Shopify App : CRO ‑ Add Header Footer Code
Insert code to <head>, after <body> and/or before </body> tags

Insert Header Footer Script Plugin
True to its name, Insert Header Footer Script allows you to insert any type of script on your Shop page. This Shopify plugin can add script code to the ‘head’ section, after the ‘body’ section or before the ‘body’ tag.
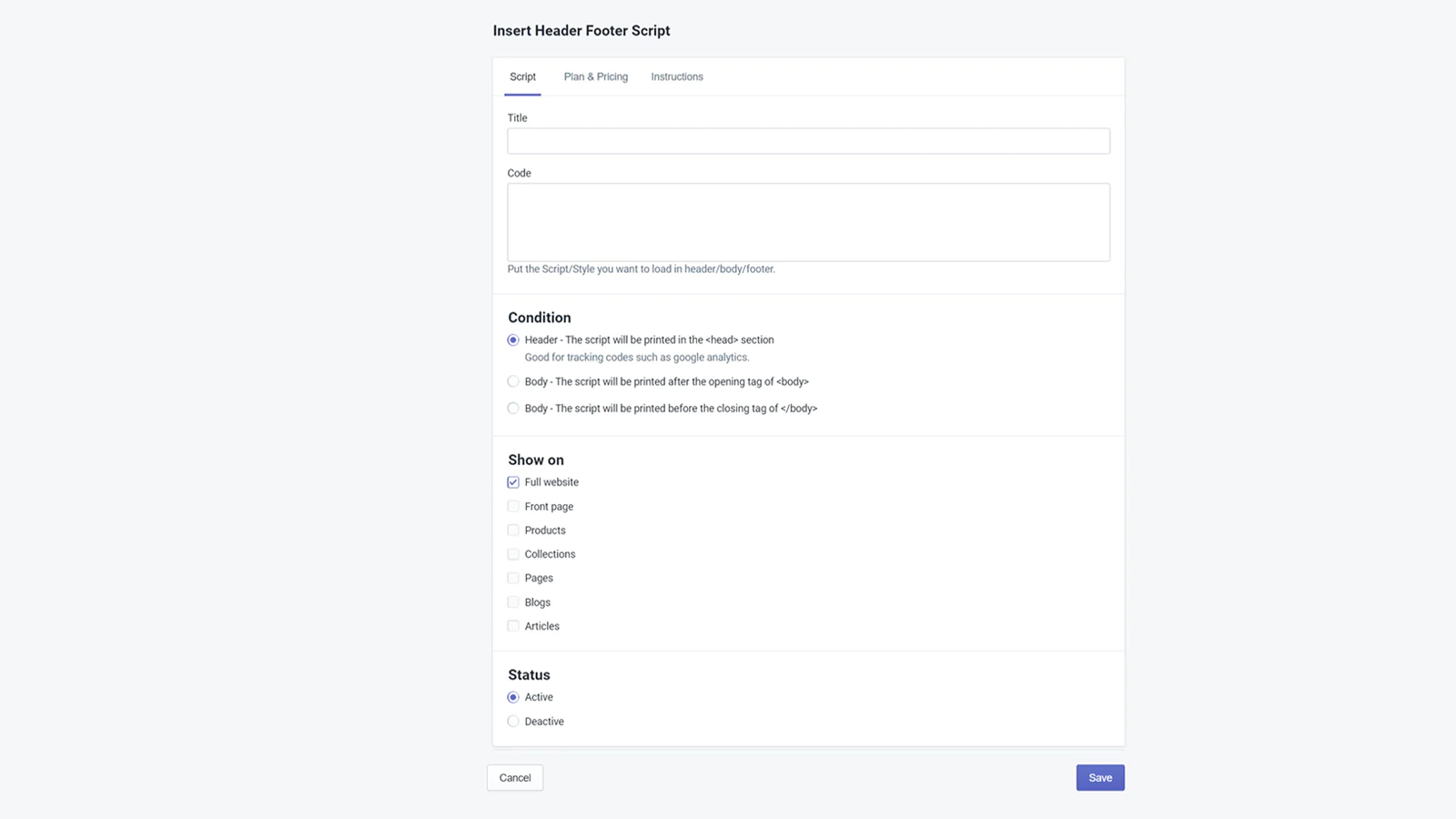
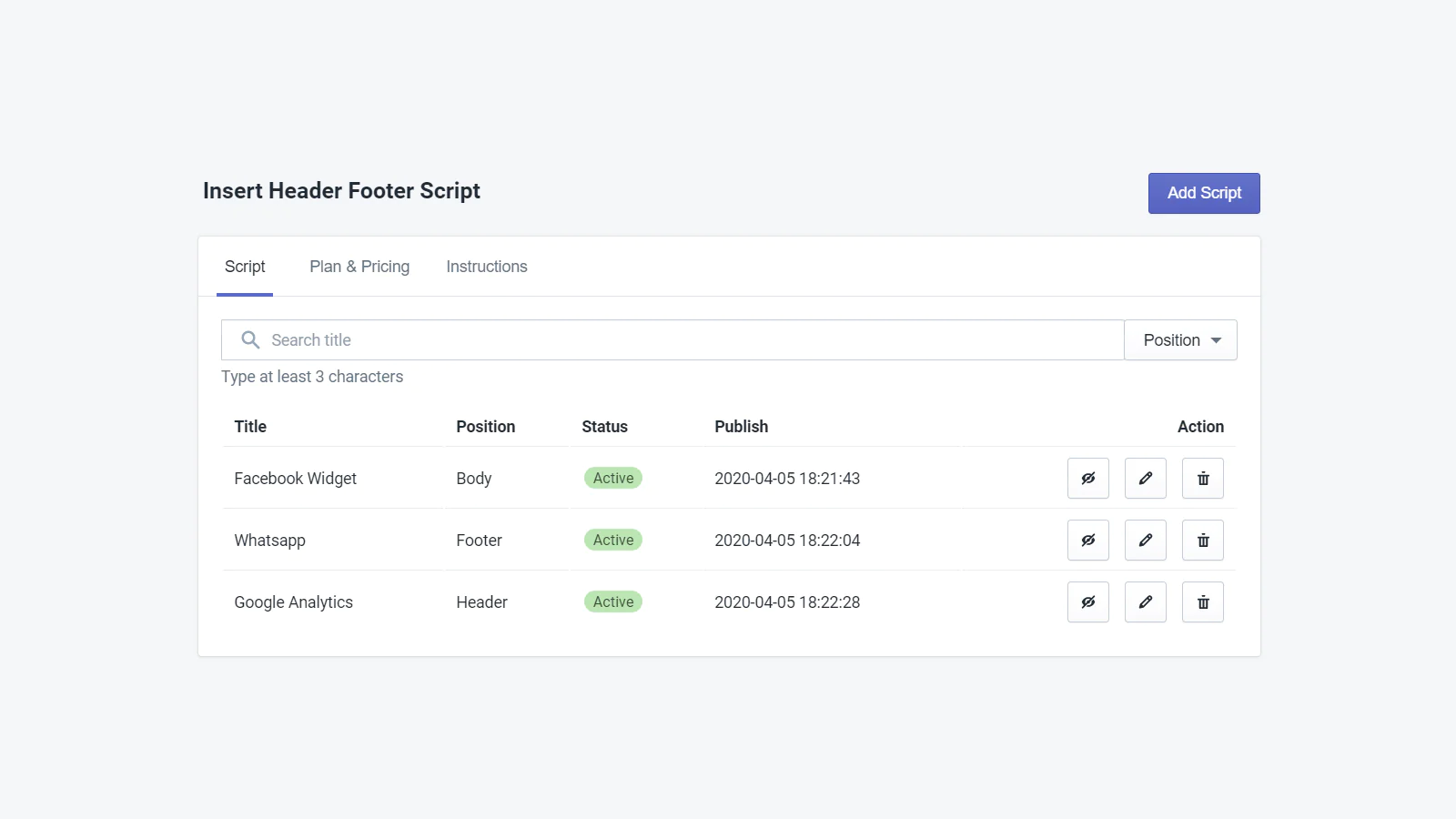
Next time you need to insert code like Google Analytics, custom CSS, Facebook Pixel, Meta Tag code, Javascript, etc, simply activate this plugin, paste the code, click ‘Save’, and that’s it. You have successfully added the code across all the pages.
By default, the code you add will be ‘Active’ on all the pages, but if you want, you can also select specific pages. It also allows you to ‘Deactivate’ and ‘Delete’ a script at any time.
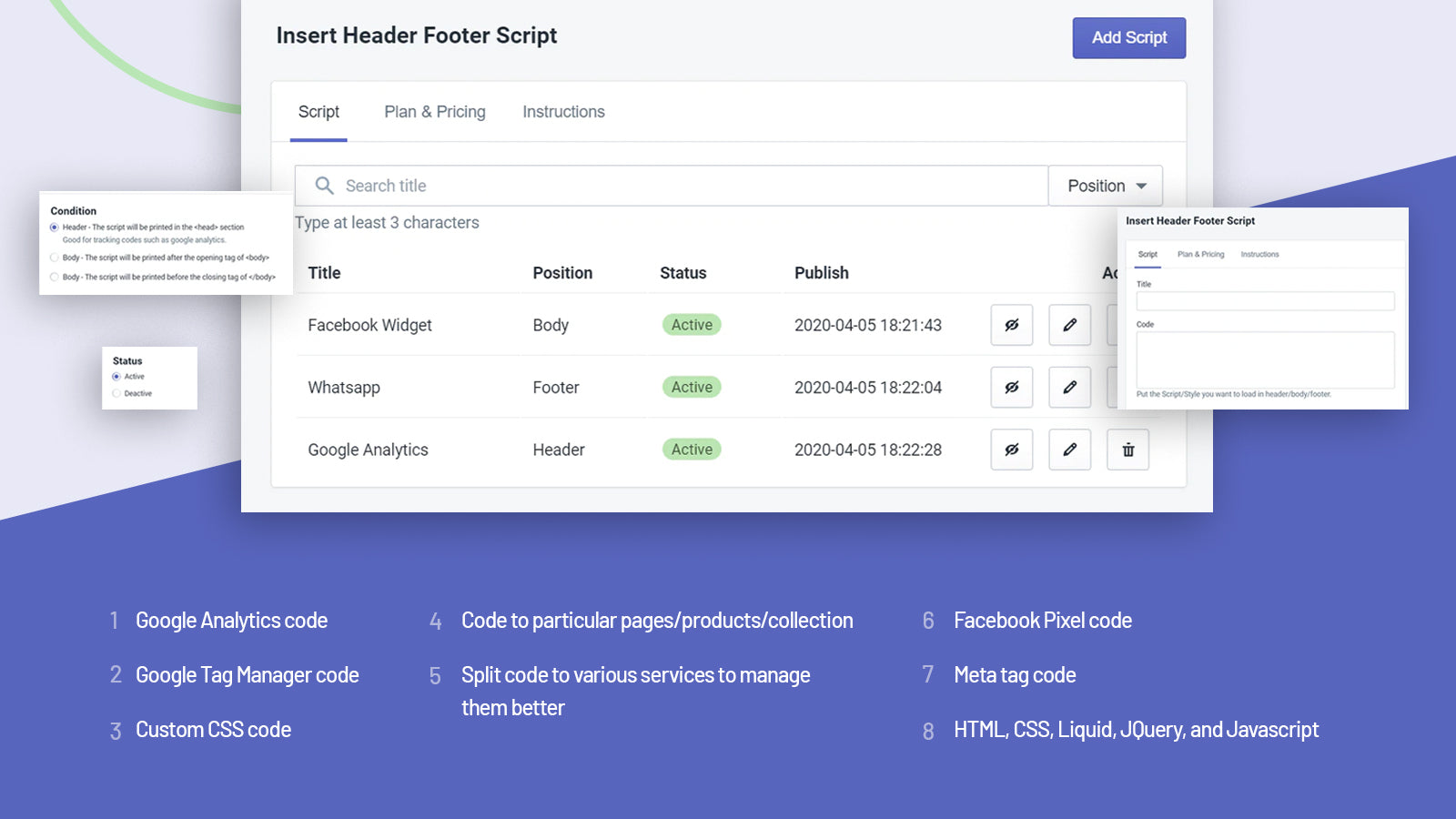
You Can Add
- Google Analytics code
- Google Tag Manager code
- Custom CSS code
- Facebook Pixel code
- Meta tag code
- HTML, CSS, Liquid, JQuery, and Javascript
- Code to particular pages/products/collection
- Split code to various services to manage them better



Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].