Shopify App : Color Swatches Variant options
Variant swatches/Variant color swatches on collection page...
About Color Swatches Variant options
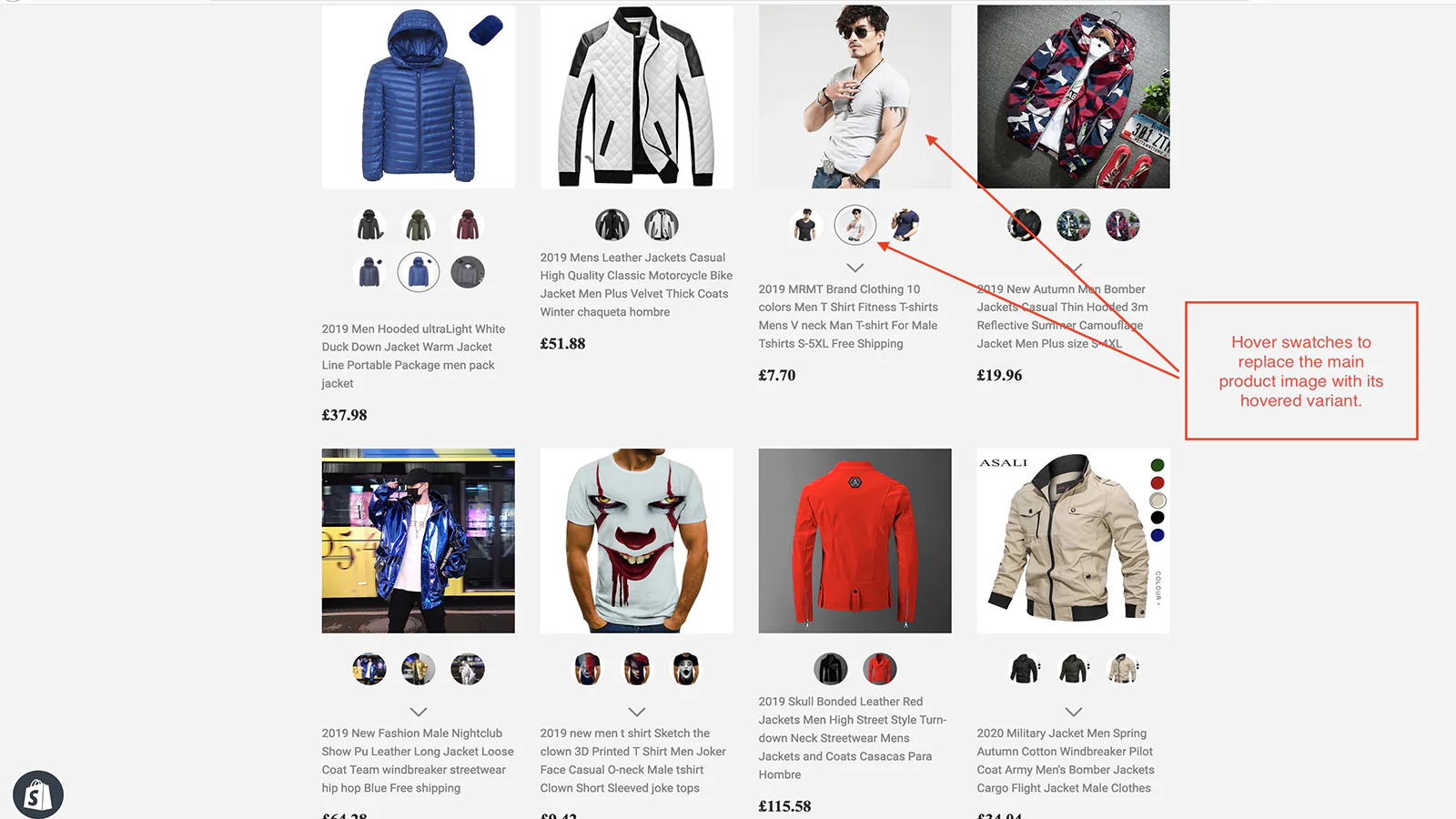
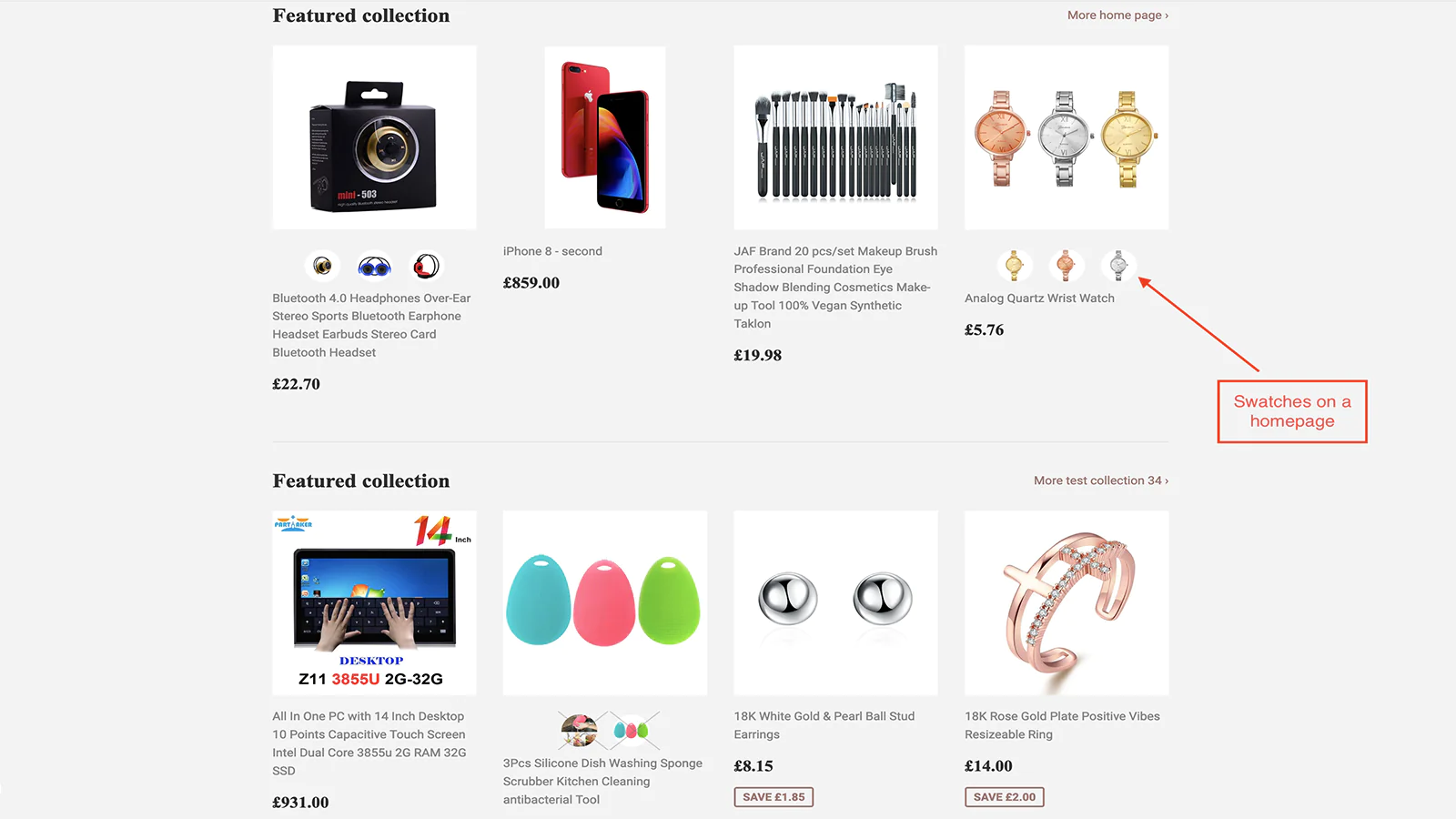
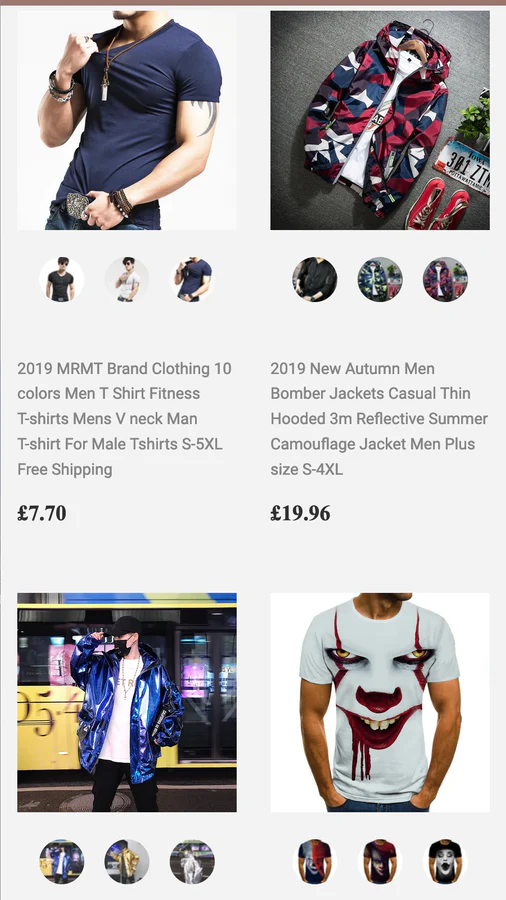
Swatches on collection pages : Display variant swatches below the images of products on a homepage and collection pages. Fast preview of all available color variants.
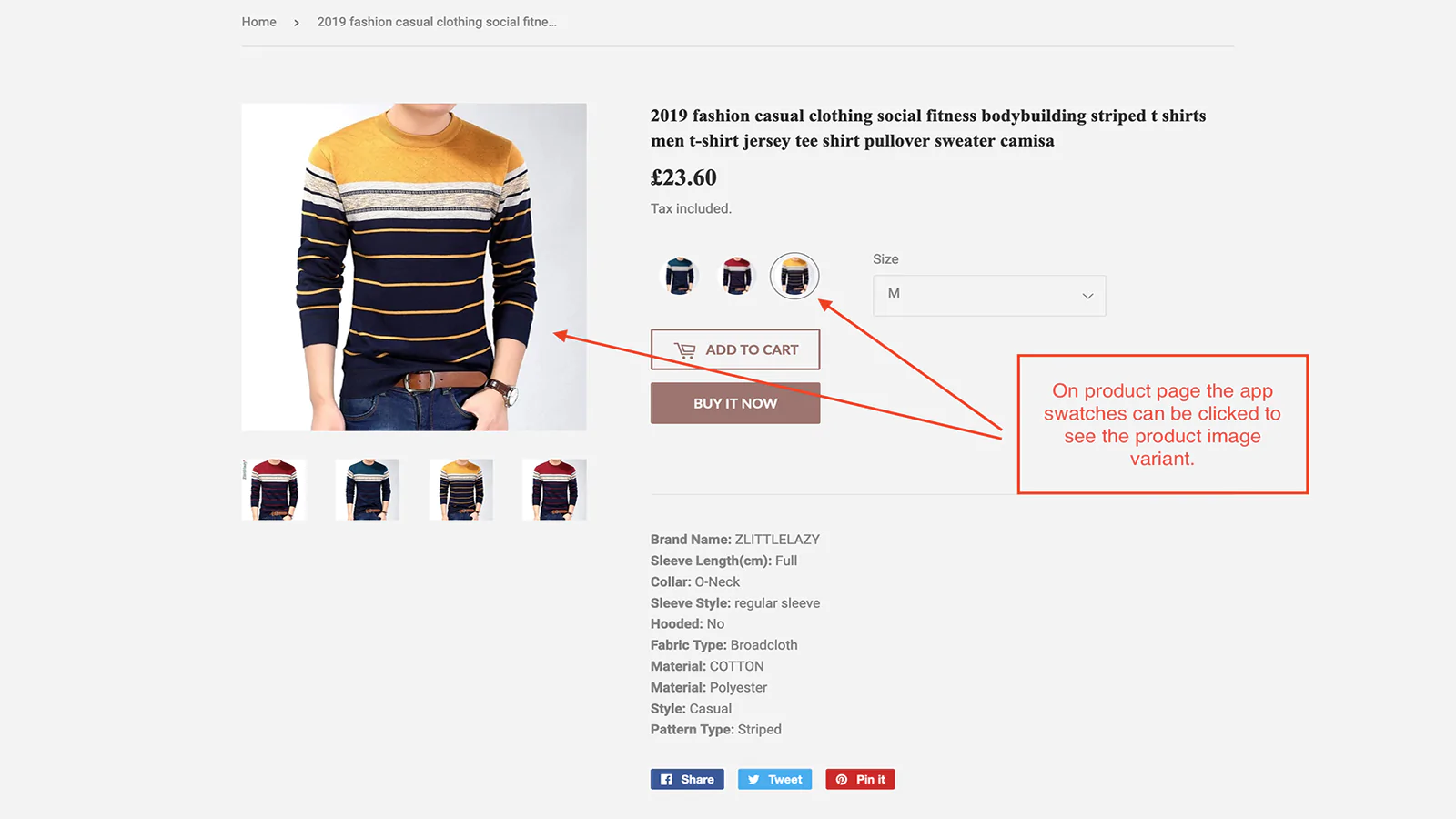
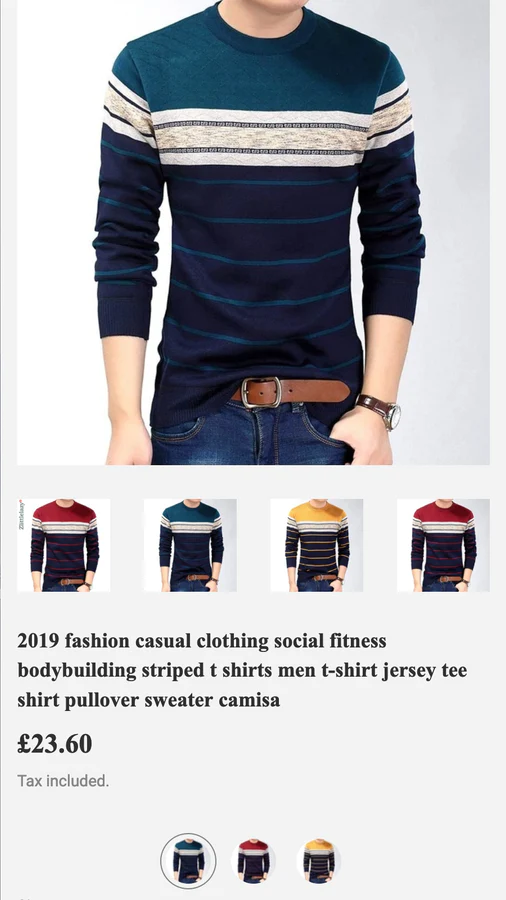
Color Swatches on product page : Display swatches instead of the "Color" drop down menu. View all available color variants of the product. Click the swatch to change variant
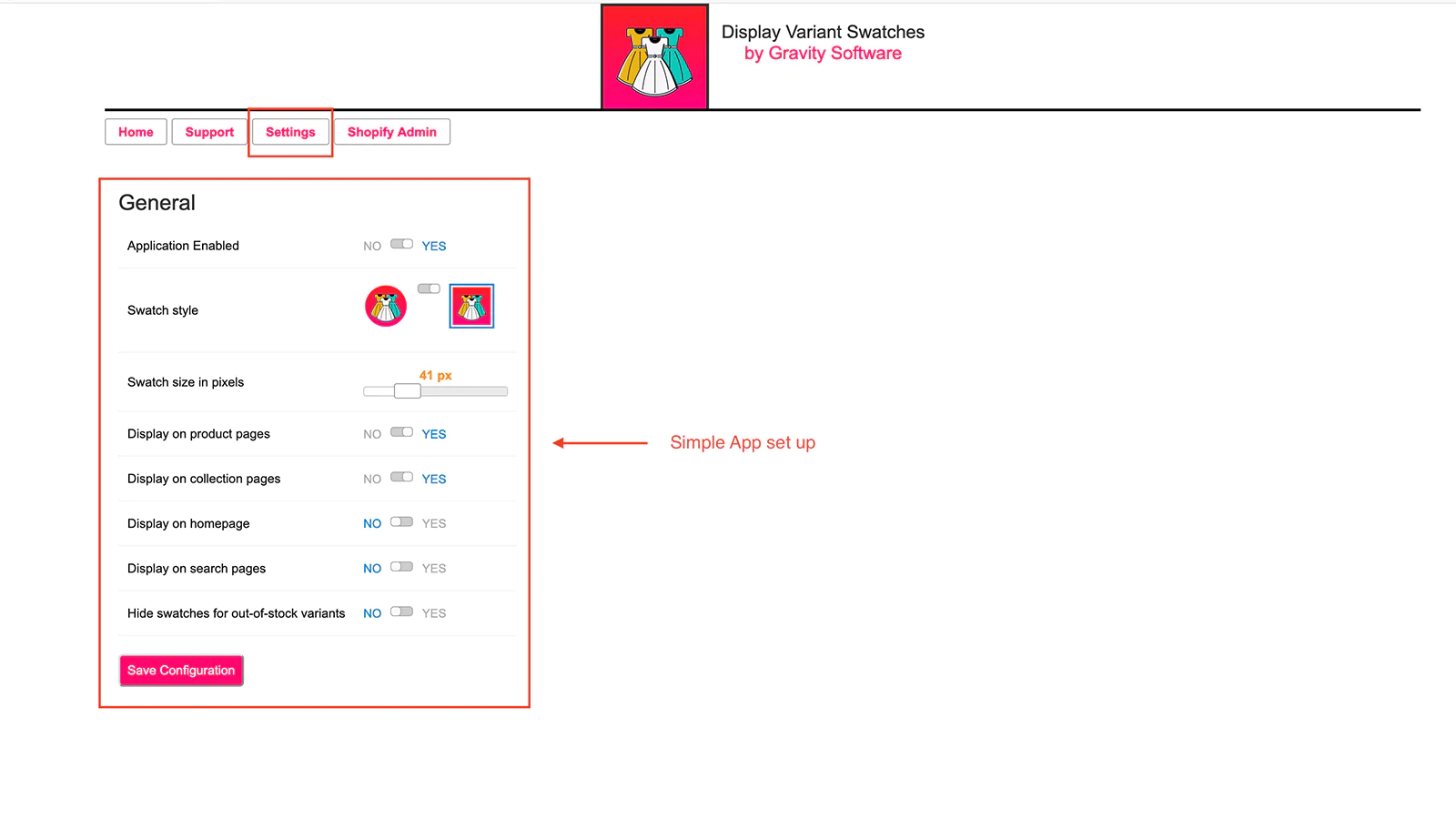
Automatic installation : No programming skills needed. Simply install the app and enable it in the app panel to display the product swatches, colour swatches.

Add variant swatches to the homepage, product pages and collection pages. Our app works with the product options and the images assigned to variants. You don't need to configure the swatches manually for each product. The swatches will be automatically displayed based on the images assigned to your variants. Each swatch can be customized. You can replace the automatically rendered swatches by uploading image files.
Display product variants in the form of swatches
Allow customers to view all product variants at a glance. Save their time and make it easier for them to see all available product options. It will be more comfortable for your customers to look through the products and to make the purchase decisions.
Display swatches on the homepage, collection pages, product pages and in the search results
The swatches on your collection pages, homepage and search results will display right below the product image on each product listing. They can be hovered or clicked in order to view the image of a product variant.
On the product page our swatches replace the drop down menu that contains the "Color" options. Your customers click on the swatch to change the selected variant.
Link related product as swatches
You can show a group of separate products as variants on the product page. Linking products is very easy because our app uses the product tags. The swatches for linked products appear at the top of the form on your product pages as selectable options.
Automatic
The app automatically generates the swatches based on the images assigned to the variants.
Flexible
The App is flexible, you can choose on what type of pages the swatches should be visible: homepage, collection page, product page, in the search results or all of them. There are also options to choose the shape of the swatches (round or square) and the size of swatches in pixels.
Responsive
Swatches are mobile-friendly and will work well on all devices: mobiles, tablets and desktop.
Automatic app installation and clean uninstall
The app is easy to use. Simply install the app and enable it in the application panel. All the product swatches should appear on collection and product pages by default. You can also enable them in the search results and on the homepage in the application panel. It takes a minute to get started with the app. You don't need to manually add any code. The App is compatible with all Shopify themes. The uninstalling process is quick and clean.
Support
If you experience are any issues with the app please contact us via email or chat available in our application panel. We respond to emails in a timely manner and resolve issues quickly.






Up-to-date tech: works with the latest themes
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].