Shopify App : Autofill Discount from Url
Automatically add a discount during checkout.

Using discounts to incentivize more purchases is something that many stores use on a regular basis. Normally you would create a discount code and then include that in an email to your customers with a link to your store. During checkout, the customer would need to remember the code and enter it to receive the discount.
The problem is that when the customer is browsing your store, there is no visible message letting them know that they have a discount that they can use. And they would have to either remember the discount code or copy it from the email and paste it during the checkout.
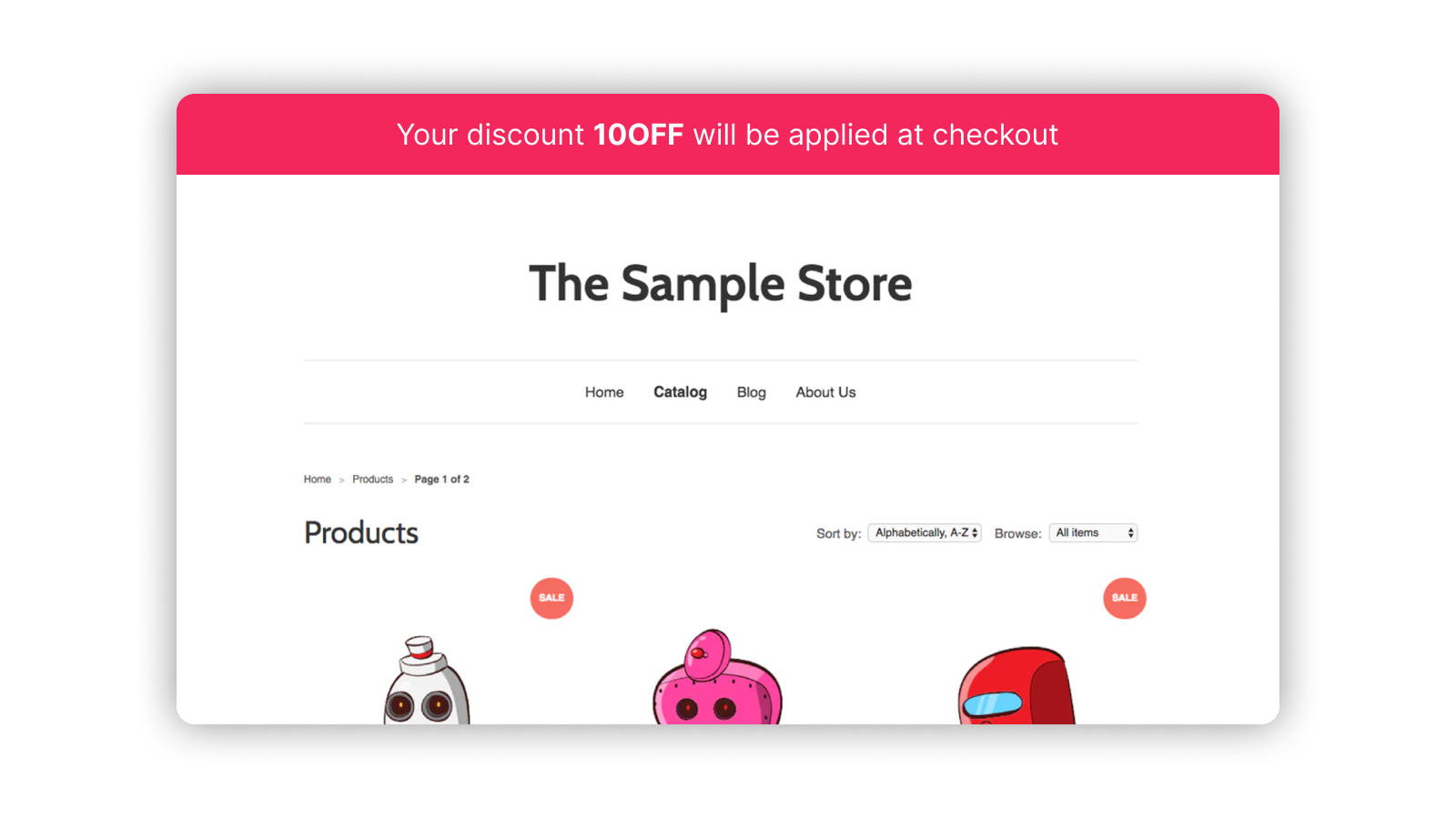
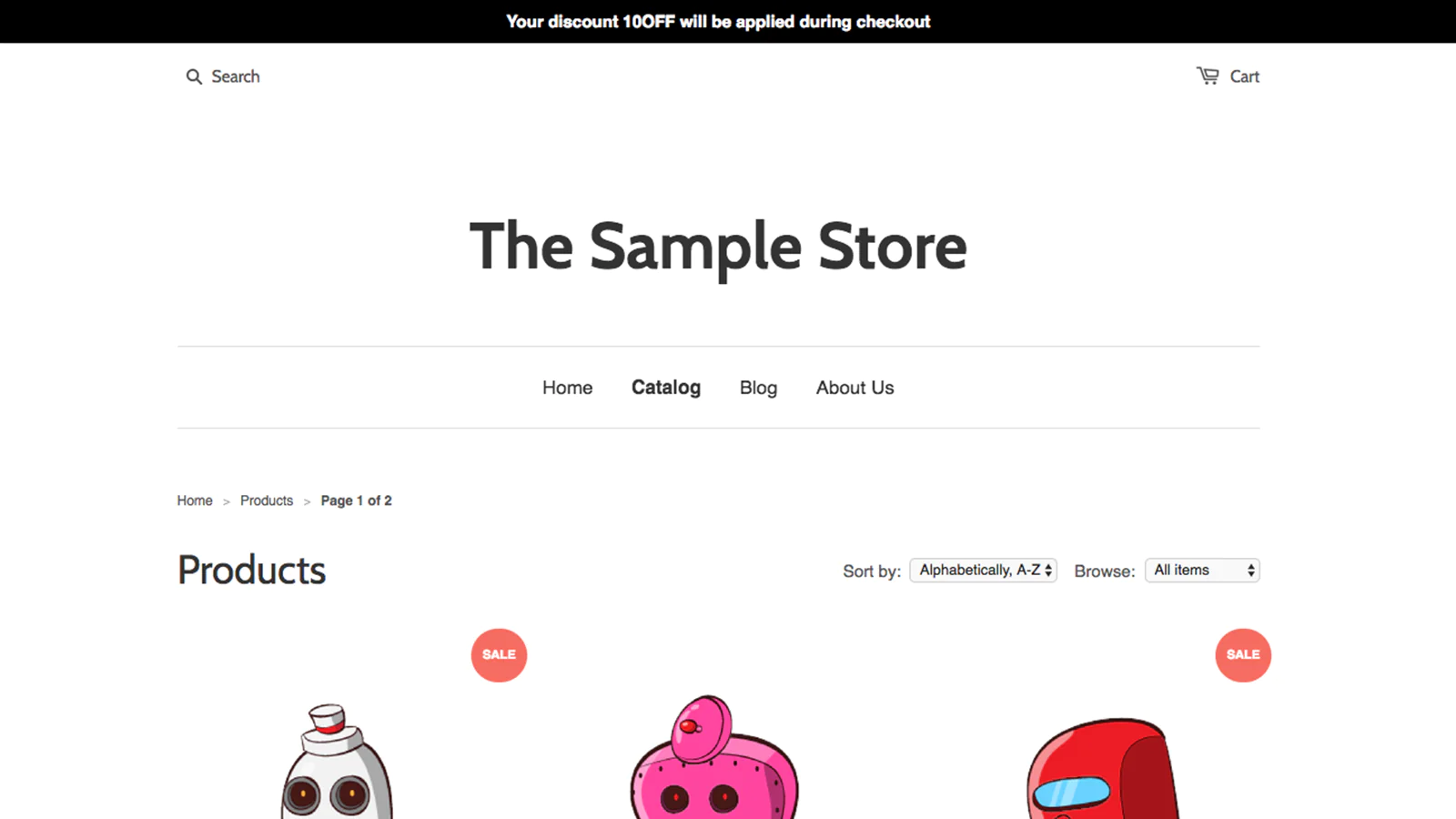
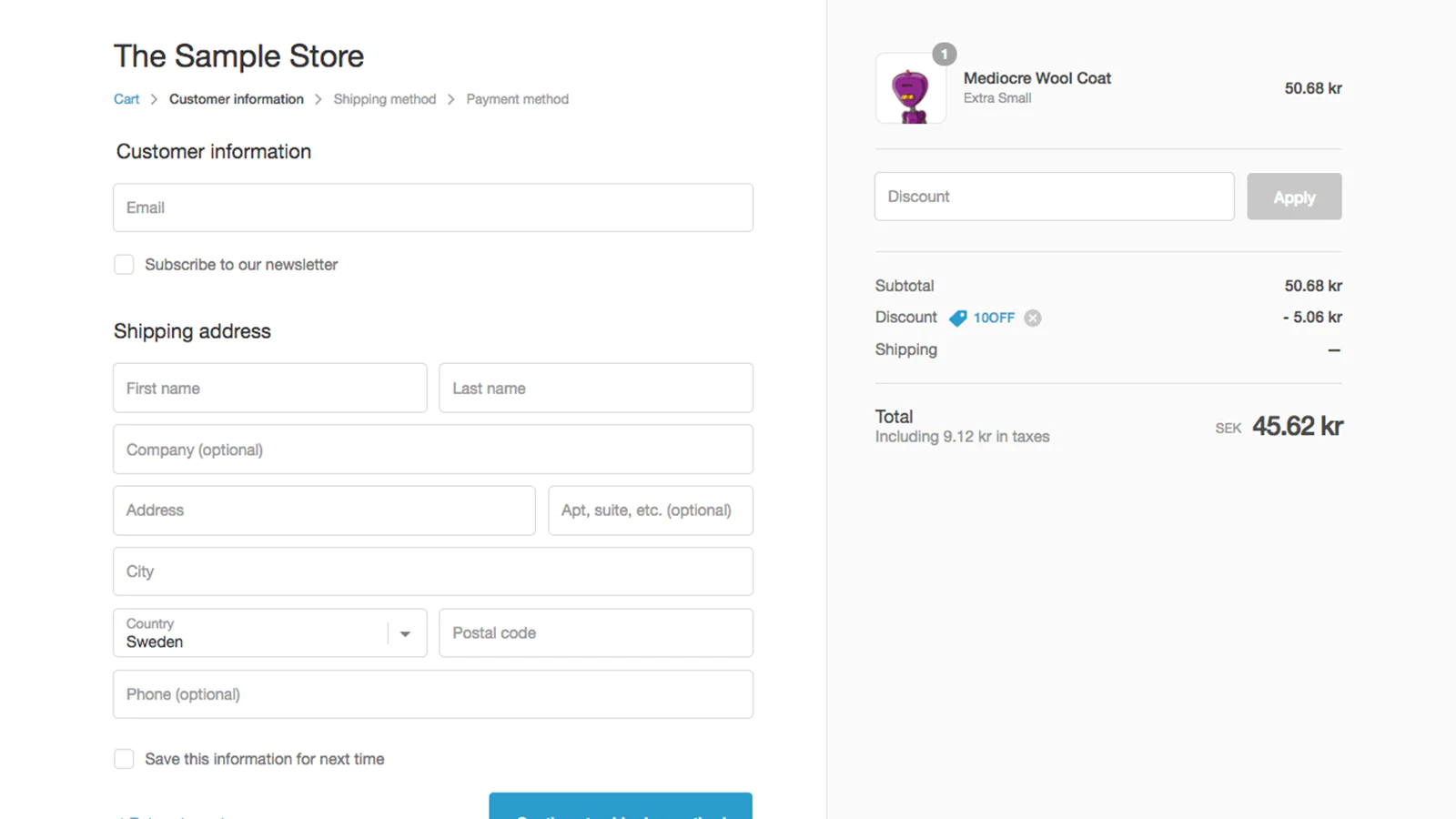
A much better solution would be to attach the discount code directly to the link that goes to your store. When the customer lands on your website, a notification will appear letting them know that the discount will be applied during checkout as a constant reminder. Finally, when the customers have chosen their products and proceed to checkout, the code will automatically be added. And this is where Autofill Discount from Url becomes useful.
How does it work?
Append your discount code to the URL when you link to your store:
Your-Store.com/?discount=[YourDiscountCode]
When the customer lands on your website using this URL, the discount code from the URL will be stored in a temporary session (lasting the duration of the current browsing session). If the notification bar is enabled, this will be shown on each page in your store. When the customer reaches the checkout, the current code will be applied.
Notification bar
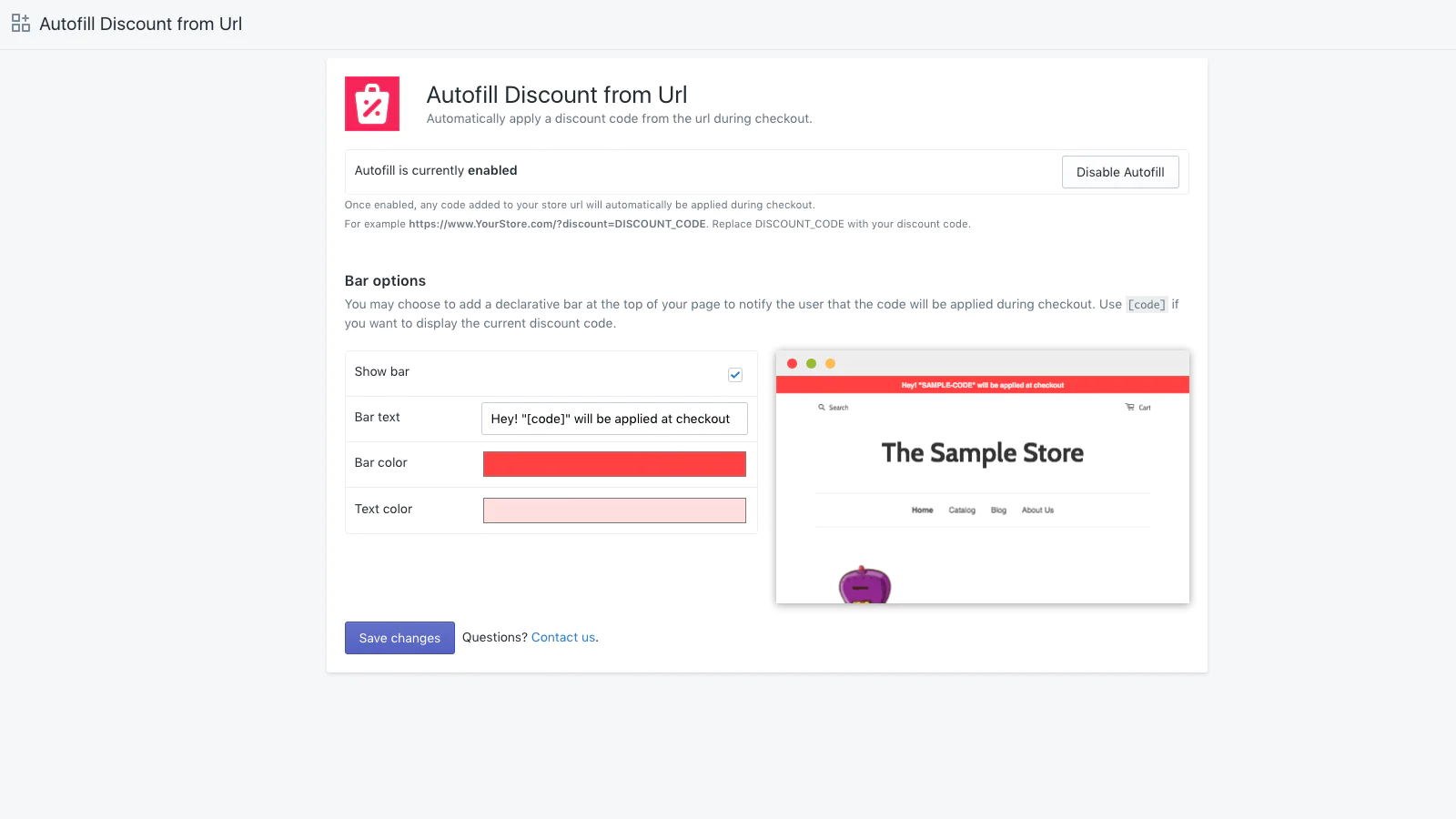
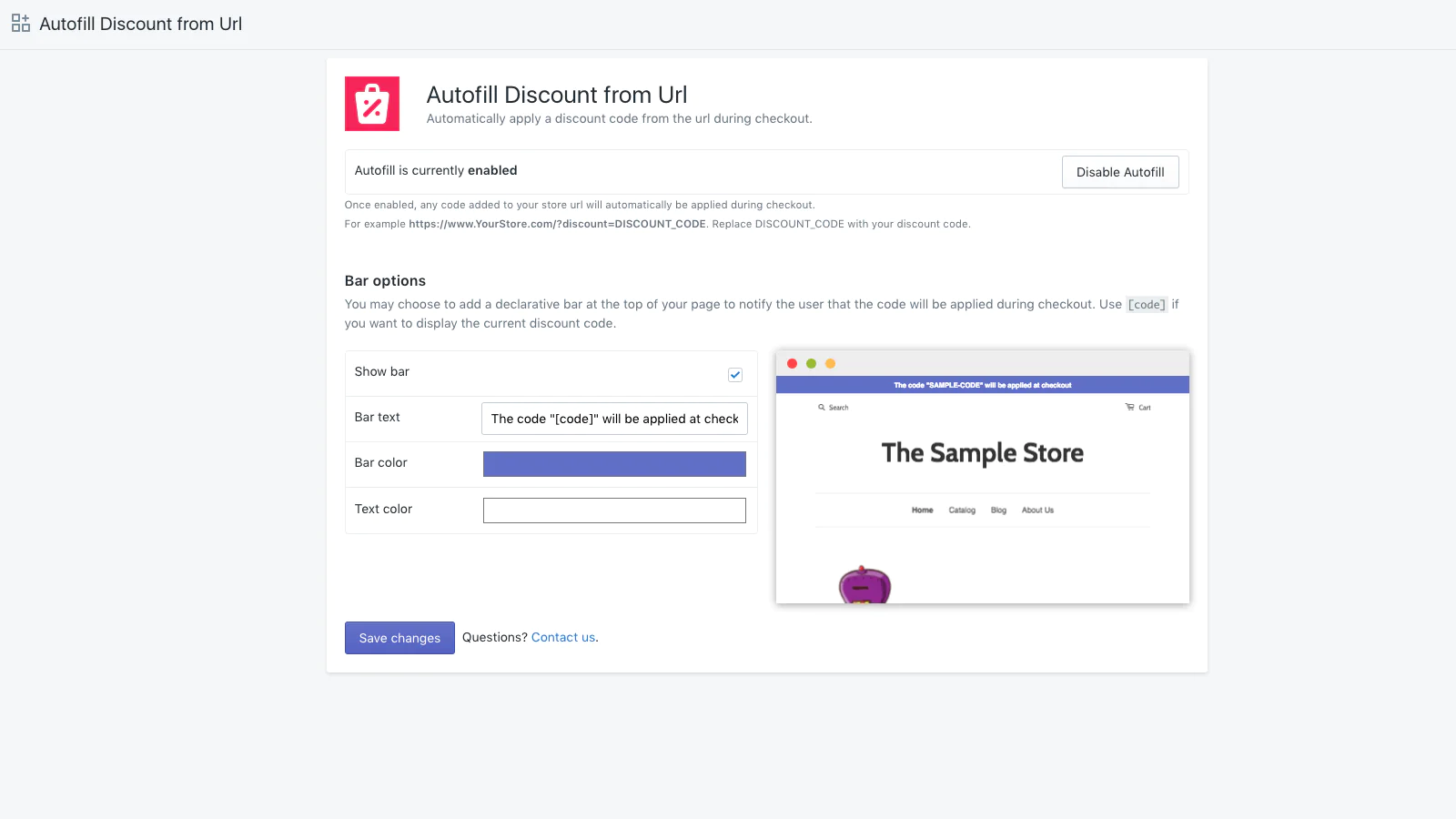
Our notification bar can be customized with your brand color and message. The actual discount code can even be included in the message using a merge tag ([code]) that will be replaced by the current code when shown in the store. You can view an example of the bar in our screenshots.
How do I get started with Autofill Discount from Url?
It's easy to get started. Just install the app (it's a free trial), and on the main screen (shown in our screenshots), you can choose to enable/disable it. You can also quickly configure the notification bar with your message. When you're happy with the configuration and you've enabled it, you can immediately visit your store with one of your active discount codes attached to the URL: Your-Store.com/?discount=[YourDiscountCode]




Seamless workflow: use directly in Shopify admin
About the Author
Matej Kontros is an E-Commerce expert and app developer with over a decade of professional experience in IT.
Matej has worked for organisations of all types and sizes, including global players, startups, and agencies. He designed, developed, and maintained complex projects.
Matej's expertise includes e-commerce, software engineering, web development, systems administration, internet security, managing projects, and building teams.
Visit his website at [ Web Linkedin ] or contact him at [email protected].