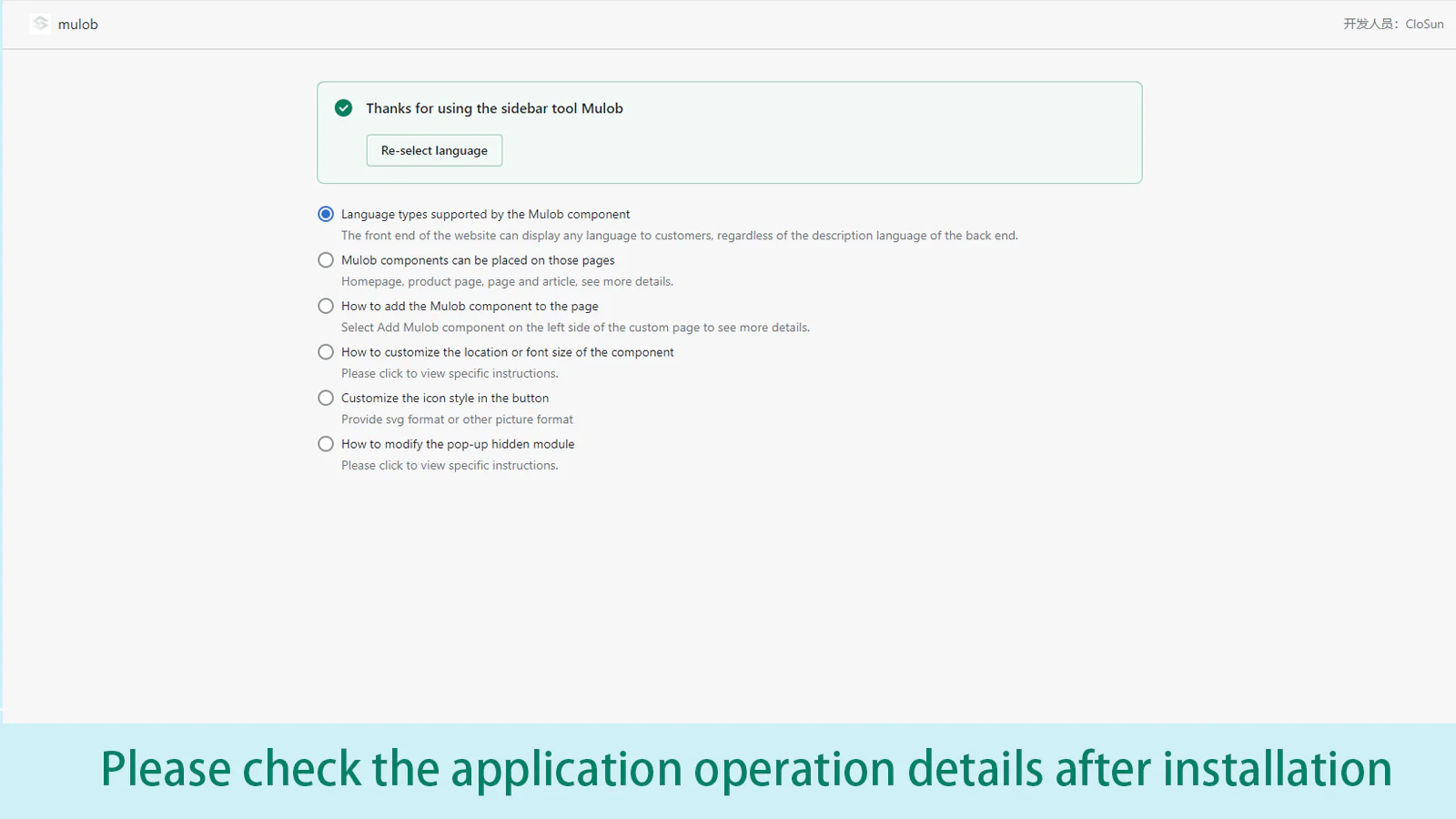
Support pages that use components
- Homepage, product, list-collections, blog, collection, page
Supported shopify version
- support the old version of shopify and the latest shopify version 2.0
Support customizing different pages or one-time custom side
- Only one option can be selected for different page customization or one-time customization
- To customize the sidebar for multiple pages at once, please select Global Sidebar through the embedded application
- Customize sidebar components for different pages, please add components directly to the page




Seamless workflow: use directly in Shopify admin
Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].