Shopify App : 筋斗云ERP
筋斗云_日本海外仓_一件代发
About 筋斗云ERP
自动抓取订单 : 系统自动抓取shopify平台订单信息
确认发货 : 用户确认顾客订单信息。付款情况,确认发货
回传trackingNumber : 仓库上传快递单号后,系统自动回传至shopify后台,并修改订单发货状态

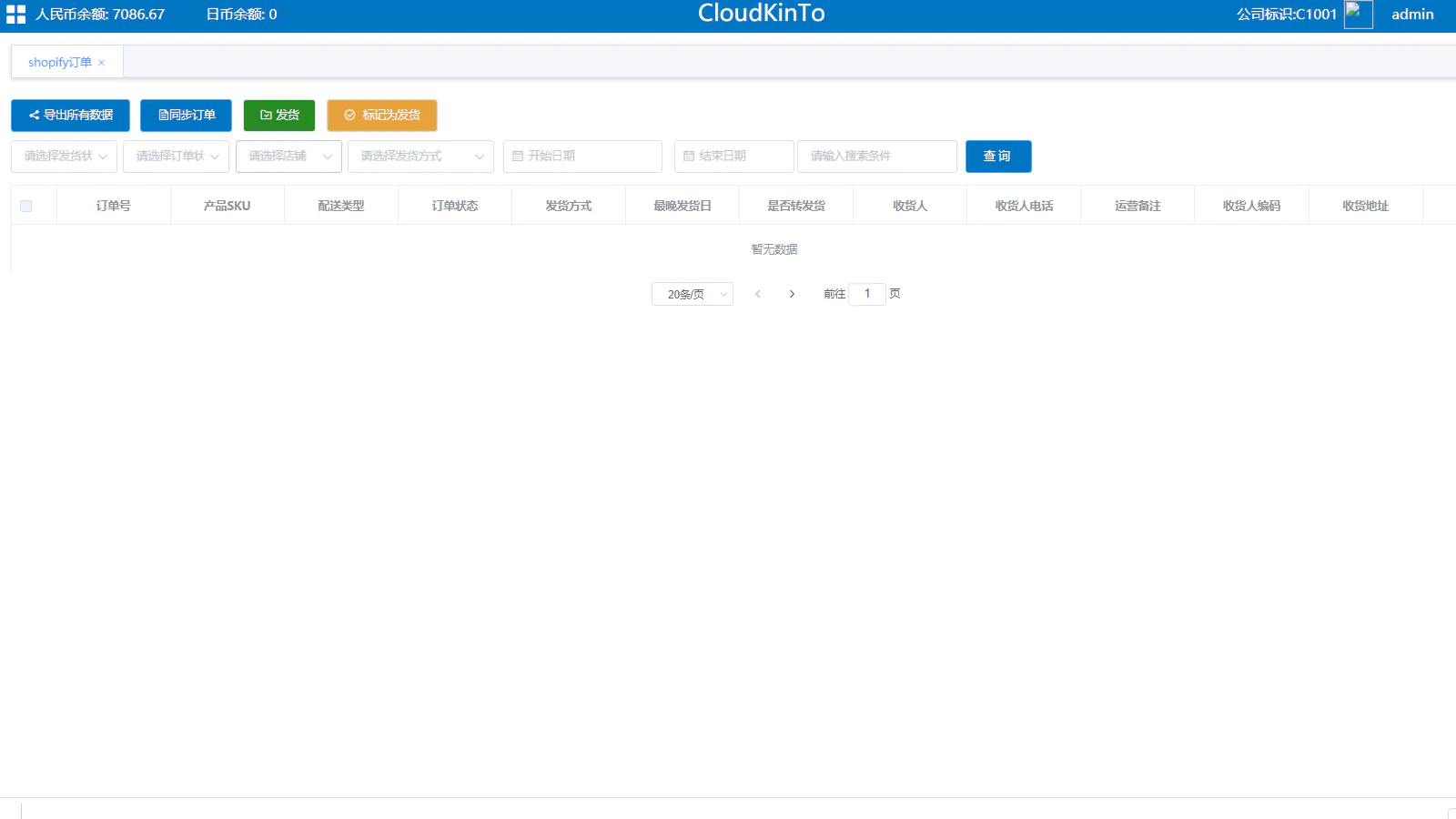
平台订单-shopify订单
订单列表
- 订单编号 平台订单编号
- 运营备注 运营在我们系统给该订单的备注
- 产品SKU 该订单包含的SKU产品
- 创建时间 订单创建时间
- 付款时间 订单付款时间
- 发货类型 普通 和次日达
- 订单状态
- 订单类型
- 是否转发货 该订单是否转出到发货订单[出库管理]
- 收货人 购买人姓名
- 收货电话 购买人电话
导出数据
导出选中数据,一次最多导出1000条订单
同步订单
系统设置每20分钟自动同步平台最近3天的订单信息(付款时间),此功能为手动同步数据。
选择对应的店铺,订单开始时间和订单结束时间,以及时间类型(创建时间或者付款时间),点击立即提交。
等下订单同步完成
发货
选中需要发货的订单
点击发货按钮,发货信息展示如图
可导出数据在页面上方展示,不可导出数据及原因,在下方展示。可以更改订单的发货仓库。如果顾客改了地址或联系方式,也可以对收货人的姓名等信息进行修改。然后点击确定,导出到出库订单中。
标记为已发货
如果该订单在其他平台发货,或者该订单为刷单不需要发货,可以选中该订单,然后标记为发货。这样,该订单就不会出现在待处理订单列表中了
出库列表
页面第二排显示的是搜索条件。可以根据仓库、店铺、快递公司、起止日期和关键字进行搜索。
页面第三排展示的订单状态和对应总数量。点击状态切换当前状态下的数据。 状态下面是列表内容
- 申请发货日期:订单初次上传日期
- SKU : 发货订单包含的SKU信息
- 状态:订单状态
- 已下单 订单已成功上传
- 已审核 订单已通过初审
- 已打单 订单已打印,此状态及之后的状态不可进行删除、编辑操作
- 已发货 货品已发出
- 运输中 货品运输中
- 配送中 货品正在配送
- 已签收 货品已被顾客签收
- 投递异常 订单投递异常,请联系顾客确认货品是否收到
- 已追回 订单截单成功,已返送至仓库
- 截单中 货品已发出,申请截单追回货品
- 问题件 该订单存在异常,请联系客服处理
新增记录
新增发货时,需选择货物所在的仓库和所属店铺,然后点击[选择商品]按钮,弹出库存商品列表,在列表左侧勾选要发货的商品,点击下方的[确定]按钮提交到配货信息中
- 可调用数量:可售数量减去未发货数量
- 调用数量:想要发货的数量
收货人信息
输入收货人的信息 - 邮编:收件人所在地邮编 - 姓名:收件人姓名 - 手机号码:收件人联系电话 - 地址:详细配送地址
配送信息
- 订单号:平台订单号或者自定义单号,不可重复
- 代收金额:代收款金额(货到付款或运费到付)
- 类型:次日达或普通 (次日达订单需中国时间14点前上传)
- 运输商:选择指定的运输公司
- 配达日期: 指定配达日期
- 配达时间:指定配达时间段
- 备注信息:备注其他信息 填写完信息后,点击立即创建,提交出库单
导出数据
点击列表上方的导出数据按钮,导出订单信息,选中左侧勾选框时,下载选中数据,不选中下载所有查询数据
导入发货单
先下载导入模板,然后选择所属店铺,所在仓库,上传模板文件。 - 红色必填为必须填写内容 - 如订单包含多个SKU,请对应SKU1,2,3,4填写,最多4个品类的SKU
操作
依次为 - 发配件:为该订单补发配件 - 重新发货:重发该订单 - 订单编辑: 订单编辑 - 删除:已审核状态下订单可以删除,删除即为取消发货 - 截单:订单拦截拦截订单,追回商品 - 退货:输入退货的产品信息,自动生成退货订单
订单详情
点击列表第一列的订单号,查看详情



About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].