Shopify App : Meteor Mega Menu
Create gorgeous multi-tier dropdown menus for your store
About Meteor Mega Menu
Build menus in minutes : Use our pre-designed menu templates to get that professional look within minutes. No developer needed.
Showcase your products : Feature products by name, category, image, or even price! Customization is at your fingertips.
Increase sales : Enable customers to effortlessly find what they're looking for. Reduce friction and sell more.
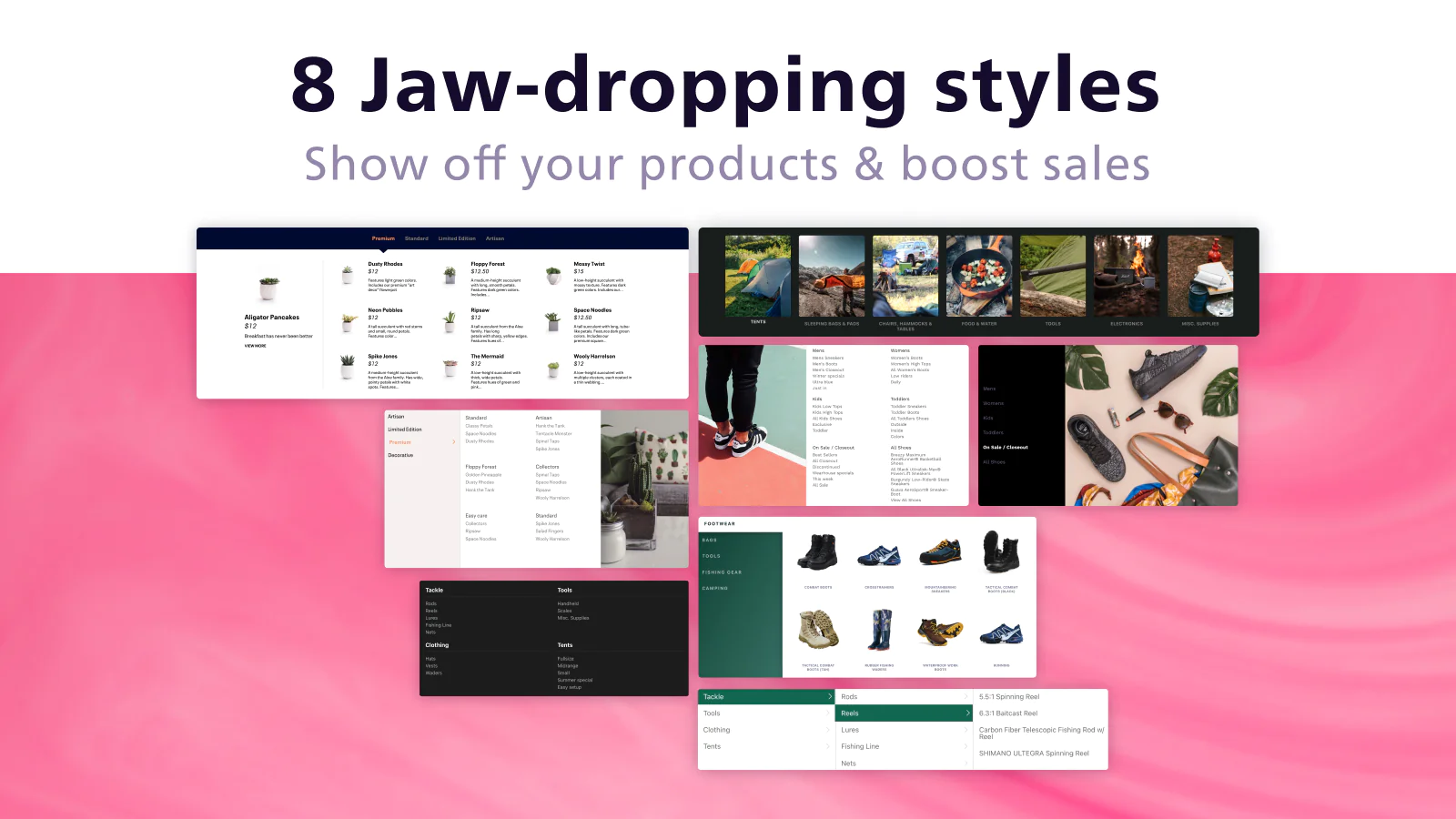
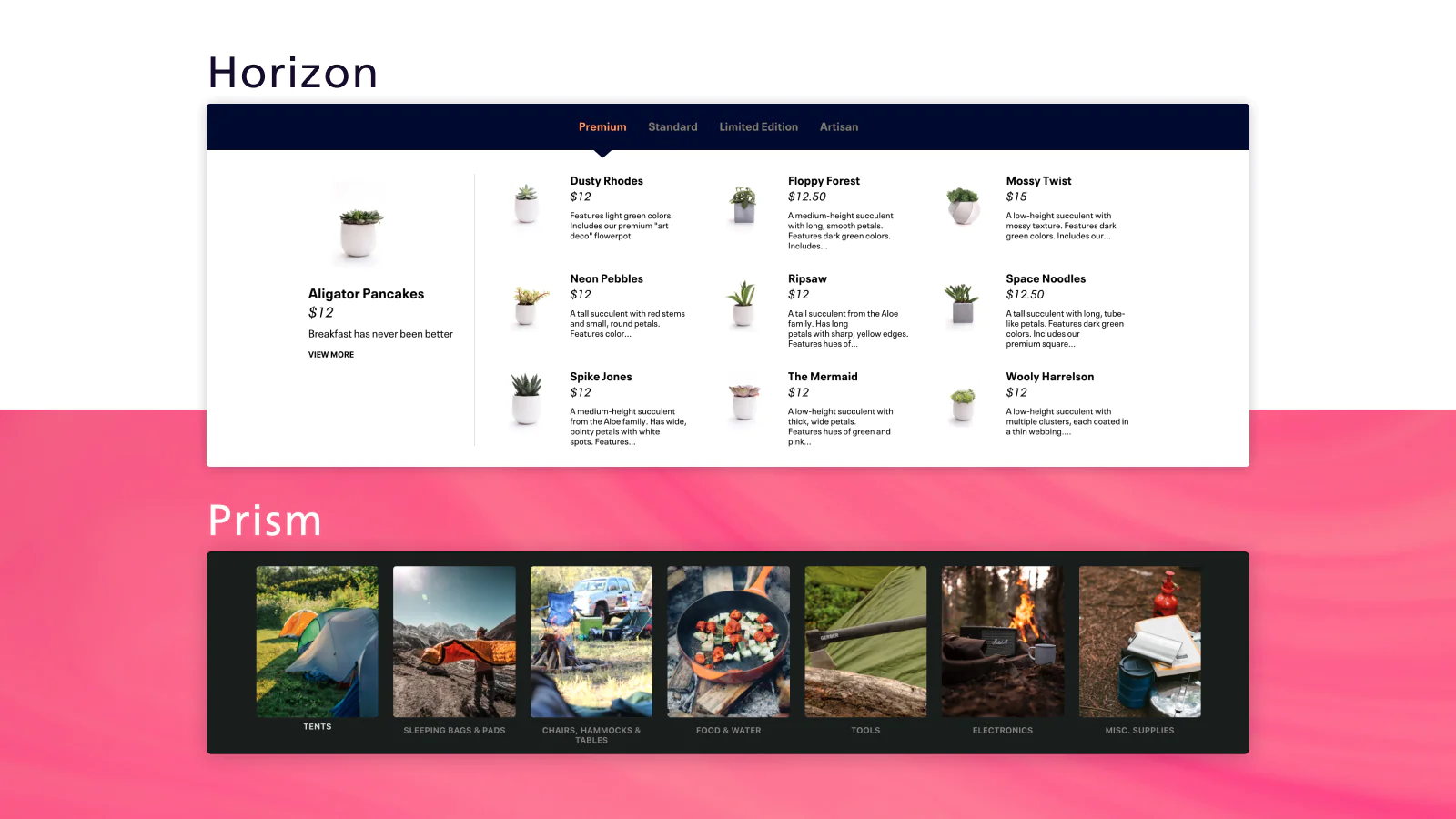
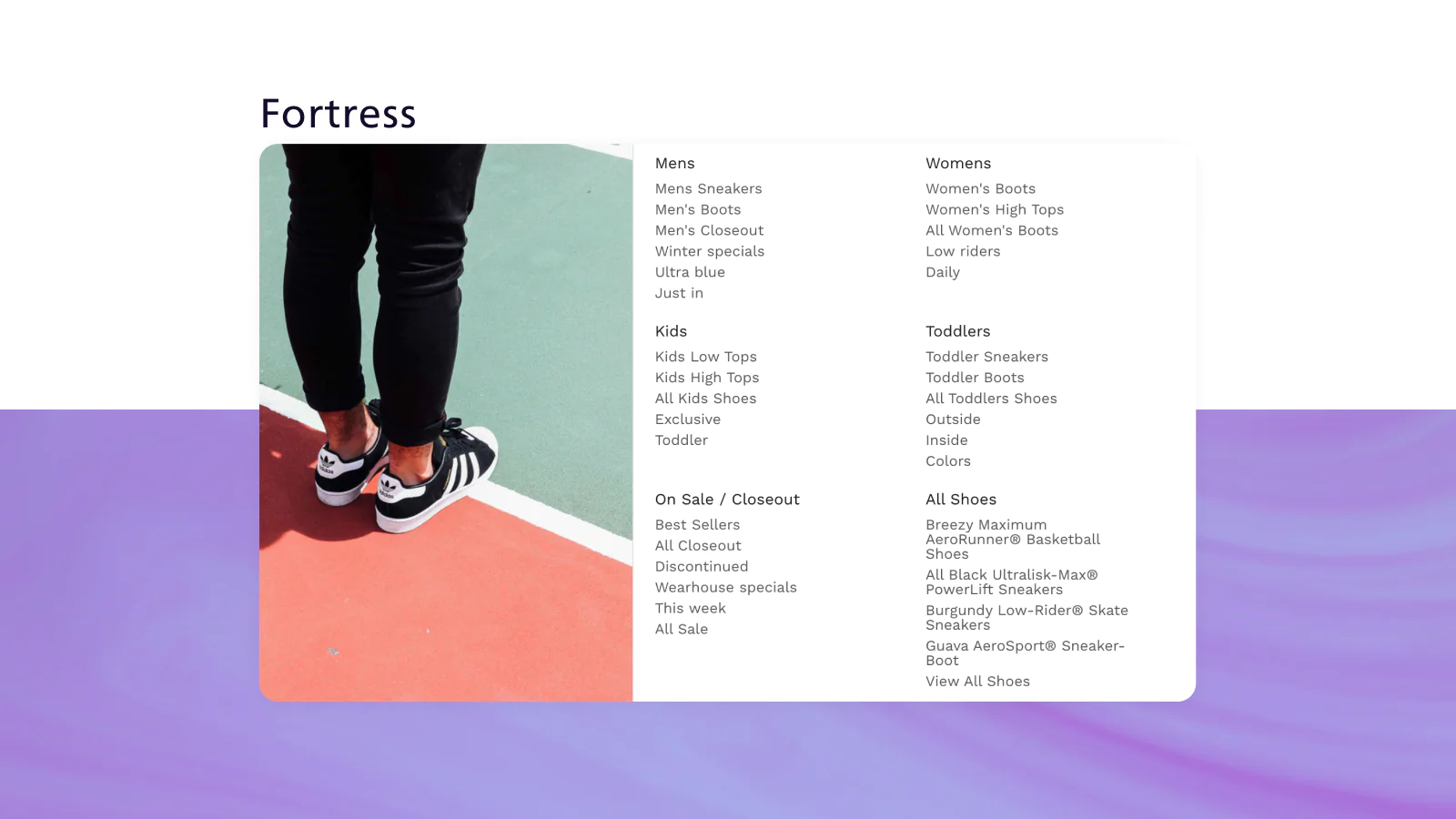
Professionally-designed templates
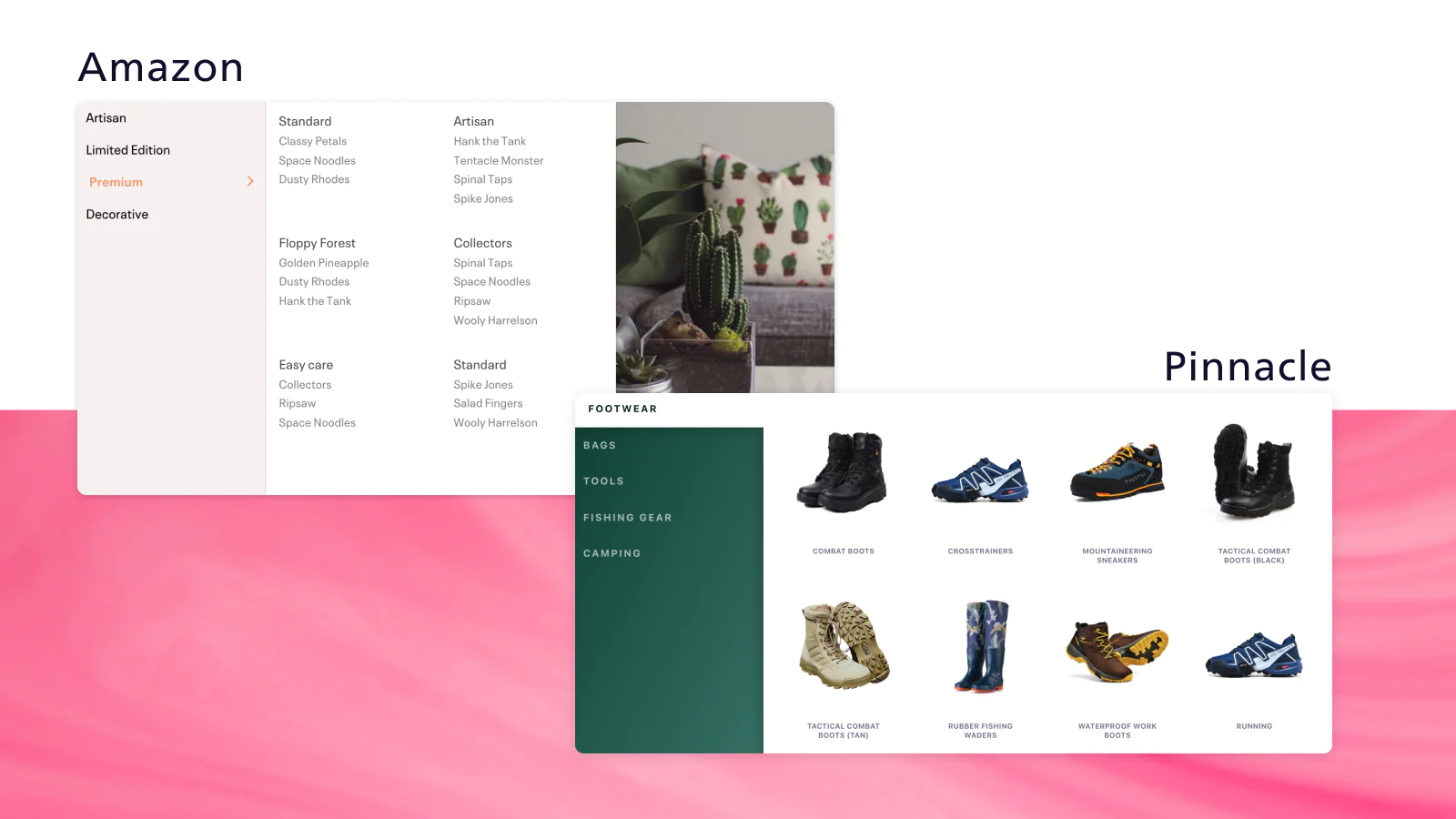
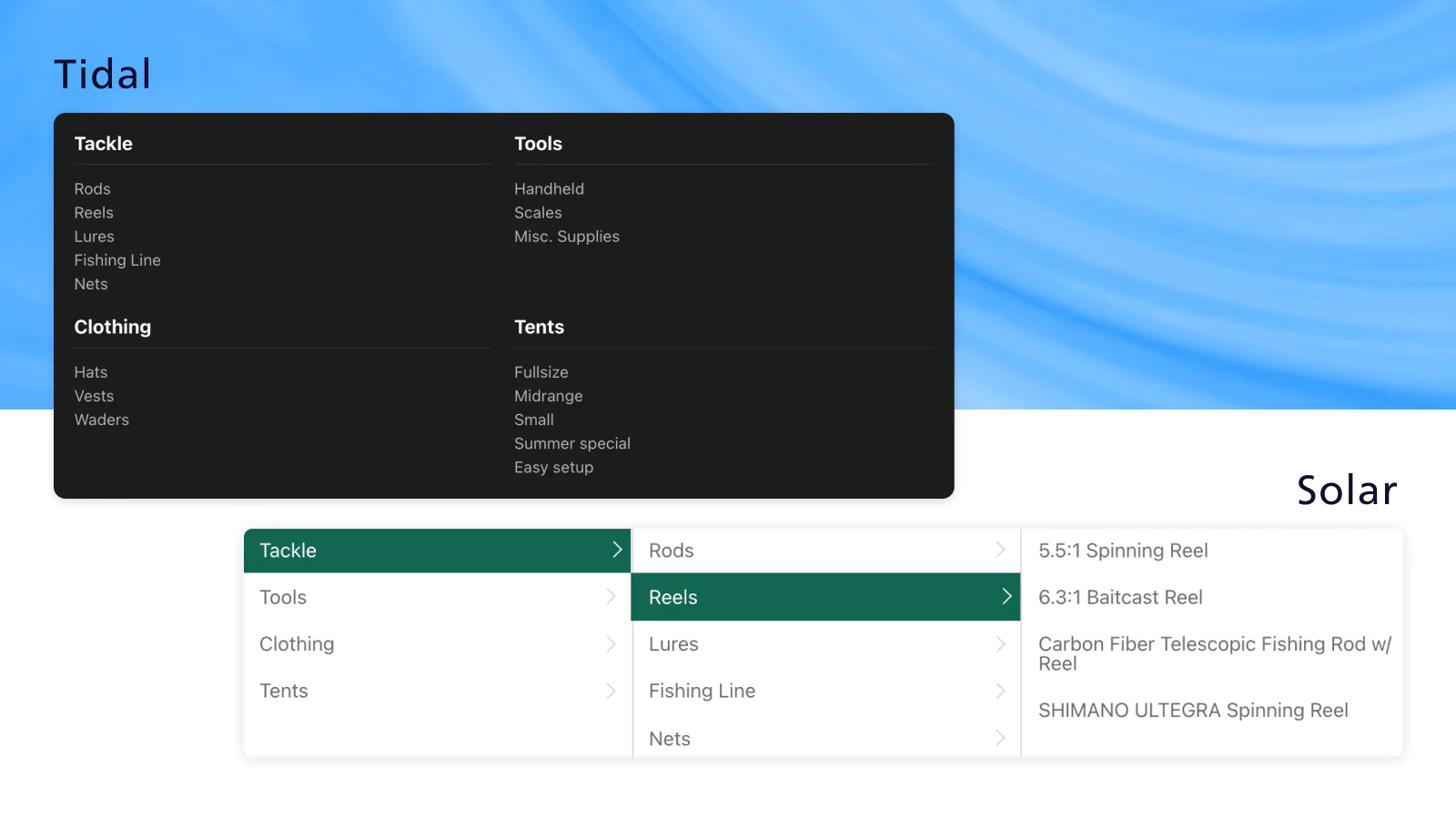
Meteor features several templates that have been thoughtfully designed to organize the products, collections & pages on your shop's main navigation. Whether you have 10 products or 100,000, there is a template that fits your needs. All templates allow you to customize text, colors, animations, and other settings.
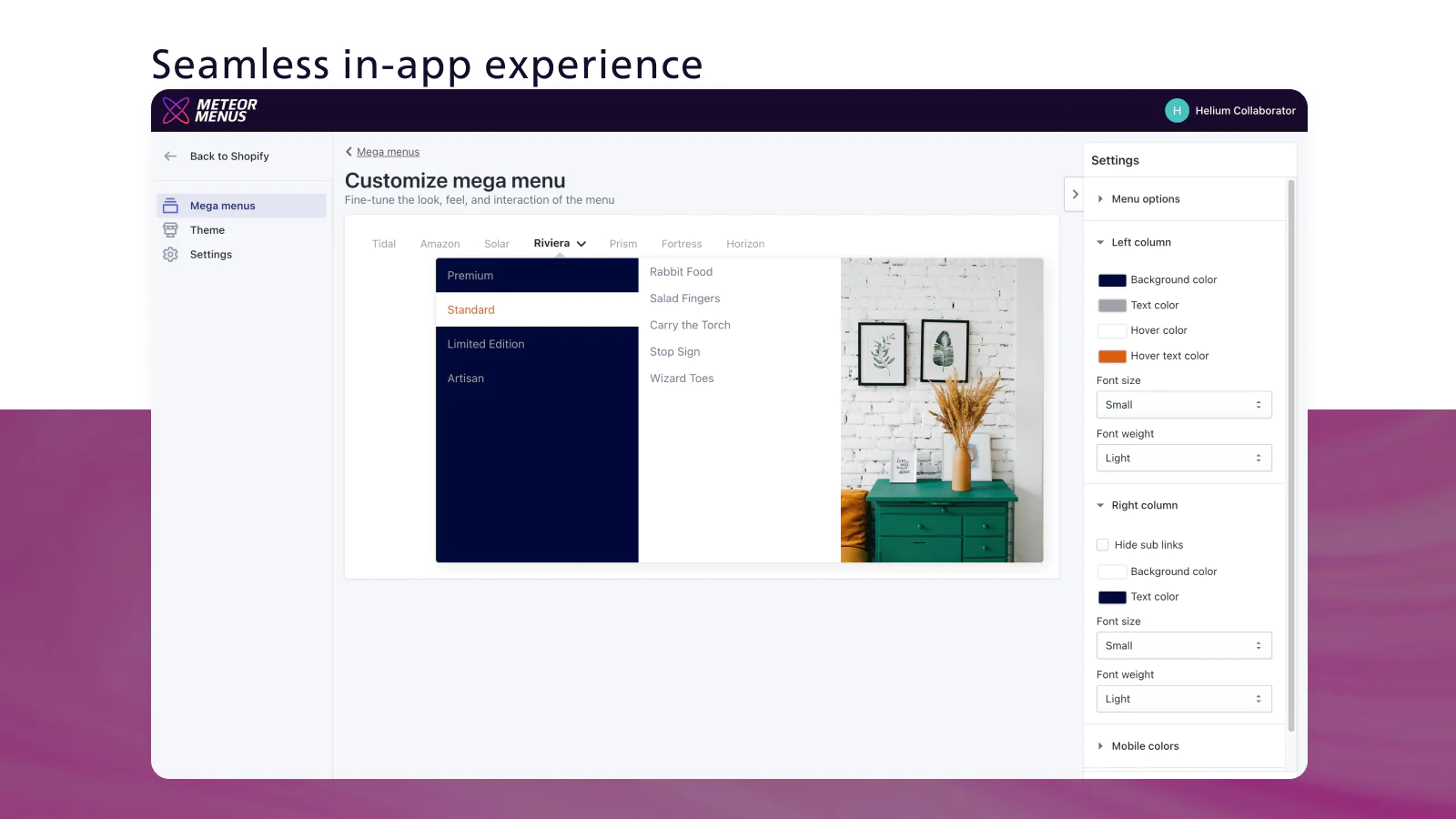
Seamless Shopify theme integration
Adding Meteor to your shop is simple: choose which theme to install menus on, create your menus, select a menu template, and customize styling preferences. There’s no need to edit any of your theme’s code.
Important! Themes acquired outside the Shopify theme store may not work well with Meteor, and they are not supported by our team.
Easy to use and learn
We invested a lot of time into making this app one of the easiest to use on the app store. With Meteor, you can build your menus within minutes. Easily search through help docs that include a step-by-step guide (with videos!) to ensure a smooth setup. If you ever get stuck, we’re here to help!
Fast, lean, SEO-friendly
Menus are one of the first things your customers interact with on your shop. For this reason, we’ve built Meteor to load your store's navigation quickly & unobtrusively. All Meteor-specific content either comes directly from Shopify’s infrastructure or a Content Delivery Network (CDN), which puts it right where your customers are. Menus are accessible within milliseconds of users visiting your page. Meteor doesn’t add bloated, unnecessary JavaScript libraries to your website. It also doesn’t interfere with other styling and layout elements of a site.
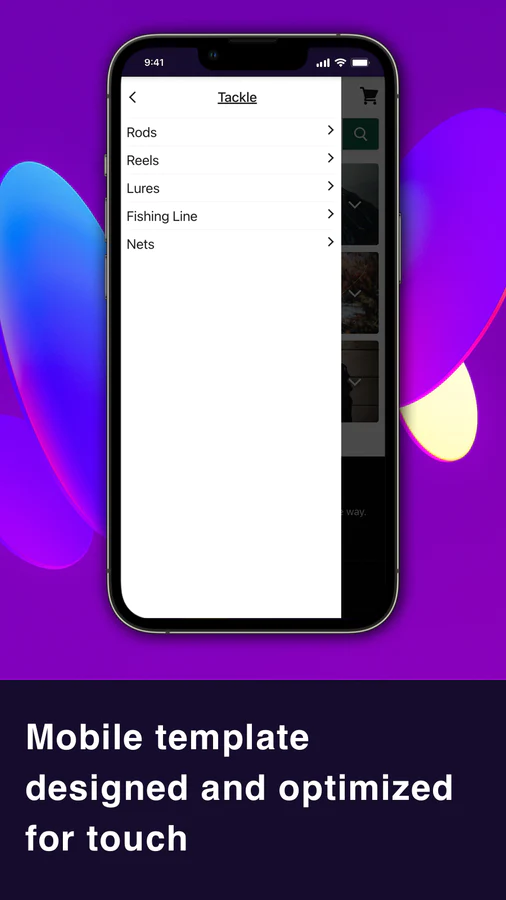
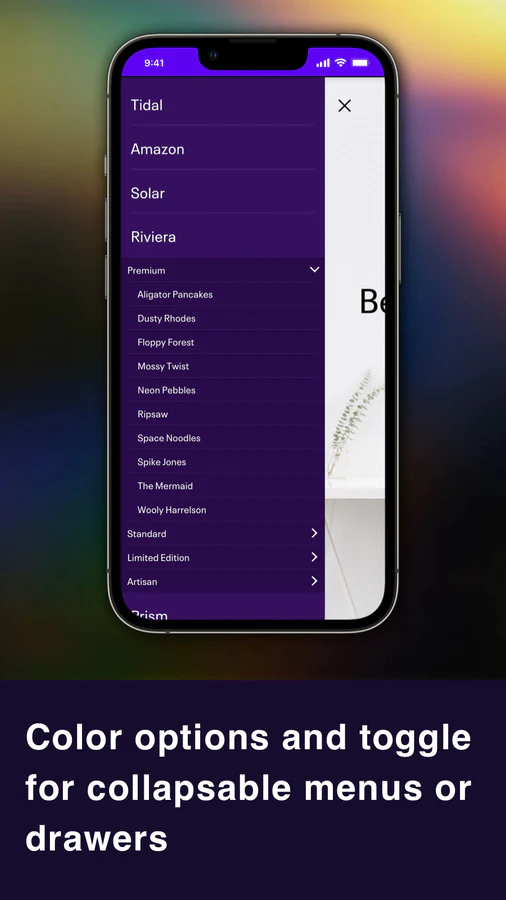
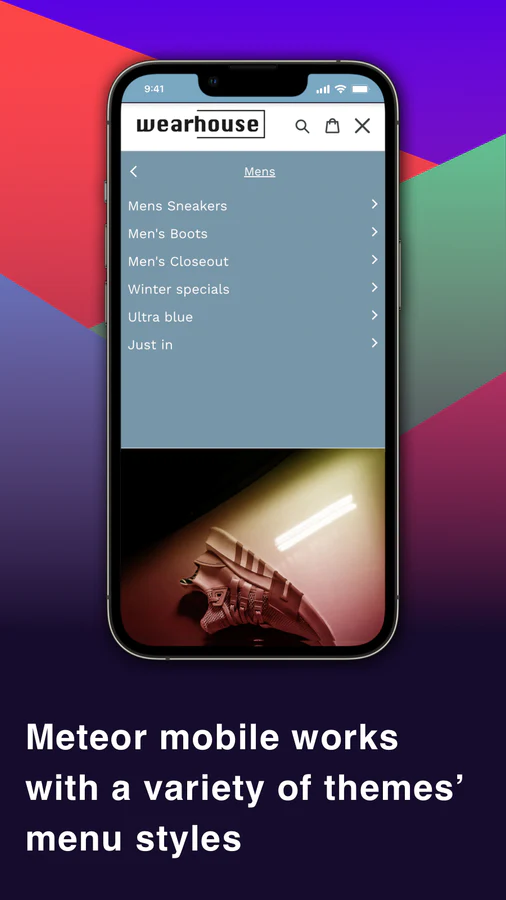
Options for desktop and mobile
Meteor’s desktop menu templates allow you to organize menu items in a variety of ways, including the ability to display images or other product information. Meteor’s mobile menu template offers a simple user experience that is an improvement over the native mobile menu found in most themes. The app’s desktop and mobile menus are distinct from each other, so you can choose to use the app’s desktop menus, mobile menus, or both! Choose what works best for you.
Backed by Helium’s support
Our help center articles and guides walk you through the basics of getting started. For other issues, we are here to help! Use the widget within the app to find the answer you’re looking for or contact our support team directly. Our office hours are weekdays from 9AM-5PM PT.
Developer ready
Are you an agency, developer, or DIY type? We built Meteor for you! If you are looking to augment Meteor’s CSS or hook into JavaScript events that menus fire, we provide a JavaScript API and a CSS editor to build your client’s menus and navigation as seamlessly as possible.









About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].