Shopify App : Better Scroll To Top
Easily add a scroll to top button to your shop
Why
Creating a good customer experience on your shop is very important to keep customers on the page. The best way to create a good customer experience is to make your shop easy for customers to use.
For shops that have a lot of information or long product descriptions, your customers will need to scroll down the page to consume all the information. If they want to return to the top of your store they can either refresh the page or move the scroll bar all the way back to the top.
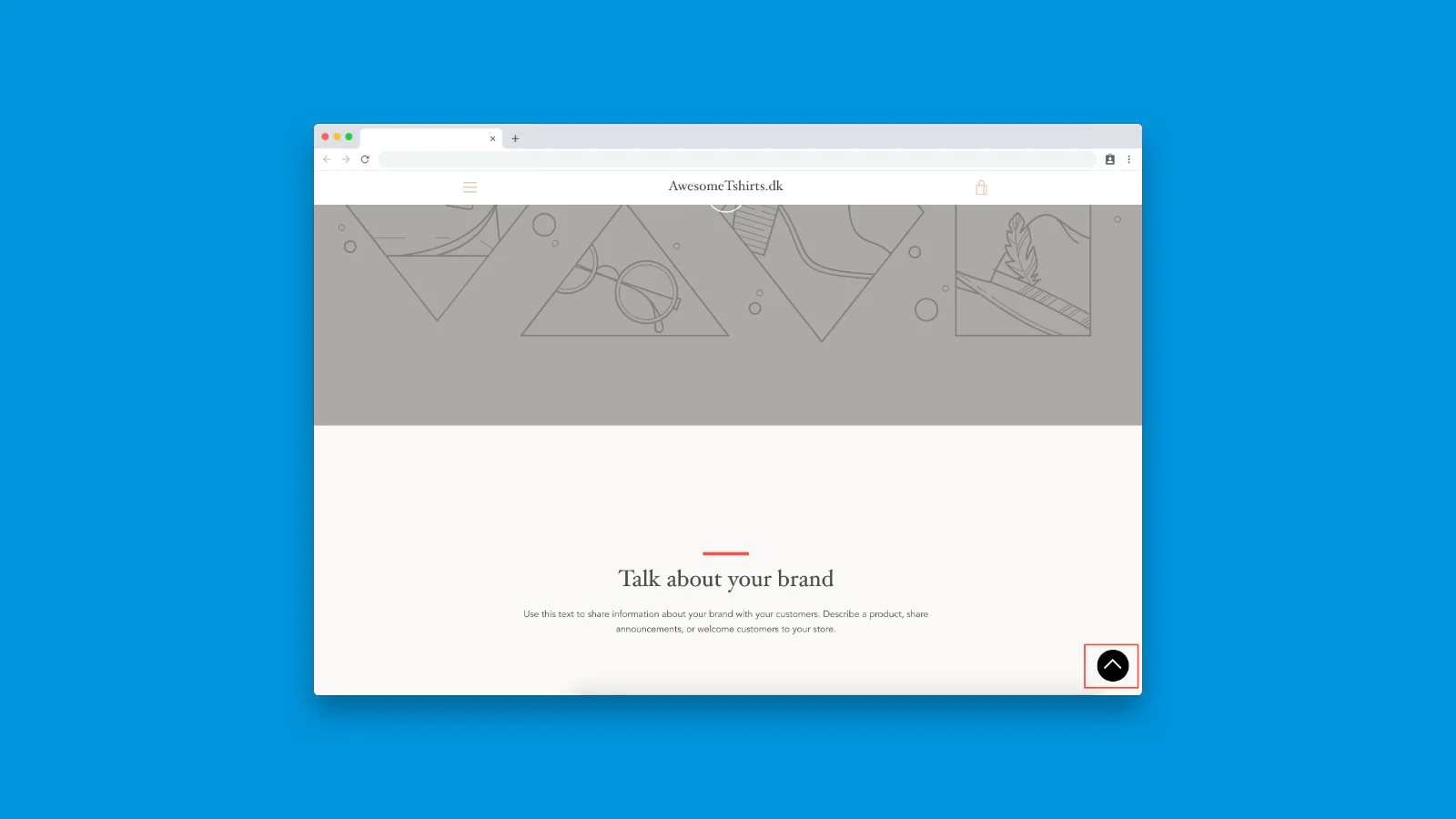
Shops with a lot of information or long product descriptions needs something to make it easy to return to the top. This is done with a 'scroll to top' button that is automatically shown when a page is scrolled that will scroll them back to the top.
How does it work
This app automatically adds all the code needed to show your own custom scroll to top button, without any coding skills required.
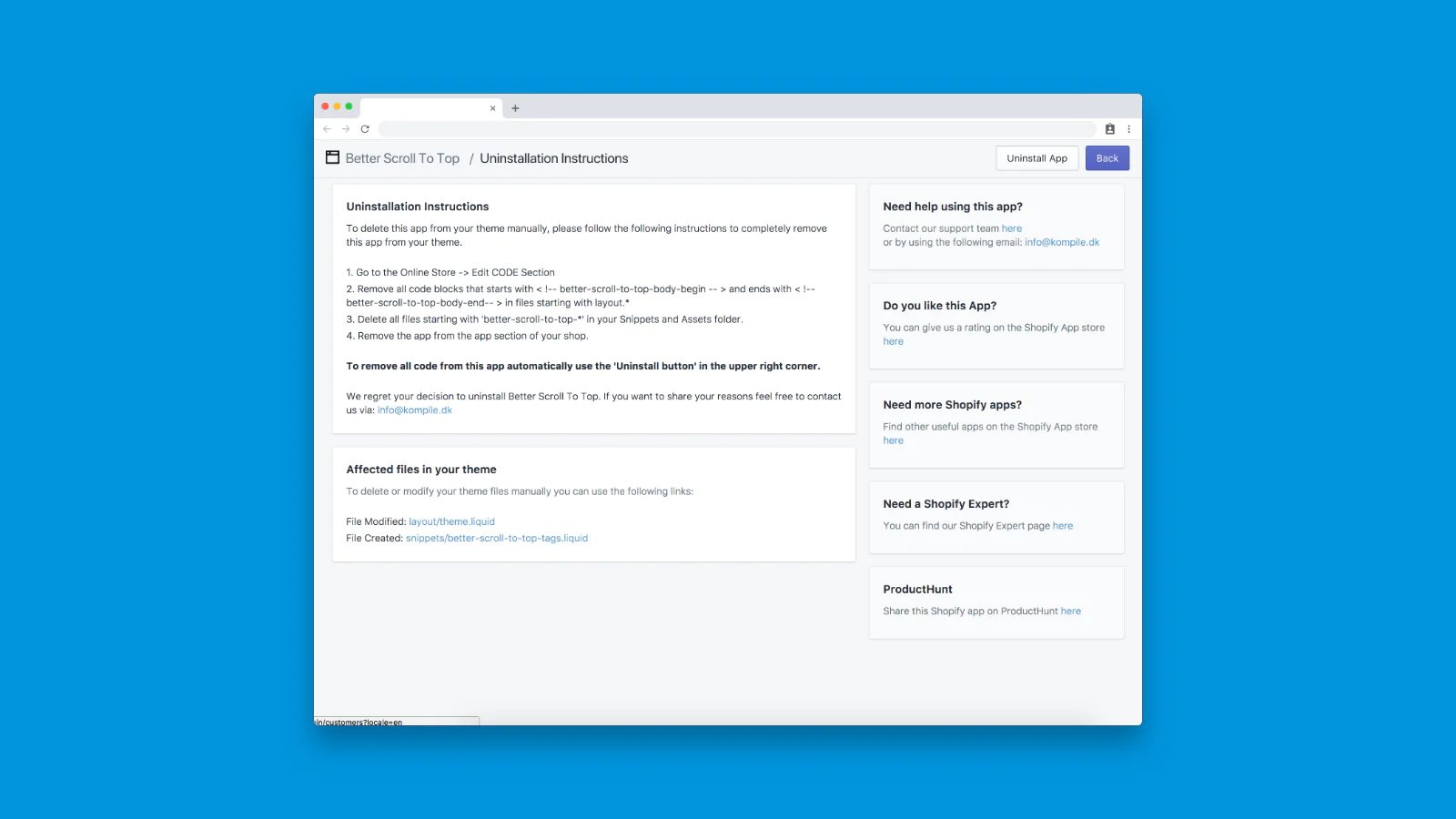
Editing your template files to add small code snippet can be tricky and error-prone. That's why using apps like this one is much easier and more secure.
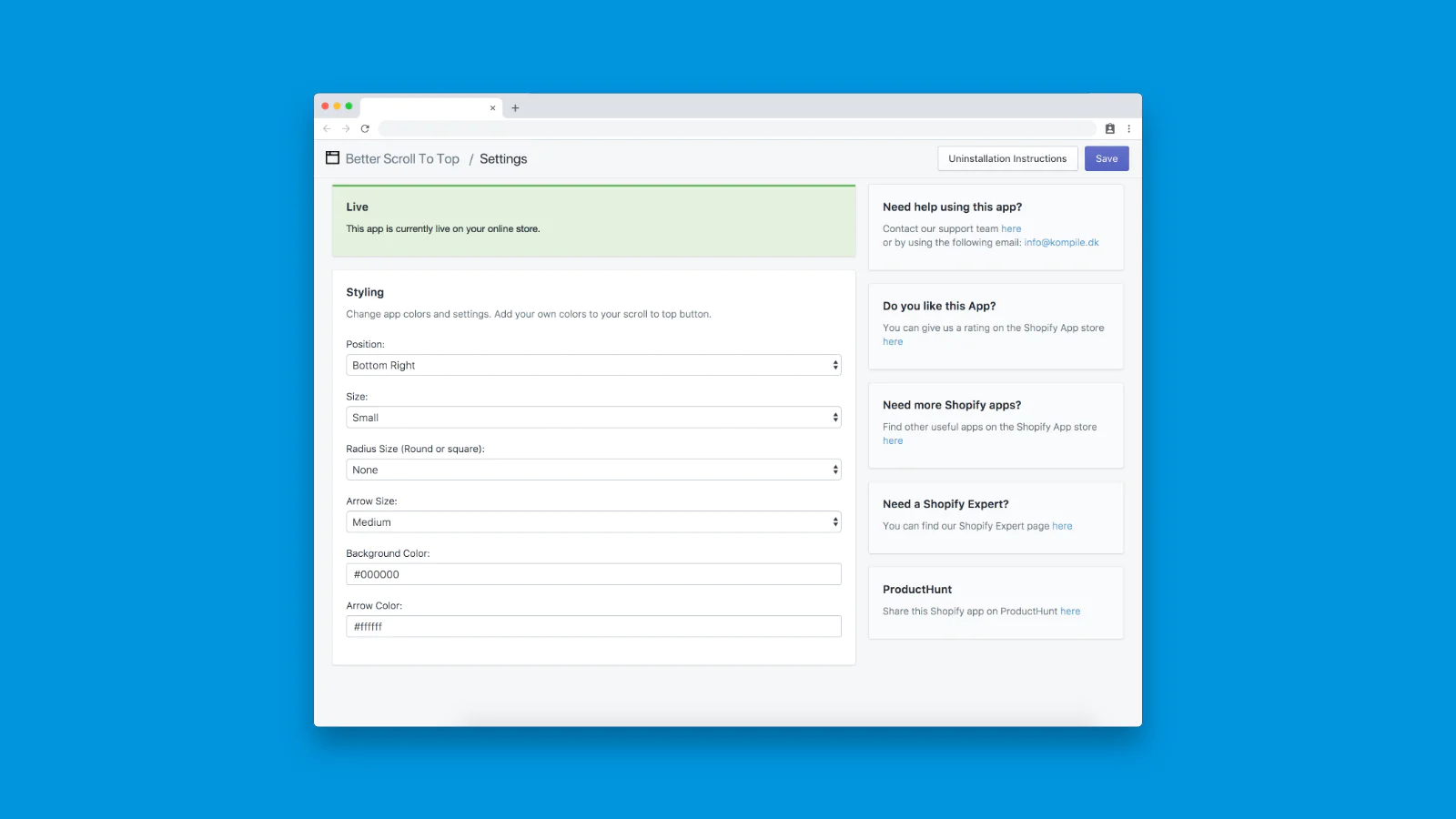
Supported features
- Change colors
- Change position
- Change size
How does this app work with your store
This app is a 'one-click' install app, which means that simply by installing this app you automatically get all the codes snippets required to use the app.
When the app is installed you can easily change the styling of the back to top button on your store.
About Kompile
At Kompile our developers are very passionate about the development of eCommerce solutions for integration into the customer’s own inventory and ERP system. We are experienced in both Private and Public apps for the App Store, as well as advanced solutions developed with Liquid.




Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].