Shopify App : 4‑in‑1 Sticky Add To Cart
Elegant Sticky Add to Cart, Floating Cart, Sticky Checkout
About 4‑in‑1 Sticky Add To Cart
Elegant Sticky CTA & Cart : Make the CTAs always visible on product pages. Use a sticky cart and a sticky bar showing product details with CTAs.
Sticky Checkout On Cart : Reduce abandoned cart with a sticky checkout button on the cart page. Make the checkout inevitable for your customers.
Fully Customizable Design : Get all the customization options to match the design with your stores look and feel. Boost the user experience.
Why should you use it?
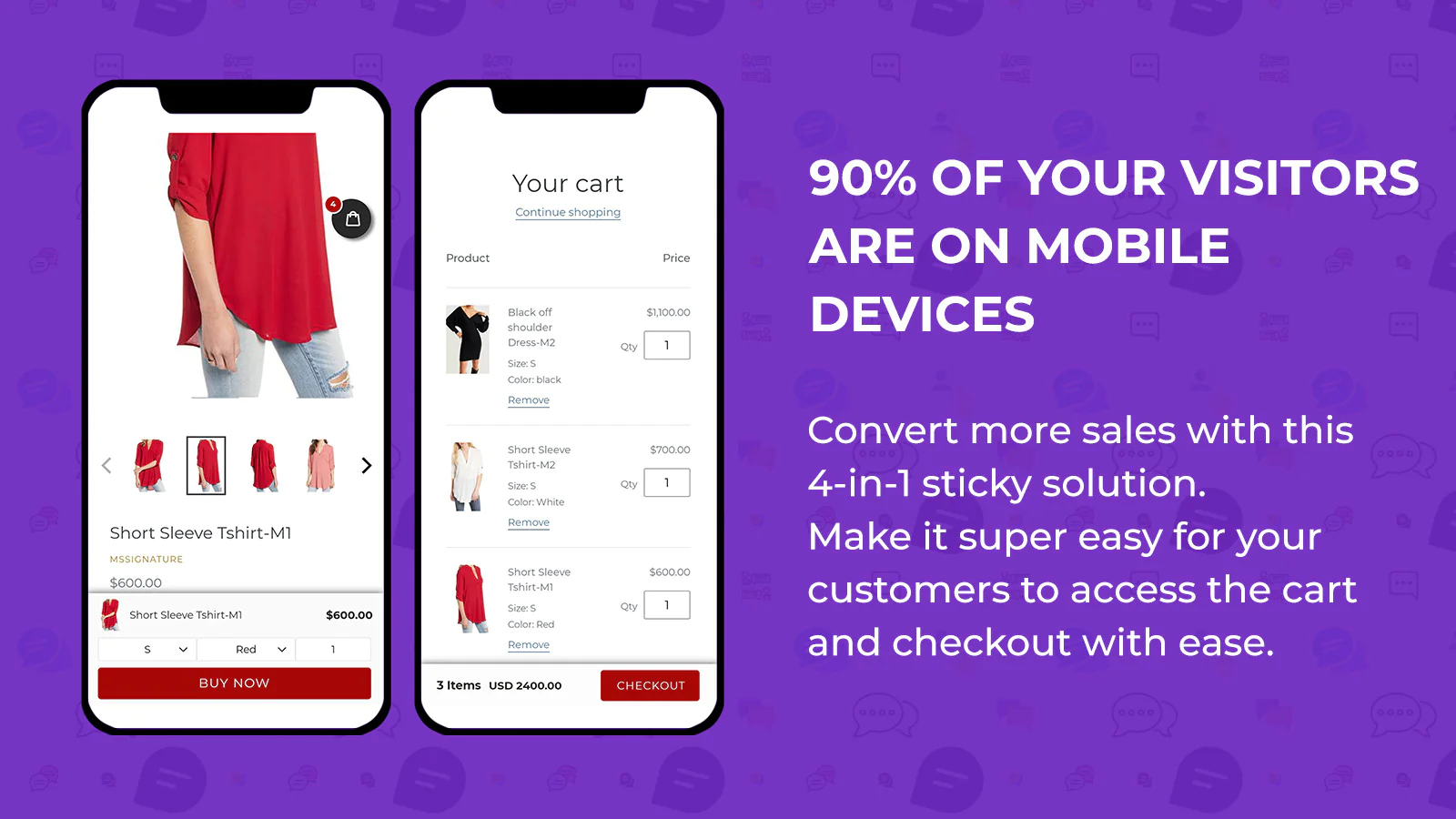
4-in-1 Sticky Add To Cart is designed to help you convert more traffic and boost sales by making the add to cart and checkout super easy for your customers. It has all four tools you need.
4 solutions in one App
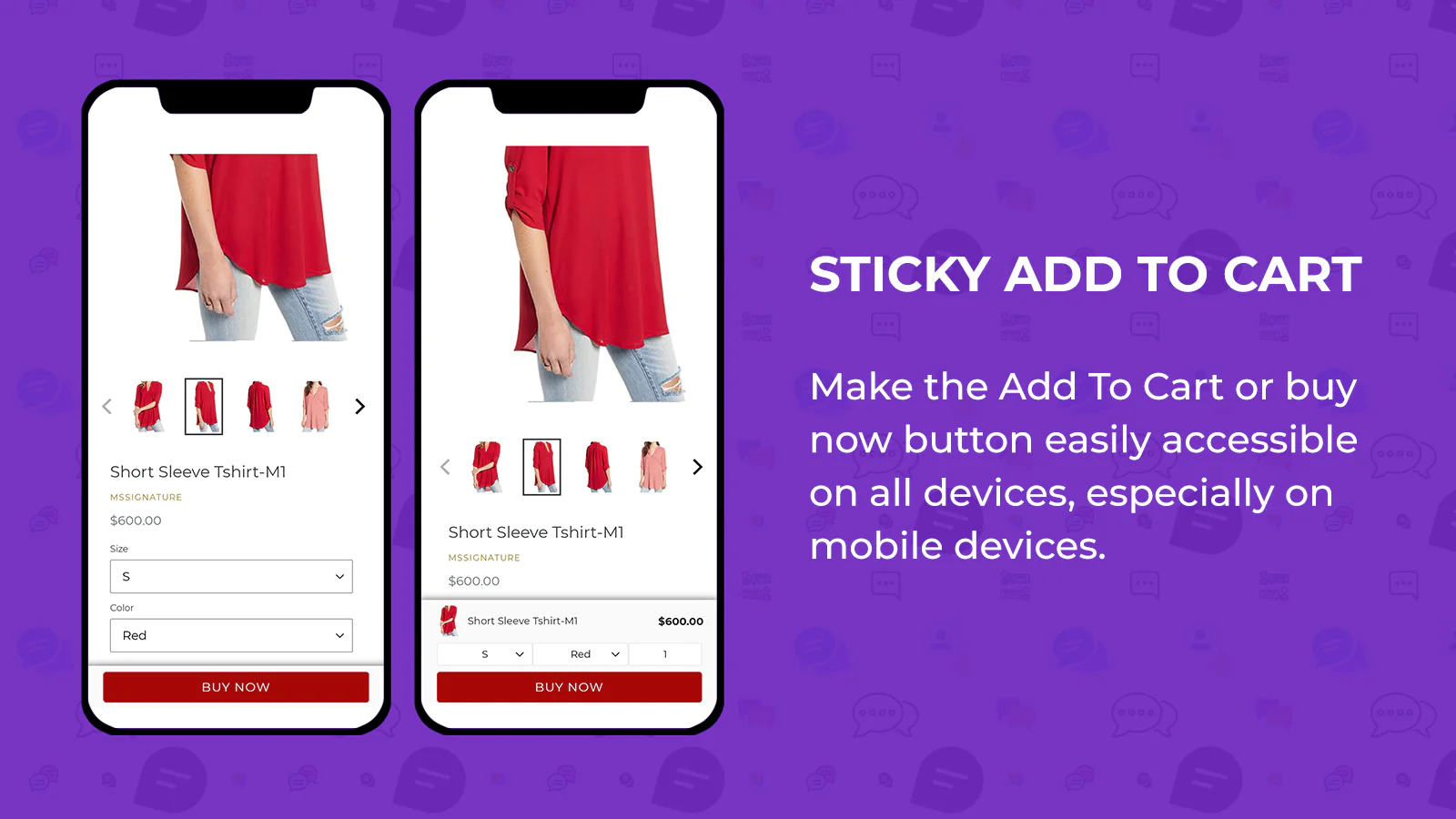
1. Sticky Add to Cart Bar and Buy Now Button
This floating bar on the product page makes it impossible for your customers to miss checkout with the always visible Sticky Add to Cart Bar. Here the user can quickly select the variants, sizes and quantities for their order and checkout directly.
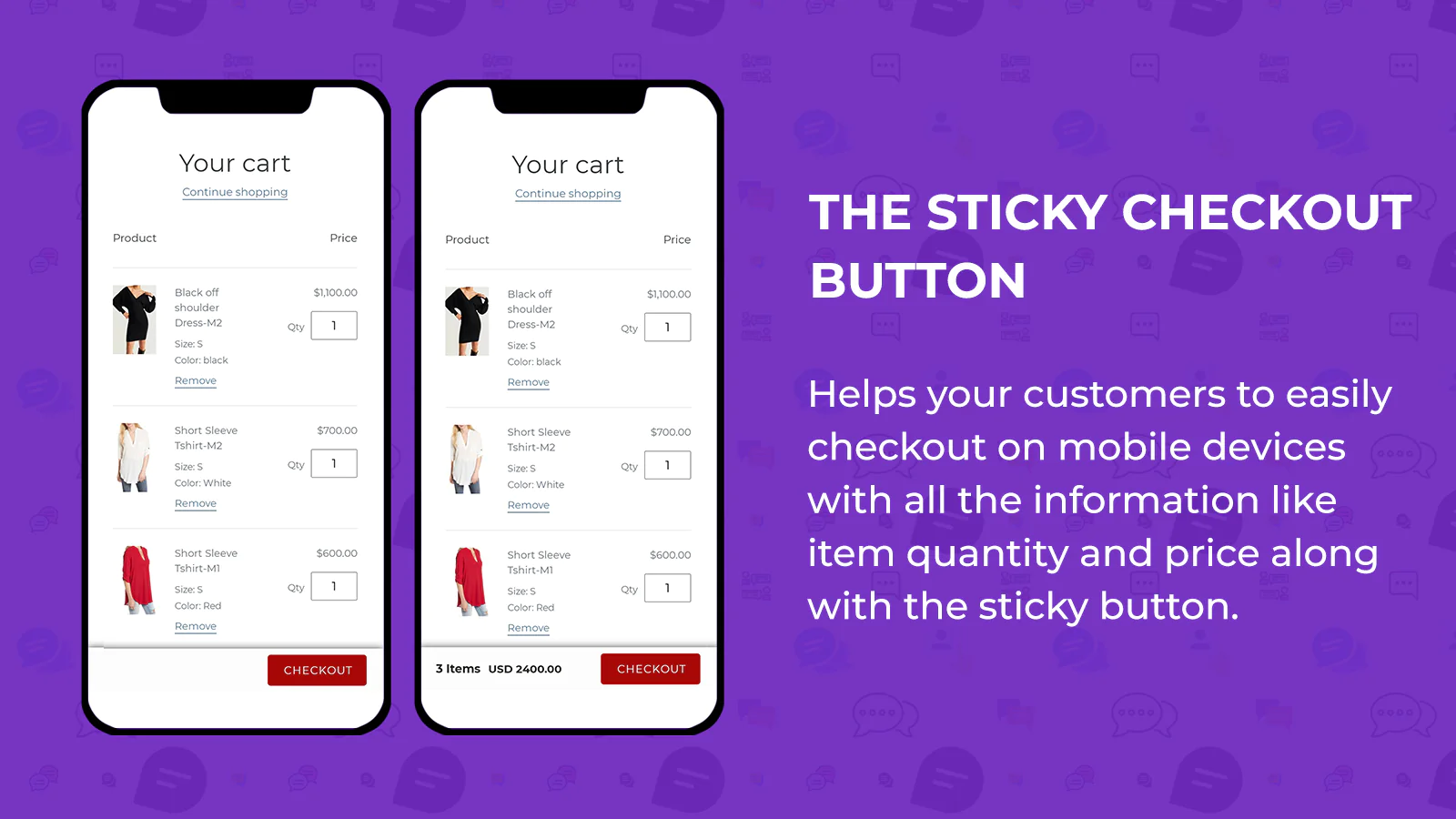
2. Sticky Checkout Bar
This feature helps increase conversions and sales and improves user experience with a checkout bar always visible on the cart page, allowing customers to skip cart and checkout directly.
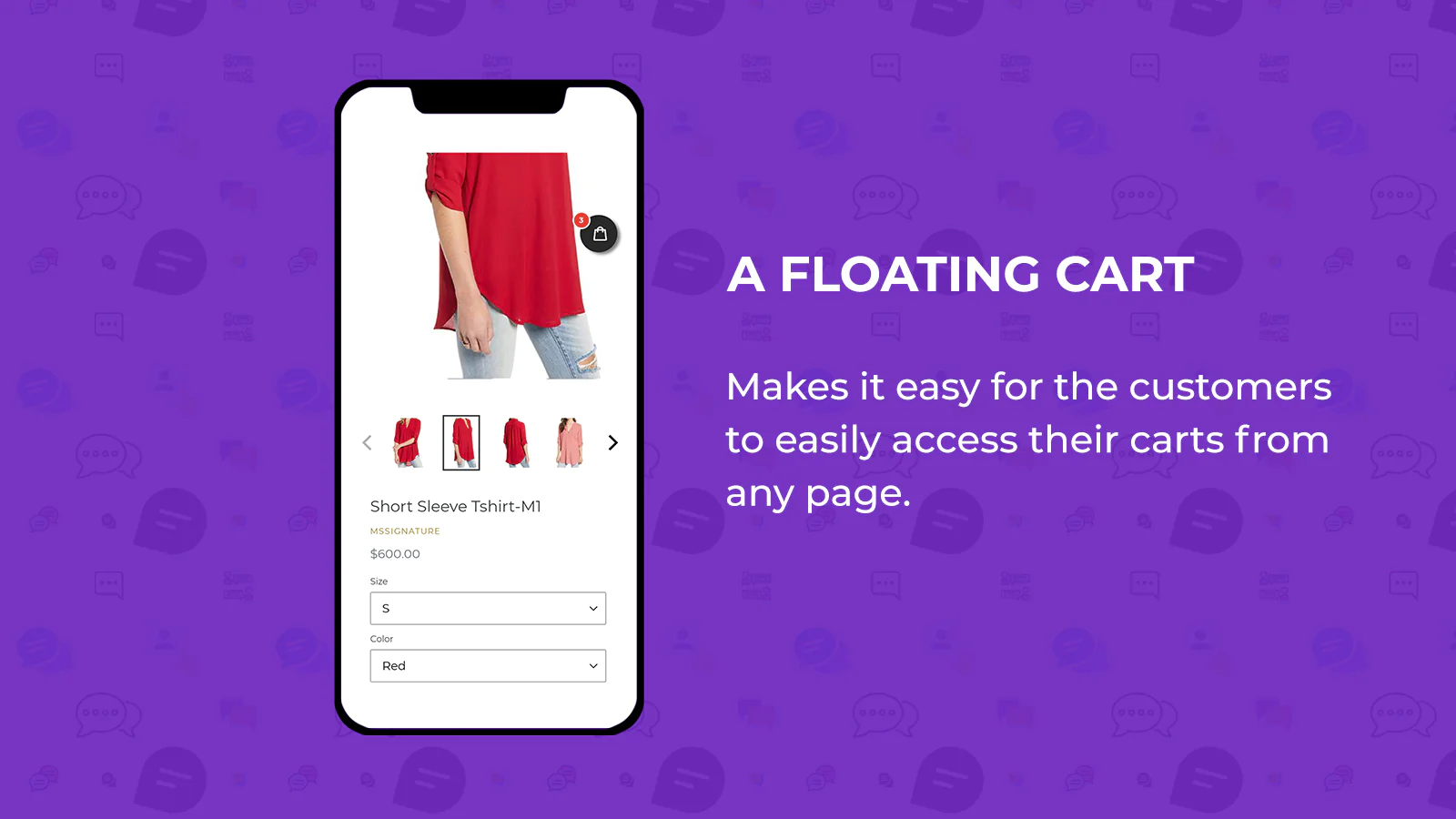
3. Floating Cart Icon
The Sticky Cart Icon lets users see the total number of products in their cart wherever they are on the product page. This icon is visible and accessible from any and all pages on the store.
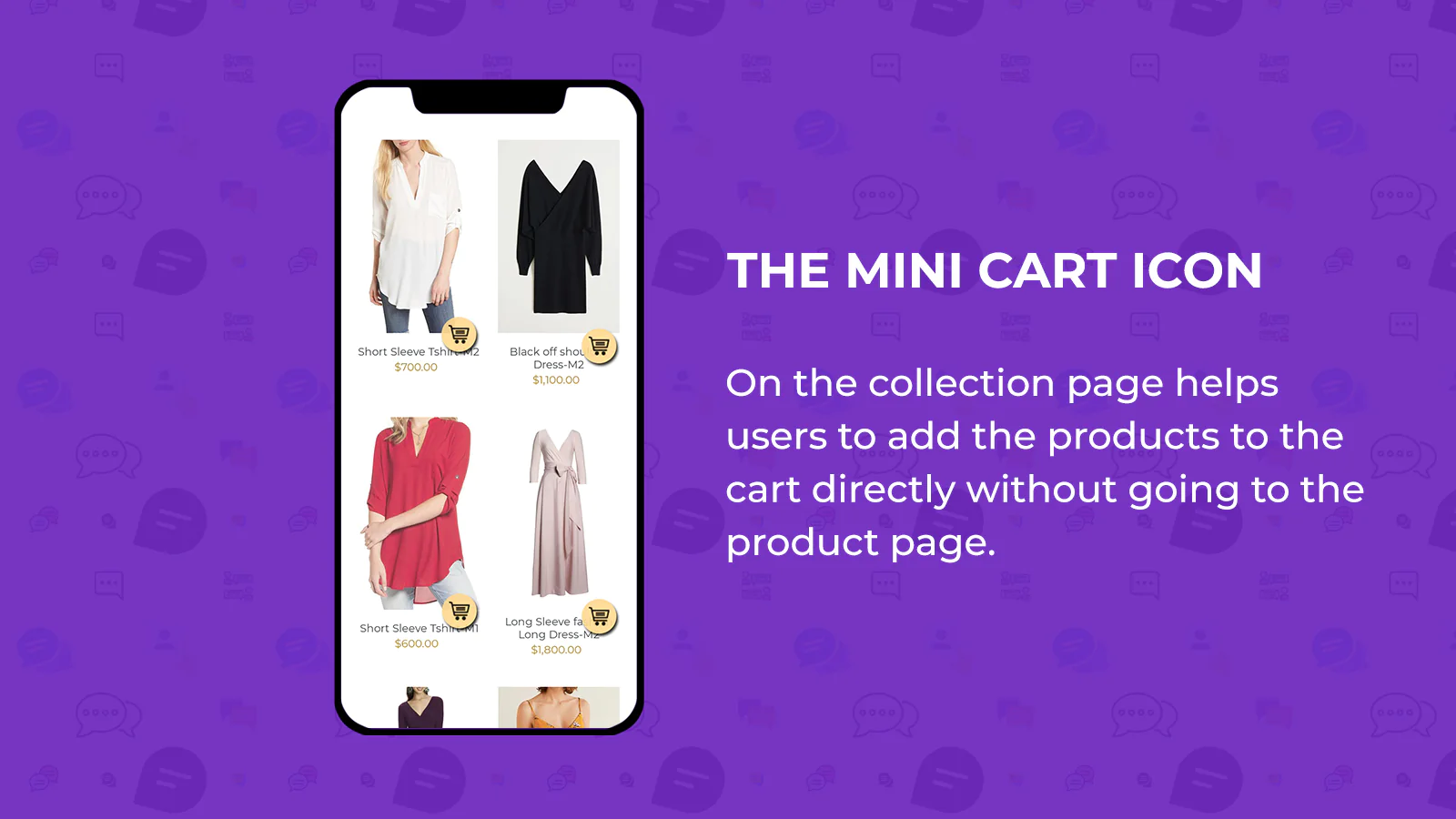
4. Cart on Collection
A mini cart icon on the collection page placed right at the top of the product listings where users can directly click to add these products to cart without visiting the product page.
Priority Support
We are always there to help. If you have any queries regarding the installation of this app or its features, get in touch with our expert app developers via Live Chat support.






About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].