Shopify App : Widgetic (Before and After)
Compare two overlapping images on the spot.
About Widgetic (Before and After)
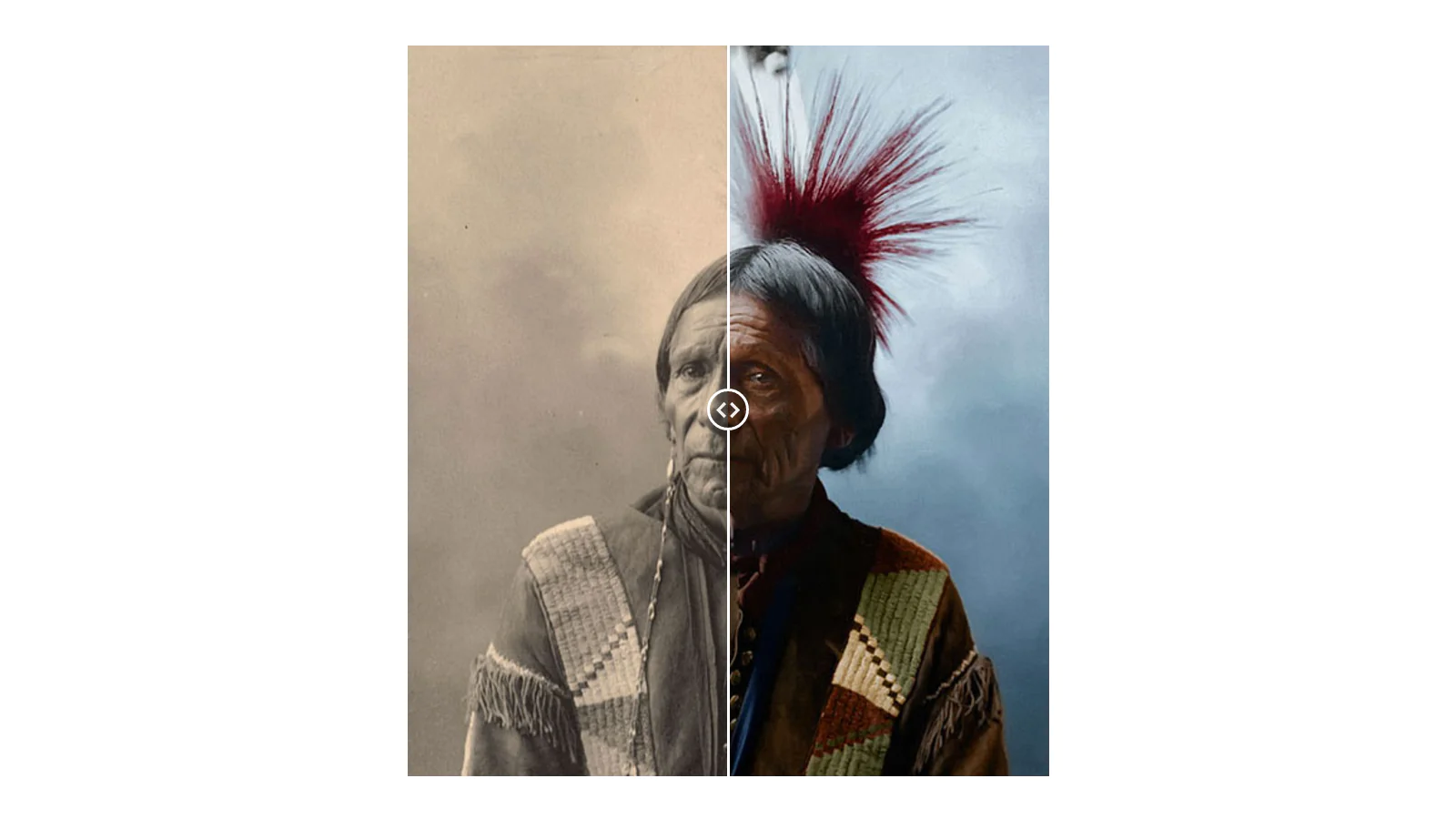
Showcase your services : Show off your work to customers by comparing the initial and the revised version of the same item, after your work is done.
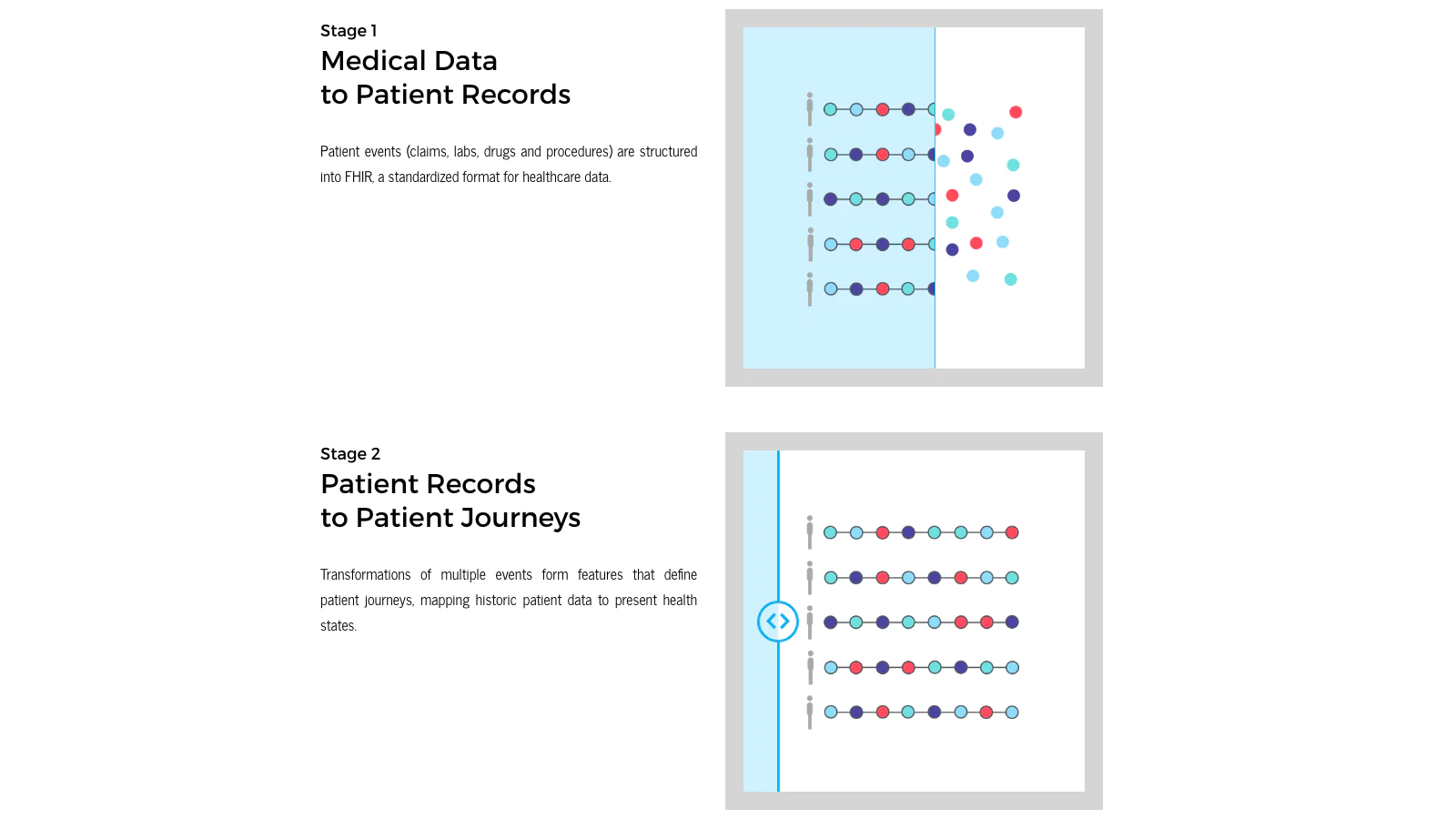
Preview product results : Instead of describing your product's features, display them. Be it image analysis, video presets or medical enhancements, show how it works.
Describe a multi-step process : Engage your audience with interactions that are memorable, and help them understand your process. Works well with AR, 3D, or green screens.
If you want to compare two pictures in the real world you will place them side by side. But in digital, there's a better way to do it, and that is by overlap.
This technique allows you to spot the smallest differences between two items. It also tells a better story by comparing an original product, with an enhanced version of it.
For example, you might use our app to compare the skin of a client before and after they use a treatment that you sell. Or you might use it to show work you did on a house renovation.
FEATURES
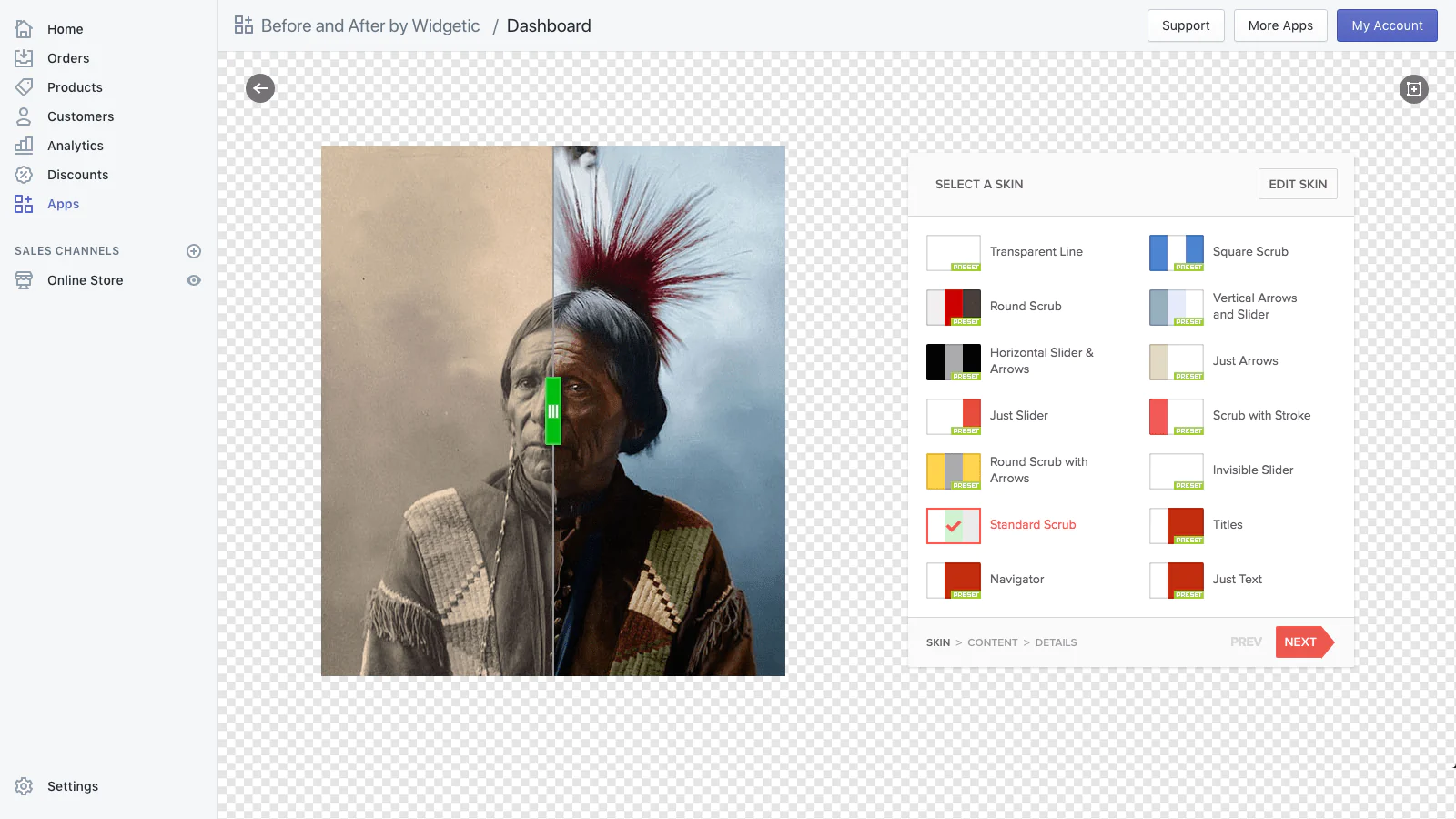
- Customize the style to fit the look and feel of your website.
- Responsive design, works on the tablet, mobile, and desktop.
- Add descriptions like years or product names.
- Set the orientation to vertical or horizontal.
FAQs
- Can I arrange multiple widgets in a grid?
Yes, see this sample code for doing that: jsbin.com/yexexem/edit?html,output. Make sure you replace the IDs with the one we provide for your widget in the embed code. Note this code will properly position the widgets on mobile too, but feel free to play with the sizes yourself if you need more than one column on mobile.
- Can I disable the two fingers scroll on mobile?
Yes, but note this behaviour is intentional, as to prevent the app from capturing the focus while your customers are swiping through your mobile website. This functionality is the same Google Maps uses when embedded on mobile websites.
To disable it, click on the Edit Theme button on the top right in our Editor and set Touch Interaction to OFF. Then save the theme and publish your widget using this new theme.



Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].